CSS3 3D旋转盒子加缩放——WEB(二)
10.28-11.3 WEB(二)
上周作业复习WEB(一),整理资料
居中写三遍,JS原生轮播图背着能写出。
1、手风琴 这个是点了才动你可以写hover,hover之后滑动但是移出就还原,点击才像视频里这样,不还原,你可以用div背景色,或者自己找图这里面是有动画效果的,不是直接就变了。
2、css单位,px、em、rem、vmin、vmax
3、媒体查询
4、帧动画
5、3d盒子
6、还有个正方体,我找找这个有扩展,换图
7、百叶窗
8、再写一个JQ轮播图
上一篇:CSS3逐帧动画原理及其控制
这一篇3d盒子还是从基础入手,我也是看文档看视频总结出来的,慢慢一步一步体会吧。
3D旋转盒子加缩放
成品镇楼(自己的生活照,勿盗haha)
3D简述
什么是3d的场景呢?
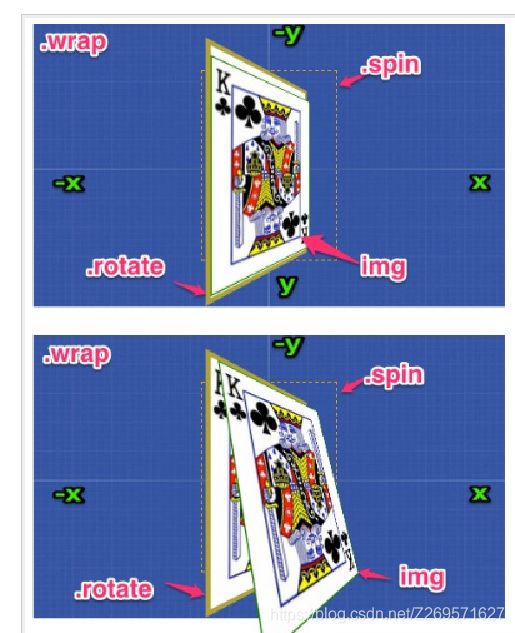
2d场景,在屏幕上水平和垂直的交叉线x轴和y轴
3d场景,在垂直于屏幕的方法,相对于2d多出个z轴
3D功能
CSS3中的3D变换主要包括以下几种功能函数:
- 3D位移:CSS3中的3D位移主要包括
translateZ()和translate3d()两个功能函数; - 3D旋转:CSS3中的3D旋转主要包括
rotateX()、rotateY()、rotateZ()和rotate3d(1,1,0,4deg)四个功能函数;4个参数,前三个,对应x,y,z 轴,是标示你是否希望沿着该轴旋转,是为1,不是为0,最后一个标示旋转的角度。 - 3D缩放:CSS3中的3D缩放主要包括
scaleZ();
本项目主要用到前两个,不用JS就能实现效果了。
perspective景深
生活中的3d 区别于2d的地方
1、近大远小 景深
程序中实现的方法 perspective 元素距离 视线的距离(物体和眼睛的距离越小,近大远小的效果越明显)
perspective: 1200px;(加在父元素上)
transform:perspective(1200px) (在子元素中使用)
两个都设置会发生冲突,建议只设置父元素,通常的数值在900-1200之间。
如果当你的视线距离物体足够远的时候,基本上就不会有近大远小的感觉
子元素设置什么呢?transform-style:preserve-3d
transform-style属性是3D空间一个重要属性,指定嵌套元素如何在3D空间中呈现。他主要有两个属性值:flat和preserve-3d
其中flat值为默认值,表示所有子元素在2D平面呈现。preserve-3d表示所有子元素在3D空间中呈现。
也就是说,如果对一个元素设置了transform-style的值为flat,则该元素的所有子元素都将被平展到该元素的2D平面中进行呈现。沿着X轴或Y轴方向旋转该元素将导致位于正或负Z轴位置的子元素显示在该元素的平面上,而不是它的前面或者后面。如果对一个元素设置了transform-style的值为preserve-3d,它表示不执行平展操作,他的所有子元素位于3D空间中。

3D位移
在CSS3中3D位移主要包括两种函数translateZ()和translate3d()。translate3d()函数使一个元素在三维空间移动。
-
语法:
translate3d(tx,ty,tz)了解
tx:代表横向坐标位移向量的长度;
ty:代表纵向坐标位移向量的长度;
tz:代表Z轴位移向量的长度。此值不能是一个百分比值,如果取值为百分比值,将会认为无效值。 -
translateZ()函数的功能是让元素在3D空间沿Z轴进行位移。
语法:translateZ(t)
t:指的是Z轴的向量位移长度。
3D旋转
在三维变形中,我们可以让元素在任何轴旋转。为此,CSS3新增三个旋转函数:rotateX()、rotateY()、rotateZ()和rotate3d(x,y,z,a)。
-
rotateX(a)
rotateX()函数指定一个元素围绕X轴旋转,旋转的量被定义为指定的角度;如果值为正值,元素围绕X轴顺时针旋转;反之,如果值为负值,元素围绕X轴逆时针旋转。 -
rotateY(a)
rotateY()函数指定一个元素围绕Y轴旋转,旋转的量被定义为指定的角度;如果值为正值,元素围绕Y轴顺时针旋转;反之,如果值为负值,元素围绕Y轴逆时针旋转。 -
rotateZ(a)
rotateZ()函数和其他两个函数功能一样的,区别在于rotateZ()函数指定一个元素围绕Z轴旋转。
实战:
说一下思路:
1、建立“爷爷”,“爸爸”,“六个儿子(六个面)”。
2、把浏览器初识的margin、padding清0(个人习惯),整体加背景色。
3、给爷爷加景深,设置高度。
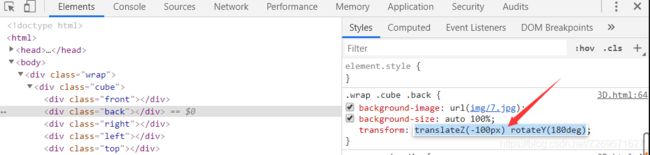
4、因为儿子要居中,给爸爸一个相对定位,宽高设置好,并且给爸爸加3d,因为最后旋转的是所有的儿子(假想爸爸抱着6个儿子),再加一个transform: rotateX(0deg) rotateY(0deg); 这样方便在chrome开发者工具调试旋转父级查看效果 。
5、给儿子绝对定位,把六个儿子放在爸爸一个怀抱里(可以把六个面文字图片放进去background-image),居中,具体可查看居中问题的所有方法总结学习。
6、基本工作做好了就开始挪位置了,数据全部写0,方便开发者工具中调试,鼠标选中单个数据滚轮滑动。

前面:Z轴移动。
背面:Z轴移动,Y轴旋转
右面:Z轴移动,Y轴旋转
左面:Z轴移动,Y轴旋转
上面:X轴移动,Y轴旋转
下面:X轴移动,Y轴旋转
移动的位移是父亲宽高的一半,旋转角度是90度,数据的正负请自己在开发者工具调试感受。
7、基本的box就建立好了。
8、增加缩放:把前面的六个面复制下来加个:hover,角度不变,位移变为两倍。
9、加小盒子inner box:把原来的大盒子和6个面拷贝一份宽高缩小,同样做一个居中处理,所有移动的位移变为大盒子的一半,按需要可以加背景图。
10、最后让他自己动起来,animate配合@keyframes使用,详情可看CSS3动画详情学习。注:在爷爷身上加animate。
大致思路就是这样,附上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>3D</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: #000000;
}
.wrap{
height: 200px;
margin-top: 150px;
/* 3、给爷爷加景深 */
perspective:1000px ;
}
.wrap .cube{
/* 2、父级相对定位 */
position: relative;
width: 12.5rem;
height: 12.5rem;
margin: 0 auto;
/* 4、爸爸加3d,因为最后旋转的是爸爸 */
transform-style: preserve-3d;
animation: box 10s linear infinite;
/* 5、在chrome开发者工具调试旋转父级查看效果 */
transform: rotateX(0deg) rotateY(0deg);
}
@keyframes box{
0%{transform: rotateX(0) rotateY(0) rotateZ(0deg);}
100%{transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);}
}
/* big box */
.wrap .cube div{
/*/2、自己为绝对定位相对于父级,把6个面盒子全部放进来 */
position: absolute;
top: 0;
left: 0;
/*/1、相对于父级100% */
width: 100%;
height: 100%;
border: 0px solid black;
font-size: 1.25rem;
color: white;
text-align: center;
line-height: 200px;
transition: transform .3s ease-in;
}
/* 5、调试出的参数 */
.wrap .cube .front{
background-image: url(img/7.jpg);
background-size: auto 100%;
transform: translateZ(100px);
}
.wrap .cube .back{
background-image: url(img/7.jpg);
background-size: auto 100%;
transform: translateZ(-100px) rotateY(180deg);
}
.wrap .cube .right{
background-image: url(img/7.jpg);
background-size: auto 100%;
transform: rotateY(90deg) translateZ(100px);
}
.wrap .cube .left{
background-image: url(img/7.jpg);
background-size: auto 100%;
transform: rotateY(-90deg) translateZ(100px);
}
.wrap .cube .top{
background-image: url(img/7.jpg);
background-size: auto 100%;
transform: rotateX(90deg) translateZ(100px);
}
.wrap .cube .bottom{
background-image: url(img/7.jpg);
background-size: auto 100%;
transform: rotateX(-90deg) translateZ(100px);
}
/* 6、inner box*/
.wrap .cube i{
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
width: 100px;
height: 100px;
border: 1px solid black;
}
.wrap .cube .ifront{
background-image: url(img/7.jpg);
background-size: auto 100%;
transform: translateZ(50px);
}
.wrap .cube .iback{
background-image: url(img/7.jpg);
background-size: auto 100%;
transform: translateZ(-50px) rotateY(180deg);
}
.wrap .cube .iright{
background-image: url(img/7.jpg);
background-size: auto 100%;
transform: rotateY(90deg) translateZ(50px);
}
.wrap .cube .ileft{
background-image: url(img/7.jpg);
background-size: auto 100%;
transform: rotateY(-90deg) translateZ(50px);
}
.wrap .cube .itop{
background-image: url(img/7.jpg);
background-size: auto 100%;
transform: rotateX(90deg) translateZ(50px);
}
.wrap .cube .ibottom{
background-image: url(img/7.jpg);
background-size: auto 100%;
transform: rotateX(-90deg) translateZ(50px);
}
/* 7、hover box */
.wrap .cube:hover .front{
background-image: url(img/1.jpg);
background-size: auto 100%;
transform: translateZ(200px);
}
.wrap .cube:hover .back{
background-image: url(img/2.jpg);
background-size: auto 100%;
transform: translateZ(-200px) rotateY(180deg);
}
.wrap .cube:hover .right{
background-image: url(img/3.jpg);
background-size: auto 100%;
transform: rotateY(90deg) translateZ(200px);
}
.wrap .cube:hover .left{
background-image: url(img/4.jpg);
background-size: auto 100%;
transform: rotateY(-90deg) translateZ(200px);
}
.wrap .cube:hover .top{
background-image: url(img/5.jpg);
background-size: auto 100%;
transform: rotateX(90deg) translateZ(200px);
}
.wrap .cube:hover .bottom{
background-image: url(img/6.jpg);
background-size: auto 100%;
transform: rotateX(-90deg) translateZ(200px);
}
</style>
</head>
<body>
<div class="wrap">
<div class="cube">
<div class="front"></div>
<div class="back"></div>
<div class="right"></div>
<div class="left"></div>
<div class="top"></div>
<div class="bottom"></div>
<i class="ifront"></i>
<i class="iback"></i>
<i class="iright"></i>
<i class="ileft"></i>
<i class="itop"></i>
<i class="ibottom"></i>
</div>
</body>
</html>


