这次主要讲的是HTML和CSS实例应用
在看了这节之后你就觉得其实HTML和CSS其实不难理解
这一节呢主要讲的是HTML和CSS的思路及代码写法的技巧
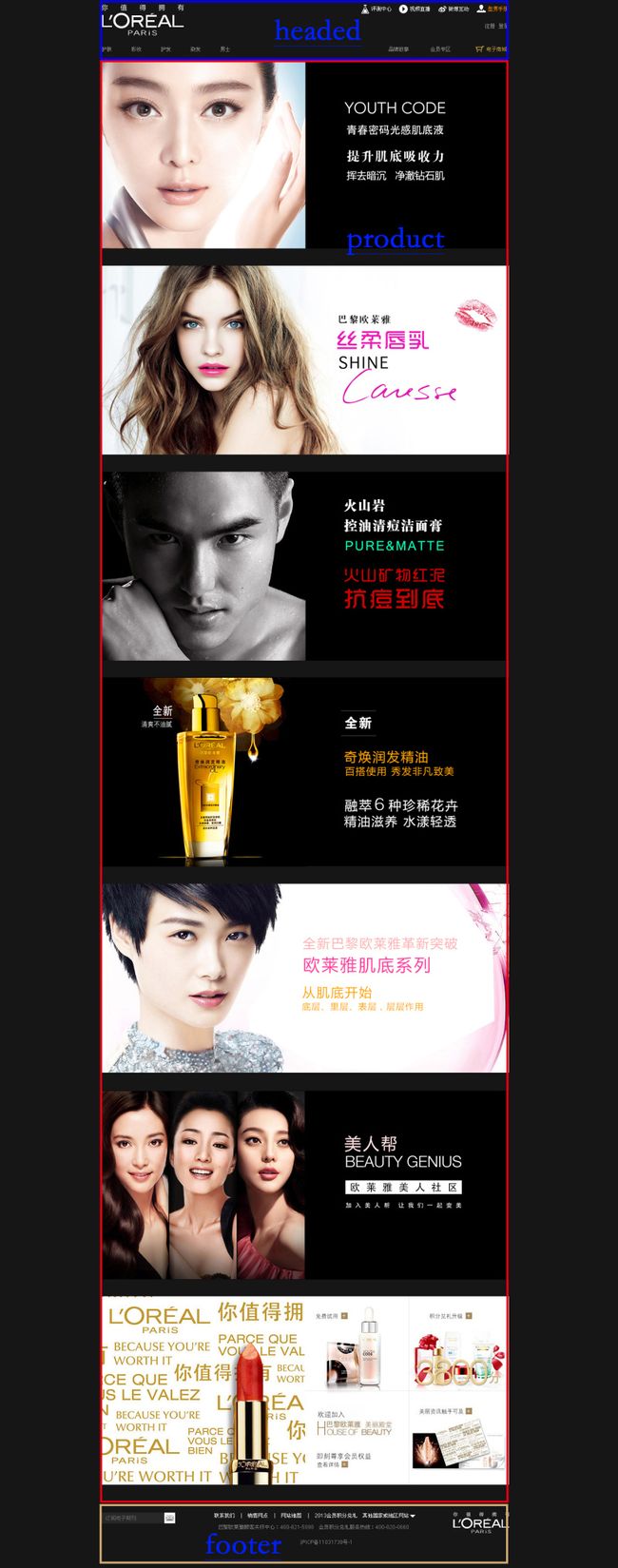
下面来看下面的一个网页,如图:
看到这张图之后呢
这个主要分了3个大的部分,然后对大块进行命名:
第一部分块命名为headed
第二部分块命名为product
第三部分块命名为footer
如下图:
接着可以把HTML部分大块给写出来!这个部分要用什么标签呢?在前面已经讲过了div标签,在回顾一下div标签的内容:
div标签:独占一行空间
小结:div标签是最干净的标签
所以在这里写大块的时候用DIV标签,因为大体被划分为3大块,要写3个div标签,基本上所有的标签都是有头有尾,大家在写的时候 ,
不要忘了
就是一组来写,前面写完了,后面的直接
这样可以节省很多时间,这只是一个小技巧。
如下面: