之前博主写了几篇博文都是属于前端基础技术的总结,这个周末打算发布两到三篇博文来给大家点“干货”。
之所以把话说这么早其实是想给自己点压力,免得又偷懒跳票了....
几个月前浏览过一个外国的扁平化网站,里面的正六边形图片很炫酷,给了我很深的印象,这两天试着做了下。
废话不多说,奉上我的随兴之作!
看到这里,我想先说一句:MH的猎友们!请!顶!我!
六边形的图片墙,它的好处在哪呢?普通正方形的图片排版起来比较死板,没有新意。而正六边形的图片不仅显得很炫酷,而且还有其特殊的规则感。
有的人肯定会说了,我直接拿PS切一个出来不就好了?干嘛还要用代码写?答案就是当你把框架写好了,只需要更换图片地址url即可,而不需要每一张都要处理,关键是代码也比较简单。
首先我们先分析一下:
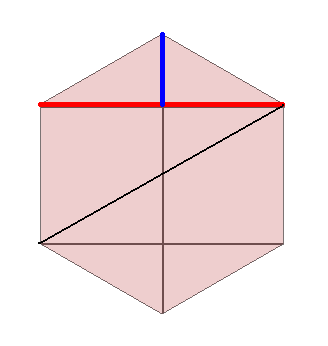
怎么做一个六边形?其实是三个矩形div旋转得到的,例如中间横着的矩形。
先假定所需的边长为:100px,那矩形的宽,也就是红线所示为多长?对角线为2倍边长,所以宽为根号3倍的边长,大概是173px。
结构如下:
class="box">class="first">class="second">class="third">
这里外面包了个类名为box的div是为了方便多个六边形时布局,不用太过关注。
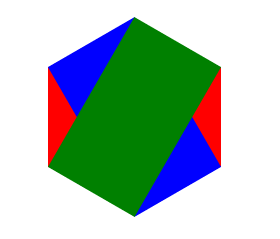
将三个div绝对定位,以使它们重合。并正逆方向旋转其中两个:
.first{ height: 100px; width: 173px; background-color: red; position: absolute; } .second{ height: 100px; width: 173px; background-color: blue; position: absolute; -webkit-transform:rotate(60deg); } .third{ height: 100px; width: 173px; background-color: green; position: absolute; -webkit-transform:rotate(-60deg); }
得到正六边形:
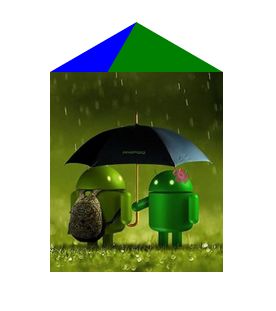
接下来就是如何把图片也裁成六边形,先在第一个div中插入图片:

注意:图片的宽度为div的宽度,高度为两倍div高度。为了图片不失真,最好把图片尺寸的高宽比裁为 根号3比2的。
结果:
这里图片还需要向上移动一点,这里告诉大家一个秘诀,那就是上移div高度的一半刚刚好,不用大家算了。
.firstImg{ margin-top: -50px; }
然后设置父级div的overflow:hidden
结果:
加入第二张图片:


注意插入的图片父级是旋转过的,所以需要让图片转回来,也就是转父级div相反的角度。
.secondImg{ -webkit-transform:rotate(-60deg); }
结果:
怎么让它往右上呢?其实还是margin-top:-50px;这里要说下为什么,因为它的父级旋转过了。这时再将图片上移就不是我们视角的上方了,而是它“躺倒”了的爸爸div的上方。
然后让它的父级overflow:hidden
结果:
大家这下看出来了吧,其实是三张相同的图片用各自的部分拼出来的。
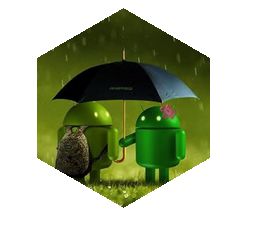
第三张同样做法:1.跟父级相反方向旋转 2.上移
大功告成:
边框怎么做?其实思考下就明白,六边形的边其实是三个div的左边框及右边框围成的。所以只用设置border-left及border-right。
但要注意最多3px,否则会出现缺口,像这样:
OK,接下来我把整理后的代码发给大家,只需要更改些参数即可,排版神马的自己创意吧。
HTML部分:
![]()
![]()
![]()
CSS部分:
.box{ height: 100px; width: 190px; display: inline-block; position: relative; } .first{ height: 110px; width: 190px; background-color: #ee6557; position: absolute; overflow: hidden; z-index: 999999; border-left: 2px solid #c8a200; border-right :2px solid #c8a200; } .second{ height: 110px; width: 190px; -webkit-transform:rotate(60deg); background-color:#ee6557; position: absolute; overflow: hidden; border-left: 2px solid #c8a200; border-right :2px solid #c8a200; } .third{ height: 110px; width: 190px; -webkit-transform:rotate(-60deg); background-color: #ee6557; position: absolute; overflow: hidden; border-left: 2px solid #c8a200; border-right :2px solid #c8a200; } .firstImg{ margin-top: -55px; } .secondImg{ -webkit-transform:rotate(-60deg); margin-top: -55px; } .thirdImg{ -webkit-transform:rotate(60deg); margin-top: -55px; }
感谢您的浏览,希望能对您有所帮助。