- python基础练习题:超市收银系统
不爱说话的分院帽
python开发语言
这个超市收银系统包含以下功能:商品管理:支持添加和显示商品信息(ID、名称、价格、库存)购物车功能:可以添加、移除商品,查看购物车和计算总价结算功能:生成收据、处理支付、计算找零并更新库存数据模型:使用面向对象设计,包含商品、购物车和超市类系统运行后会显示菜单,用户可以通过数字选择不同操作,整个流程不需要图形界面,通过命令行交互完成购物和结算过程。importdatetimeclassProduc
- [Python] -项目实战类3- 用Python制作一个记事本应用
踏雪无痕老爷子
Python开发语言python
一、为什么要自己写记事本?提升GUI编程能力:通过构建窗口、菜单、文本区等组件,理解基本控件的使用。实用工具:自定义功能、更轻量、更符合个人使用习惯。实验与扩展空间大:方便加入特色功能,如自动保存、代码高亮、插件等。二、准备工作✅安装Python(建议Python 3.7+)。无需安装第三方库,tkinter是Python标准库的一部分。用于构建UI界面。sudoaptinstallpython3
- Fiori-like Prototype (Story about ERP)
Meellor
StoryaboutERP.ERP一个故事搞懂“ERP”一天中午,丈夫在外给家里打电话:“亲爱的老婆,晚上我想带几个同事回家吃饭可以吗?”(订货意向)妻子:“当然可以,来几个人,几点来,想吃什么菜?”丈夫:“6个人,我们7点左右回来,准备些酒、烤鸭、番茄炒蛋、凉菜、蛋花汤......,你看可以吗?”(商务沟通)妻子:“没问题,我会准备好的。”(订单确认)妻子记录下需要做的菜单(MPS计划),具体要
- pycharm回车、删除、方向键和快捷键等不能使用原因
解决方法:菜单栏中的Tools取消勾选VimEmulator原因:新版的pycharm安装中,默认安装了vim扩展,一旦安装了pycharm在编写代码时会默认使用Vim编辑器
- 3D建模:14个建模小技巧
游戏建模
01.访问任何东西“作为一名Cinema4D用户,我会用自己最喜欢的顶级技巧来解决任何问题,”3DWorld的编辑RobRedman说道。“四维影院拥有的选项,菜单,工具和标签,众说纷纭。背诵他们全部是一项艰巨的任务,所以当你得到工作,有是刚刚访问有关的Cinema4D的任何一个简单的方法,按住移位和Ç。一光标上会出现一个小的弹出输入字段。开始输入你想要的命令,任何有你输入的字符的东西都会显示在列
- 200 种格式转换FileConverter:图片 视频 音频 文档随意转,免费开源超好用
文哥工具箱1
电脑软件构建开源软件
各位文件处理小能手们!今天给你们介绍个超牛的免费开源工具——FileConverter。软件下载地址安装包这玩意儿就像个万能魔法师,能让图片、视频、音频、文档等200多种格式随意转换,就跟变戏法似的!你知道吗,用户只要在右键菜单点一点,就能快速完成转换操作,简直不要太方便!而且啊,这软件还自带压缩功能,压缩比例和旋转参数都能随便调,就像给文件量身定制衣服一样。更厉害的是,它支持离线处理,不用网络也
- 佳能A系列数码相机(A720 IS)拍摄技巧大全
weixin_34238642
photoshop操作系统人工智能
佳能A系列数码相机(A720IS)拍摄技巧大全强文一篇,可惜作者不详,向作者致敬1、点测光怎么用?点测光是从P档开始的手动档才有的测光方式,从AUTO开始的自动档没有。首先转到这些档,按相机最中间的那个功能键,出现调节菜单,然后用上下键调到测光处,再用左右键调到中间只有一个点的测光方式,按功能键(func)确定,然后半按快门键对准需要测光的部位到绿框内,快门保持半按,再按一下左上角那个+/-键,使
- 递归循环子组件_一道价值25k的腾讯递归组件面试题(Vue3 + TS 实现)
郑佩珊
递归循环子组件
前言小伙伴们好久不见,最近刚入职新公司,需求排的很满,平常是实在没时间写文章了,更新频率会变得比较慢。周末在家闲着无聊,突然小弟过来紧急求助,说是面试腾讯的时候,对方给了个Vue的递归菜单要求实现,回来找我复盘。正好这周是小周,没想着出去玩,就在家写写代码吧,我看了一下需求,确实是比较复杂,需要利用好递归组件,正好趁着这个机会总结一篇Vue3+TS实现递归组件的文章。需求可以先在GithubPag
- 菜单权限管理
SXU_TSUKI_JAVA
javaeeVue.jsjava
菜单管理系统的整体架构1.Menu菜单表2.role角色表3.role_menu角色菜单关联表(多对多)要找role_id为3的角色能用哪个菜单:SELECT*FROMsys_menuaLEFTJOINsys_role_menubONa.menu_id=b.menu_idWHERErole_id=3拆分开就是4.user用户表5.user_role用户角色关联表(多对多)前后端数据库是如何交互的A
- 关于字符编辑器vi、vim版本的安装过程及其常用命令:
DIY机器人工房
编辑器vimlinux嵌入式硬件DIY机器人工房stm32单片机
1.编辑器1.1图形编辑器平时常见的编辑器都是图形编辑器,比如记事本、notepad、office、wps等,图形编辑器的意思就是这些编辑器带有图形界面,有菜单选项。比如最简单的Windows的记事本:记事本当然,编程时不可能使用记事本来写代码,常用的专业编程IDE有vsCode、qtCreator等,常用的专业编辑器有sumlime、notepad++、vim等,它们各有所长。其中,在嵌入式开发
- 人脸数目统计系统实现:基于OpenCV和C++的人脸识别
本文还有配套的精品资源,点击获取简介:本项目介绍如何利用OpenCV库和C++语言开发一个人脸识别系统,用于统计图像中的人脸数量。内容涵盖人脸识别的基本原理、关键步骤及技术细节,包括使用Haar级联分类器进行人脸检测,并通过C++编程实现从图像处理到人脸统计的全过程。1.人脸识别基本原理与步骤人脸识别技术已经在安全验证、智能家居、社交媒体等多个领域得到了广泛应用。其基本原理是通过分析人脸图像中的特
- 28、鸿蒙Harmony Next开发:不依赖UI组件的全局气泡提示 (openPopup)和不依赖UI组件的全局菜单 (openMenu)、Toast
目录不依赖UI组件的全局气泡提示(openPopup)弹出气泡创建ComponentContent绑定组件信息设置弹出气泡样式更新气泡样式关闭气泡在HAR包中使用全局气泡提示不依赖UI组件的全局菜单(openMenu)弹出菜单创建ComponentContent绑定组件信息设置弹出菜单样式更新菜单样式关闭菜单在HAR包中使用全局菜单Toast使用建议即时反馈模式对比创建即时反馈显示关闭即时反馈不依
- 显示连接ftp文件列表的html,FileZilla连接成功但没显示所有目录
李霁琛
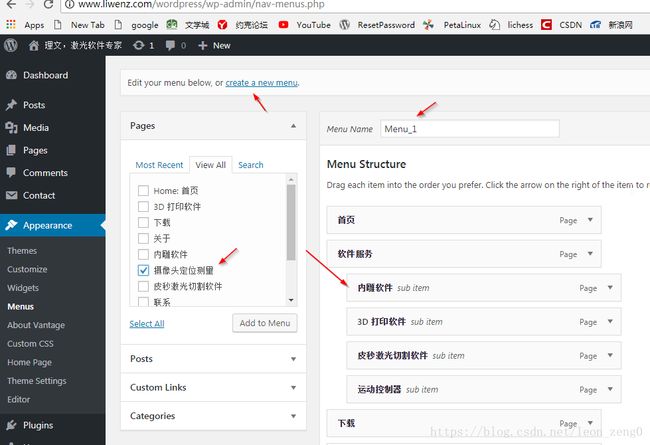
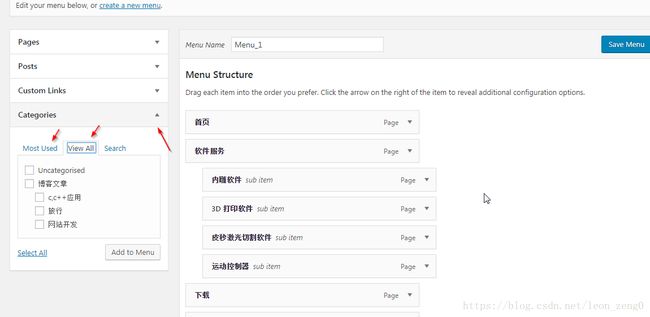
最近弄了个虚拟主机,想写写自己的博客玩玩。然后买主机,买域名,安装了wordpress写了几篇博客,就放在一边了。用的都是wordpress的模板,没有涉及到上传本地php文件到远程服务器。在虚拟主机的Cpanel里,直接上传php或较大的文件夹时通常会失败。用网页上传也很慢。于是弄了Filezilla,免费好用的FTP上传工具。然后按照虚拟主机的Cpanel里的教程,下载了配置文件,直接在fil
- Glary Utilities(系统优化工具) v6.20.0.24 专业便携版
周大侠工作室
电脑软件
GlaryUtilities允许你清理系统垃圾文件,无效的注册表,上网记录,删除插件,查找重复文件,优化内存,修理或删除快捷方式,管理windows启动程序,卸载软件,安全删除文件,右键菜单管理等等。激活方法有标注Portable名称的,无需注册码注册用户名:applek激活码(二选一):序列号:S788-6167-958S-5GF9-KXJI序列号:M788-6167-958M-USVN-7VM
- 前端:优秀架构的坟墓
你是否曾经见过那个设计精良的后端系统——界限分明、模式优雅、抽象层层递进——让人不禁感叹,这一定是极致享受的工作环境?然后,你打开了前端代码。顿时,你陷入了全局状态的迷宫,深度嵌套的组件,半途而废的Hooks,以及用十七种挫败方言“喊叫”的CSS之中。优秀的架构一路走过后端,经过DevOps的打磨,成功在云端扩展……却在React的某个上下文里因为一个下拉菜单绊倒,彻底崩溃。我干这一行够久了,见过
- 分布式弹性故障处理框架——Polly(1)
1前言之服务雪崩在我们实施微服务之后,服务间的调用变得异常频繁,多个服务之前可能存在互相依赖的关系,当某个服务出现故障或者是因为服务间的网络出现故障,导致服务调用的失败,进而影响到某个业务服务处理失败,服务依赖的故障可能导致级联崩溃,如一个微服务不可用拖垮整个系统。【服务雪崩】服务雪崩通常遵循“从局部故障到全局崩溃”的递进路径,可拆解为以下步骤:初始故障某个基础服务(如数据库、缓存、第三方API)
- BeyondCompare绿色破解版,文件对比神器
我天哪
鸡哥今天分享的这个绿色软件BeyondCompare能够对比两个看起来一样的文件的不同支持,就是一个文件对比工具,能够对比出两个文件的每一个字节的不同之处并且用不同颜色加以标注,使用起来非常方便,还能制定规则!本版介绍*基于官方简体中文版便携式制作*绿色便携,无需安装*数据保存至根目录*绿色版可选添加右键资源管理器菜单*单文件无右键扩展*集成专业版永久授权密钥*去主界面首页下方广告横幅*完全禁止自
- hamburger-react项目安装与使用指南
毕腾鉴Goddard
hamburger-react项目安装与使用指南项目简介本指南旨在帮助开发者了解并快速上手hamburger-react项目。该项目托管在GitHub上,可通过此链接访问。它是一个基于React的组件库,专注于实现汉堡菜单效果,为Web应用提供简洁易用的导航解决方案。1.项目目录结构及介绍hamburger-react/│├──public/-包含index.html以及可能的静态资源,如图标或初
- 员村美食(二)
fun麦兜
梁记猪红汤,在员村菜市场往上走,昌乐园小区入口处。一看菜单就可以看出,价格非常亲民,基本都是10元以下。图一是牛筋丸米粉,四颗牛肉丸,劲道有嚼劲,与潮汕牛肉丸无异。这个份量去到其他地方,至少10以上了。猪红汤也很好吃,4块钱就有一碗了。这家店开在小区内,平常顾客很多,大都是附近居民。图片发自App图片发自App图片发自App图片发自App
- 在 Ant Design Vue 中实现滚动页面时保持下拉菜单展开
王旭晨
vue.jsjavascript前端
引言在使用AntDesignVue的组件时,默认情况下,当用户滚动页面时,下拉菜单会自动关闭。这在某些场景下可能不够友好,例如在一个长表单中需要频繁切换选项时。本文将介绍如何通过配置和代码优化,实现滚动页面时保持下拉菜单展开的功能,同时不影响其他交互。问题分析为什么滚动页面会关闭下拉菜单?AntDesignVue的下拉组件(如)默认会监听页面的滚动事件。当滚动发生时,组件会认为用户意图离开当前操作
- 钰泰ETA3000电池均衡IC
展嵘-杨 15909469118
正则表达式单片机嵌入式硬件
描述ETA3000是电池平衡IC,可面向上下两串电池组,其可以通过无限级联,实现3节-24节动力电池组的均衡,ETA3000是主动开关式均衡,其均衡电流可以达到1.5A。ETA3000是钰泰半导体独有专利池内的新型电池均衡器,与传统的无源平衡技术不同,ETA3000利用具有电感器的控制方案来在两个电池之间source和sink电流,直到相邻两节电池电势均等。在传统的线性平衡技术中,会产生较大功耗,
- 德国杯:德累斯顿-斯图加特;进攻至上,斯图加特有模有样
66a0584eb3bb
昨天两场圣保罗没问题,福塔雷萨这场终究还是没能捕捉主任的心理。今天周五算是一个小比赛日,从作战节奏上来说,可以偃旗息鼓,搭灶做饭,屯田备粮,因为周末赛事很多,特别是早场。所以今天只整了两场德国杯的票,先聊聊思路。德累斯顿的实力相对一般,上赛季还身处德乙联赛,可无奈最终降级。来到熟悉的丙级联赛,他们也是冲级大热门。休赛期俱乐部保留了原本的框架的同时,先后引入了史塔克、魏劳赫、贝克等人,实力大大提升。
- 刘月林 | atom 分屏
刘月林Yuelin_MELB
方法一鼠标右键点击,出现如下图菜单imageSplitUp–在上方打开一个分屏SplitDown–在下方打开一个分屏SplitLeft–在左方打开一个分屏SplitRight–在右方打开一个分屏演示:imageimage方法二image其他操作同方法一,不与赘述刘月林写于浙江宁波2018/8/28
- JavaScript 树形菜单总结
Auscy
microsoft
树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,
- Android 开源组件和第三方库汇总
gyyzzr
AndroidAndroid开源框架
转载1、github排名https://github.com/trending,github搜索:https://github.com/search2、https://github.com/wasabeef/awesome-android-ui目录UIUI卫星菜单节选器下拉刷新模糊效果HUD与Toast进度条UI其它动画网络相关响应式编程地图数据库图像浏览及处理视频音频处理测试及调试动态更新热更新
- Maya自定义右键菜单样例教程
holy-pills
本文还有配套的精品资源,点击获取简介:本文详细指导如何在Maya中通过脚本节点自定义右键菜单,增强工作效率和个性化工作环境。自定义右键菜单允许用户根据个人习惯调整菜单项,使之更加便捷。文章介绍了创建脚本节点、编写菜单脚本、关联菜单到视图以及保存和加载自定义菜单的具体步骤。同时提供了实际操作样例,帮助用户更好地理解和应用这一技巧。1.Maya自定义右键菜单的重要性Maya,作为三维动画制作的行业标准
- 系统迁移从CentOS7.9到Rocky8.9
我有两台阿里云上的服务器是CentOS7.9,由于CentOS7已经停止支持,后续使用的话会有安全漏洞,所以需要尽快迁移,个人使用的话目前兼容性好的还是RockyLinux8,很多脚本改改就能用了。一、盘点系统和迁移应用查看当前系统发行版版本cat/etc/os-release盘点迁移清单服务器应用部署方式docker镜像来源v1wordpressdockerdockerhubv1zdirdock
- vue如何实现Cascader 级联选择器(二级全部选中只展示一级,三级全部选中只展示二级)
小周同学:
vuevue.js
select提交重置级联exportdefault{data(){return{ruleForm:{selectLabel:[],idList:[],},citiesList:[],rules:{selectLabel:[{type:'array',required:true,message:'多选不能为空',trigger:'change'}],},props:{multiple:true,va
- 显示遇到一些临时服务器问题,大师为你细说win10系统登录office提示“遇到一些临时服务器问题”的学习...
Love Snape
显示遇到一些临时服务器问题
我们在操作win10系统电脑的时候,常常会遇到win10系统登录office提示“遇到一些临时服务器问题”的情况,想必大家都遇到过win10系统登录office提示“遇到一些临时服务器问题”的情况吧,那么应该怎么处理win10系统登录office提示“遇到一些临时服务器问题”呢?我们依照按下win+R组合键打开运行,在框中输入regedit,打开”注册表辑器“;在注册表左侧菜单一次展开:HKEY_
- Xilinx Vivado开发环境快速导出hdf文件(bat批处理)
XilinxFPGA使用Vivado开发环境创建MicroBlaze软核或ZYNQPS侧SDK逻辑工程时,需要FPGA侧搭建的硬件平台文件,即hdf文件,常规方式是编译完成生成bit流文件后,通过File->Export->ExportHardware菜单来导出,在弹出的菜单再选择要导出的路径和文件名称等,这个过程比较繁琐,通过观察TCL终端窗口:update_compile_order-file
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts