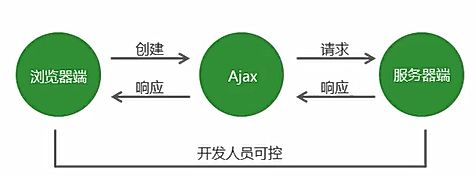
Ajax
一、Ajax的运行环境
Ajax技术需要运行在网站环境中才能生效,当前课程会使用Node创建的服务器作为网站服务器。
//引入express框架
const express = require( ' express');
//路径处理模块
const path = require( 'path' );
//创建web服务器
const app = express( );
//静态资源访问服务功能
app . use(express . static(path. join(__ dirname, ' public')));
//监听端口
app. listen(3000);
//控制台提示输出
console . log( '服务器启动成功);
二、Ajax的实现步骤
1.创建Ajax对象
var xhr = new XMLHt tpRequest() ;
2.告诉Ajax请求地址以及请求方式
xhr.open('get', 'http://www.example. com') ;
3.发送请求
xhr. send() ;
4.获取服务器端给与客户端的响应数据
xhr. onload = function () {
console . log (xhr . responseText) ;
}三、服务器端响应的数据格式
- 在真实的项目中,服务器端大多数情况下会以JSON对象作为响应数据的格式。当客户端拿到响应数据时,要将JSON数据和HTML字符串进行拼接,然后将拼接的结果展示在页面中。
- 在http请求与响应的过程中,无论是请求参数还是响应内容, 如果是对象类型,最终都会被转换为对象字符串进行传输。
JSON. parse() // 将json字符串转换为json对象xhr.onload = function (){
var responseText = JSON. parse(xhr. responseText) // 将JSON字符串转换为JSON对象
console . log( responseText)
var str = ' '+ responseText.name +'
';
document . body . innerHTML = str;
}
四、 请求参数传递
GET请求方式
xhr .open('get', 'http: //www . example . com ? name=zhangsan & age=20') ;//服务器端获取请求参数
req.queryPOST 请求方式
xhr . setRequestHeader (' Content-Type', 'application/x-www-form-urlencoded )
xhr . send (' name=zhangsan&age=20') ;
//服务器端获取请求参数
const bodyParser = require('body-parser')
app . use (bodyParser . urlencoded( )); 或 app . use (bodyParser . json( ));
req.body请求报文
在HTTP请求和响应的过程中传递的数据块就叫报文,包括要传送的数据和一些附加信息,这些数据和信息要遵守规定好的格式。

五、请求参数的格式
1. application/x-www-form-urlencoded
name=zhangsan&age=20&sex=男
2. application/json
{ name: 'zhangsan', age: '20', sex: '男' }
JSON. stringify() // 将json对象转换为json字符串注意:
- 在请求头中指定Content-Type属性的值是application/json,告诉服务器端当前请求参数的格式是json。
- get请求是不能提交json对象数据格式的
- 传统网站的表单提交也是不支持json对象数据格式的。
<script type="text/javascript">
// 1.创建ajax对象
var xhr = new XMLHt tpRequest();
//2.告诉Ajax对象要向哪发送请求,以什么方式发送请求
//1)请求方式2)请求地址
xhr . open( 'post','http: / /localhost: 3000/json');
//通过请求头告诉服务器端客户端向服务器端传递的请求参数的格式是什么
xhr . setRequestHeader( 'Content-Type', ' application/json');
// JSON. stringify()将json对 象转换为json字符串
// 3.发送请求
xhr . send(JSON. stringify({name: 'lisi', age:50}));
//4.获取服务器端响应到客户端的数据
xhr.onload = function (){
console . log(xhr . responseText)
}
</script>
六、Ajax状态码
在创建ajax对象,配置ajax对象,发送请求,以及接收完服务器端响应数据,这个过程中的每一个步骤都会对应一个数值,这个数值就是ajax状态码。
0:请求未初始化(还没有调用open0)
1:请求已经建立,但是还没有发送(还没有调用send)
2:请求已经发送
3:请求正在处理中,通常响应中已经有部分数据可以用了
4:响应已经完成,可以获取并使用服务器的响应了
xhr. readyState //获取Ajax状态码onreadystatechange事件
当Ajax状态码发生变化时将自动触发该事件。
推荐onload七、Ajax错误处理
-
网络畅通,服务器端能接收到请求,服务器端返回的结果不是预期结果。
可以判断服务器端返回的状态码,分别进行处理。xhr.status 获取http状态码 -
网络畅通,服务器端没有接收到请求,返回404状态码。
检查请求地址是否错误。 -
网络畅通,服务器端能接收到请求,服务器端返回500状态码。
服务器端错误,找后端程序员进行沟通。 -
网络中断,请求无法发送到服务器端。
会触发xhr对象下面的onerror事件,在onerror事件处理函数中对错误进行处理。
Ajax状态码: 表示Ajax请求的过程状态ajax对象返回的
Http状态码: 表示请求的处理结果是服务器端返回的
八、低版本IE浏览器的缓存问题
问题:
在低版本的IE浏览器中,Ajax 请求有严重的缓存问题,即在请求地址不发生变化的情况下,只有第一次请求会真正发送到服务器端, 后续的请求都会从浏览器的缓存中获取结果。即使服务器端的数据更新了,客户端依然拿到的是缓存中的旧数据。
解决方案:
在请求地址的后面加请求参数,保证每- -次请求中的请求参数的值不相同。
xhr.open('get', 'http://www. example. com?t=' + Math . random() ;九、Ajax封装
问题:
发送一次请求代码过多,发送多次请求代码冗余且重复。
解决方案:
将请求代码封装到函数中,发请求时调用函数即可。
ajax({
type: 'get',
url: 'http:// www. example. com',
success: function (data) {
console. log (data) ;
}
})十、同源政策
- Ajax只能向自己的服务器发送请求
- 同源政策是浏览器给予Ajax技术的限制,服务器端是不存在同源政策限制。
- 如果两个页面拥有相同的协议、域名和端口,那么这两个页面就属于同-个源,其中只要有一一个不相同,就是不同源。
- 同源政策的目的
同源政策是为了保证用户信息的安全,防止恶意的网站窃取数据。最初的同源政策是指A网站在客户端设置的Cookie, B网站是不能访问的。
十一、使用JSONP解决同源限制问题
jsonp是json with padding的缩写,它不属于Ajax请求,但它可以模拟Ajax请求。
1.将不同源的服务器端请求地址写在script标签的src属性中
<script src="www. example . com"></ script>
<script src="https: // cdn .bootcss . com/jquexy/3.3.1/jquery . min. js"></script>
2.服务器端响应数据必须是一个函数的调用,真正要发送给客户端的数据需要作为函数调用的参数。
const data = ' fn({name: "张三”, age: "20"})';
res.send (data) ;
3.在客户端全局作用域下定义函数fn
function fn (data) { }
4.在fn函数内部对服务器端返回的数据进行处理
function fn (data) { console. log (data) ; }