CSS 之 盒模型
CSS盒模型也称为框模型。
一、基本介绍
1、CSS盒模型是网页布局的基础。一般网页的布局都是DIV+CSS布局。所以在盒模型这一块我们主要学习块级元素的盒模型属性。
2、在一个文档中,每个元素都被表示为一个矩形的盒子。浏览器渲染网页布局时会通过盒模型的相关属性来确定这些盒子的尺寸,边框方面和位置
3、在CSS中,使用标准盒模型描述这些矩形盒子中的每一个。这个模型描述了元素所占空间的内容。
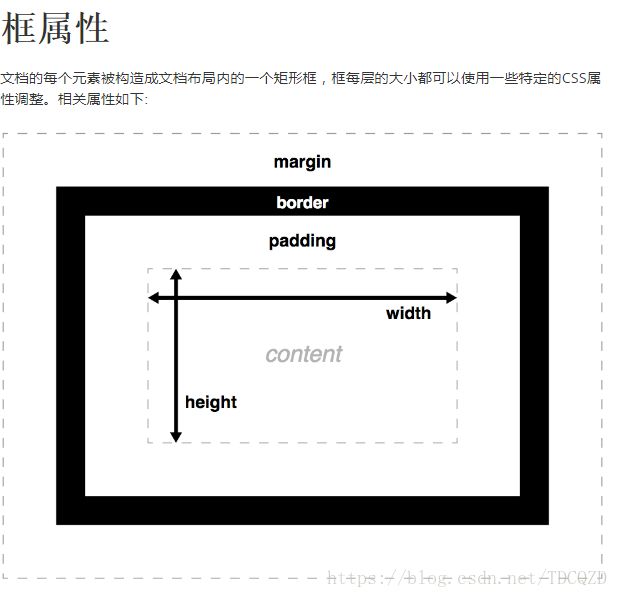
每个盒子有四个边:外边距边, 边框边, 内填充边 与 内容边。
四个区域:内容区,内边距区,边框区,外边距区。
二、属性
概述:
外边距(margin)代表 CSS 框周围的外部区域,称为外边距,它在布局中推开其它 CSS 框。
控制位置的元素
属性控制 :
margin-top
概述
margin-top 属性用来设置元素的顶部外边距,你也可以使用负值。
初始值
0
是否是继承属性
否
值
<length>
设置固定长度 参考<length> 来查看合适的值.
<percentage>
百分比值<percentage> 总是相对于 父元素块的宽度
auto
margin-right
margin-bottom
margin-left
简写属性
2、Padding(内边距)
概述
padding 表示一个 CSS 框的内边距 ——这一层位于内容框的外边缘与边界的内边缘之间。
属性控制
padding-top
初始值 0
是否是继承属性 否
值
length
当内边距(padding)大小是一个固定单位数值的时候,一定不能为负数。
percentage
当内边距(padding)是一个百分比的时候, 百分比是和父元素的宽度有关的,同样一定不能为负数。
当内边距(padding)是一个百分比的时候, 百分比是和本身包含的元素的宽度有关的,同样一定不能为负数。padding-right
padding-bottom
padding-left
简写属性
照顺序指定四个宽度: 上、右、下、左。
3、Content(内容区)
概述
内容框是框内容显示的区域——包括框内的文本内容,以及表示嵌套子元素的其它框。
属性控制
width
概述
width 属性指定了元素内容区的宽度.
min-width 和 max-width 属性覆盖 width.
初始值
auto
浏览器将会为指定的元素计算并选择一个宽度.
是否是继承属性
否
值
<length>
可能的长度单位见 <length> .
指定为包含块宽度的 .
当前元素width = 包含块width - 当前元素padding,border,margin之和。 height
概述
width 属性指定了元素内容区的高度。
初始值
auto
浏览器将会为指定的元素计算并选择一个高度.
是否是继承属性
否
值
参考width
默认情况下,这个属性决定的是内容区( content area)的高度,但是,如果将 box-sizing 设置为 border-box , 这个属性决定的将是边框区域(border area)的高度。
设置大小约束而不是绝对的大小:
min-width
概述
min-width 属性为给定元素设置最小宽度。它可以阻止 width 属性的应用值小于 min-width 的值。
min-width 的值会同时覆盖 max-width 和 width。
初始值
none
是否是继承属性
否
值
取值为null时,代表元素未设置最大最小值
与width一致 没有auto。有none
max-width
min-height
max-height4、Border(边框)
概述:
CSS 框的边界(border)是一个分隔层,位于内边距的外边缘以及外边距的内边缘之间。
border-top, border-right, border-bottom, border-left: 分别设置某一边的边界厚度/风格/颜色。
border-width, border-style, border-color: 分别仅设置边界的厚度/风格/颜色,并应用到全部四边边界。
属性控制:
border-top
初始值
border-top-width: medium
border-top-style: none
border-top-color: currentcolor
是否是继承属性
否border-width
概述
border-width属性用来决定盒子边框的宽度
初始值
border-top-width: medium
border-right-width: medium
border-bottom-width: medium
border-left-width: medium
是否是继承属性
否border-style
概述
border-style用来设定元素所有边框的样式。
初始值
border-top-style: none
border-right-style: none
border-bottom-style: none
border-left-style: none
是否是继承属性
否
值border-color
概述
CSS属性 border-color 是一个用于设置元素四个边框颜色的快捷属性: border-top-color, border-right-color, border-bottom-color, border-left-color
初始值
border-top-color: currentcolor
border-right-color: currentcolor
border-bottom-color: currentcolor
border-left-color: currentcolor
是否是继承属性
否
三、框类型
1、基本介绍
display CSS属性指定用于元素的呈现框的类型。在 HTML 中,默认的 display 属性取决于 HTML 规范所描述的行为或浏览器/用户的默认样式表
语法:
display: block;
初始值:inline
是否是继承属性 否默认的 display 属性取决于 HTML 规范所描述的行为或浏览器/用户的默认样式表
取值:
none :
关闭一个元素的显示(对布局没有影响);其所有后代元素都也被会被关闭显示。文档渲染时,该元素如同不存在。要想让元素在隐藏的同时占据其原有的位置,请参见 visibility 属性。
inline:该元素生成一个或多个行内元素盒。
block:该元素生成一个块元素盒。
inline-block:
该元素生成一个块状盒,该块状盒随着周围内容流动,如同它是一个单独的行内盒子(表现更像是一个被替换的元素)
2、block-level element
block-level element:块级元素
块:block,一个抽象的概念,一个块在文档流上占据一个独立的区域(块级元素独占一行)块与块之间在垂直方向上按照顺序依次堆叠。元素的 display 为 block时,该元素将成为块级元素。
块级元素列表: