CSS样式化区块
CSS样式化区块
简介
在网页设计中,一个页面都会划分成不同的区块,这些区块共同构成这个网站的布局和风格。本节内容主要介绍如何对区块进行样式化操作,包括修改背景颜色、图像、边框等内容。
知识点
- 区块模型
- 背景
- 图片
- 表格
- 轮廓
- 高级区块效果
样式化区块概述
样式化区块其实就是对我们前面所学到的盒子模型,进行样式化的操作,包括操纵其背景颜色、图像、边框等。
区块模型
我们前面的 CSS 介绍模块中已经给大家简单介绍了区块模型,这里再给大家讲解一下区块模型的其他高级一点的样式操作。
设置宽高的约束
通过属性 min-width、max-width、min-height 和 max-height 设置宽高的约束。我们常常会在下面的这种情况下使用宽高的约束:如果你想通过设置将一个布局的外层容器的宽度设置为百分比,从而让布局的宽度变得灵活,不过又不想让它变得太宽或者太窄,因为这样可能会使显示效果很糟糕。解决方法一个是使用响应式布局(后面的内容),另一个更简单的方法是给布局的宽度设置一个最大值和最小值限制。 语法如下:
width: 50%;
max-width: 1000px;
min-width: 5000px;
不常见的显示类型
我们前面所学到的 display 属性常见的显示类型有:block,inline 和 inline-block。这里给大家介绍几个不常见的显示类型:
display:table;允许你像处理table布局那样处理非table元素。
| 值 | 描述 |
|---|---|
table |
此元素会作为块级表格来显示(类似),表格前后带有换行符
|
inline-table |
此元素会作为内联表格来显示(类似),表格前后没有换行符
|
table-row-group |
此元素会作为一个或多个行的分组来显示(类似< tbody >) |
table-header-group |
此元素会作为一个或多个行的分组来显示(类似< thead >) |
table-footer-group |
此元素会作为一个或多个行的分组来显示(类似< tfoot >) |
table-row |
此元素会作为一个表格行显示(类似< tr >) |
table-column-group |
此元素会作为一个或多个列的分组来显示(类似< colgroup >) |
table-column |
此元素会作为一个单元格列来显示(类似< col >) |
table-cell |
此元素会作为一个表格单元格显示(类似< td >和 < th >) |
table-caption |
此元素会作为一个表格标题显示(类似< caption >) |
display:flex;弹性布局,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定 flex 布局,行内元素通过:display:inline-flex;设置 flex 布局。
flex 布局详解
flex 的全称是 Flexible Box,是 2009 年 W3C 提出的一个布局概念,目的是简便、完整、响应式地实现各种页面的布局。值得注意的是:设为 flex 布局以后,子元素的 float、clear 和vertical-align 属性将失效,flex 布局默认是首行左对齐。
下面我们来看看 flex 模型:

注:图片来自 MDN。
- 容器默认存在两根轴:水平的主轴(
main axis)和垂直的交叉轴(cross axis)。 - 主轴的开始位置(与边框的交叉点)叫做
main start,结束位- 置叫做main end。 - 交叉轴的开始位置叫做
cross start,结束位置叫做cross end。 - 项目默认沿主轴排列。单个项目占据的主轴空间叫做
main size,占据的交叉轴空间叫做cross size。 - 设置了
display: flex的父元素被称之为 flex 容器(flex container)。
容器的属性:
-
flex-direction属性:设置主轴的方向(也就是项目的排列方向)。它的取值有:row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
-
flex-wrap属性:默认情况下,项目都排在一条线(轴线)上。flex-wrap 属性定义如果一条轴线排不下,如何换行。它的取值有:nowrap(默认):不换行。wrap:换行,第一行在上方。wrap-reverse:换行,第一行在下方。
-
flex-flow属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap。 -
justify-content属性定义了项目在主轴上的对齐方式。它的取值有:flex-start:使所有 flex 项都位于主轴的开始处。flex-end:使所有 flex 项到主轴的结尾处。center:使 flex 项在主轴居中。space-between:使 flex 项两端对齐,项目之间的间隔都相等。space-around:使每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
-
align-items属性定义项目在交叉轴上如何对齐。它可能取5个值,具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下:flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为 auto,将占满整个容器的高度。
-
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。它的可能取值为:flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
项目的属性:
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0。flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。如果所有项目的 flex-grow 属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的 flex-grow 属性为 2,其他项目都为 1,则前者占据的剩余空间将比其他项多一倍。flex-shrink属性定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小。如果所有项目的 flex-shrink 属性都为 1,当空间不足时,都将等比例缩小。如果一个项目的 flex-shrink 属性为 0,其他项目都为 1,则空间不足时,前者不缩小。负值对该属性无效。flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为 auto,即项目的本来大小。它可以设为跟 width 或 height 属性一样的值(比如 350 px),则项目将占据固定空间。
flex 属性是 flex-grow, flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto。后两个属性可选。该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。该属性可能取 6 个值,除了 auto,其他都与 align-items 属性完全一致。
注:flex 布局详解改编自:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
背景
元素的背景是指,在元素内容、内边距和边界下层的区域。而在我们前面学习样式化列表的时候已经接触过 background 属性了。
| 值 | 描述 | 书写例子 |
|---|---|---|
background-color |
规定要使用的背景颜色 | background-color:red; |
background-position |
规定背景图像的位置 | 取值可能为:left,right,top,bottom,center |
background-size |
规定背景图片的尺寸 | background-size:60px 80px(宽度,高度) |
background-repeat |
规定如何重复背景图像 | 默认条件下,背景图片不断复制直到填满整个背景空间,背景图片只需要复制一次,设置值为no-repeat |
background-image |
规定要使用的背景图像 | 充当项目符号的图片文件的参考路径 |
- 背景颜色:通过
background-color属性设置,首先,大多数元素的背景色是transparent(透明色),而不是 white(白色),设置了背景颜色后,元素的内容依然是可读的,很多时候,我们需要都需要设置背景色来帮助我们,比如前面介绍样式化列表的 list-style-position 属性 inside 值的效果就使用到了背景色。

注:源码在样式化列表章节,此处的图片是为了演示背景色的作用与重要性。
- 背景重复:
background-repeat允许您指定背景图像是如何重复的。默认值是 repeat,图像将在整个背景中水平和竖直地重复。但是大多数情况下我们是不需要重复的,因此经常在使用背景图片的时候设置为 no-repeat。此外还有两个值,repeat-x: 图像将在整个背景中水平地重复。repeat-y: 图像会在背景下垂直地重复。 - 背景位置:
background-position允许我们在背景中任意位置放置背景图像。除了上面图片所给的值,我们还可以自定义值,使用两个通过空格分格的值,指定图像的水平(x)和垂直(y)坐标,图像的左上角为原点(0,0),x 坐标从左到右,y 坐标从上到下。 background-image还有一组可用的值:颜色渐变。通过linear-gradient()函数设置,函数至少需要用逗号分隔的三个参数——背景中渐变的方向,开始的颜色和结尾的颜色。例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
background-image:linear-gradient(to bottom,red,blue);
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
效果图:

注:这个渐变将从上到下,从顶部的红色开始,然后平稳过渡到底部的蓝色。
渐变的方向可以通过关键字来指定方向 (to bottom,to right, to bottom right等)或者使用角度值 (0 deg 相当于 to top,90 deg 相当于 to right,直到 360 deg,它再次相当于 to top )
图片
我们在 HTML 模块中学习了 img 标签来添加图片,现在我们来了解它的一些常用的 CSS 属性。
- height:定义图片的高度。
- width:定义图片的宽度。
- border:定义图片周围的边框。
例子:
<img src="/tufei.jpg" width="px" height="200px" border="1"/>
注:上述例子中图片引用地址为相对地址。
表格
我们前面已经学习了如何制作表格,现在我们来讲讲表格的一些样式,让我们的表格更加美观。
- 表格边框:同样的我们使用 border 属性为表格设置边框。
例子:
table, th, td
{
border: 2px solid red;
}
- 折叠边框:使用 border-collapse 属性设置是否将表格边框折叠为单一边框。
table
{
border-collapse:collapse;
}
- 表格的宽度和高度:正如你所预料的一样,我们使用 width 和 height 属性设置表格的高度和宽度。
table
{
width:50%;
}
th
{
height:50px;
}
- 表格文本对齐的方式:通过
text-align属性设置水平对齐方式,取值有 left(左对齐)right(右对齐)和 center(居中对齐),通过 vertical-align 属性 设置垂直对齐方式,取值有:top(顶端对齐)bottom(底部对齐)和 middle(居中对齐)。
td
{
height:50px;
vertical-align:top;
}
- 表格内边距:通过为 td 和 th 元素设置 padding 属性,控制表格中内容和边框的距离。
td
{
padding:30px;
}
- 表格颜色:通过 color 设置表格文本颜色,通过 background-color 设置表格背景颜色。
table, td, th
{
border:1px solid blue;
}
th
{
background-color:red;
color:yellow;
}
- 表格标题位置:通过
caption-side属性设置表格的标题位置,它的取值有:top(默认值。把表格标题定位在表格之上),bottom(把表格标题定位在表格之下)和 inherit(规定应该从父元素继承 caption-side 属性的值)。
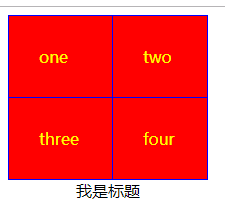
表格综合案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
table,
td {
border: 1px solid blue;
}
td {
background-color: red;
color:yellow;
text-align: left;
vertical-align: bottom;
padding: 30px;
}
table {
width: 200px;
height:100px;
border-collapse:collapse;
}
caption {
caption-side: bottom
}
</style>
</head>
<body>
<table>
<caption>我是标题</caption>
<tr>
<td>one</th>
<td>two</th>
</tr>
<tr>
<td>three</td>
<td>four</th>
</tr>
</table>
</body>
</html>
</html>
轮廓
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline-color设置轮廓的颜色。取值和其余颜色的取值一样。outline-style设置轮廓的样式。取值如下:
| 值 | 描述 |
|---|---|
none |
默认;定义无轮廓 |
dotted |
定义点状的轮廓 |
dashed |
定义虚线轮廓 |
solid |
定义实线轮廓 |
double |
定于双线轮廓,双线的宽度等同于outline-width的值 |
groove |
定义3D凹槽轮廓,此效果取决于 outline-color的值 |
ridge |
定于3D凸槽轮廓,此效果取决于 outline-color的值 |
rinset |
定于3D凹边轮廓,此效果取决于 outline-color的值 |
outset |
定于3D凸边轮廓,此效果取决于 outline-color的值 |
inherit |
规定应该从父元素继承轮廓样式的设置 |
-
outline-width设置轮廓的宽度。它的值有:-
thin规定细轮廓。 -
medium默认取值规定中等的轮廓。 -
thick规定粗的轮廓。 -
length允许你自定义轮廓粗细的值。 -
inherit规定应该从父元素继承轮廓宽度的设置。 -
outline上面三个属性的连写。
例子:
-
好嗨哟
![]()
高级区块效果
下面介绍一些高级区块效果,主要包括盒子阴影、圆角边框。
盒子阴影
通过 box-shadow 属性设置盒子阴影。box-shadow 有四个值:
- 第一个值是水平偏移量(水平阴影):即向右的距离,阴影被- 从原始的框中偏移(如果值为负的话则为左)。
- 第二个值是垂直偏移量(垂直阴影):即阴影从原始盒子中向下偏移的距离(或向上,如果值为负)。
- 第三个值是模糊半径(影子大小):即在阴影中应用的模糊度。
- 第四个值是阴影的基本颜色。你可以使用任何长度和颜色单位来定义这些值。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.shadow {
box-shadow:5px 5px 5px red;
width:200px;
height:100px;
background-color:gold;
}
</style>
</head>
<body>
<div class="shadow">
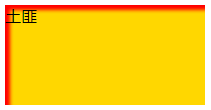
土匪
</div>
</body>
</html>
在浏览器中的运行效果为:

多个盒子阴影:使用逗号隔开。
例子:
box-shadow: 1px 1px 1px yellow,
2px 2px 1px yellow,
3px 3px 1px blue,
4px 4px 1px blue,
5px 5px 1px black,
6px 6px 1px black;
使用 inset 关键字,把它放在一个影子声明的开始,使它变成一个内部阴影,而不是一个外部阴影。比如我们为前面的例子加上 inset 关键字,最后的运行效果就变成下面这样了:

圆角边框
使用 border-radius 属性来创建圆角。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.radius {
width:200px;
height:200px;
border:1px;
background-color:red;
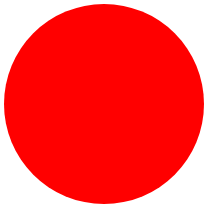
border-radius:50%;/*将正方形变成圆*/
}
</style>
</head>
<body>
<div class="radius"></div>
</body>
</html>
注:border-radius 的值除了用百分号(%)还可以用 length,比如:border-radius:25px;。

挑战:做一个酷炫的盒子
<!DOCTYPPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
height:100px;
width:200px;
color:black;
background-color:gold;
text-align:center;
line-height:100px;
margin:200px auto;
text-shadow:2px 2px 5px red;
border-radius:20px;
border:1px solid crimson;
box-shadow: 2px 2px 5px black;
inset 2px 2px 5px black;
}
</style>
</head>
<body>
<div class="box">学习使我快乐!</div>
</body>
</html>