chrome:
e.pageX——相对整个页面的坐标
e.layerX——相对当前坐标系的border左上角开始的坐标
e.offsetX——相对当前坐标系的border左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对可视区域的坐标
ff:
e.pageX——相对整个页面的坐标
e.layerX——相对当前坐标系的border左上角开始的坐标
e.offsetX——无
e.clientX——相对可视区域的坐标
e.x——无
opera:
e.pageX——相对整个页面的坐标
e.layerX——无
e.offsetX——相对当前坐标系的内容区域左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对可视区域的坐标
safari:(这个和chrome是一样的)
e.pageX——相对整个页面的坐标
e.layerX——相对当前坐标系的border左上角开始的坐标
e.offsetX——相对当前坐标系的border左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对可视区域的坐标
IE9:
e.pageX——相对整个页面的坐标
e.layerX——相对当前坐标系的border左上角开始的坐标 + 滚动条滚过的距离(这个NB轰轰了····=。=)
e.offsetX——相对当前坐标系的内容区域左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对当前坐标系的border左上角开始
IE8:
e.pageX——无
e.layerX——无
e.offsetX——相对当前坐标系的内容区域左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对当前坐标系的border左上角开始
IE7:
e.pageX——无
e.layerX——无
e.offsetX——相对当前坐标系的内容区域左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对当前坐标系的border左上角开始
IE6:
e.pageX——无
e.layerX——无
e.offsetX——相对当前坐标系的内容区域左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对当前坐标系的border左上角开始
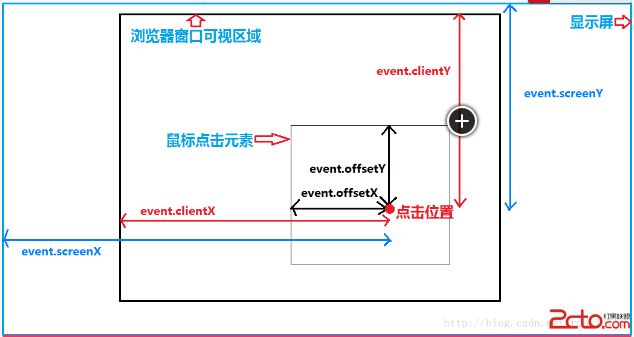
2.PageX和clientX pageX指鼠标在页面上的位置,以页面左侧为参考点 clientX指可视区域内离左侧的距离,以滚动条滚动到的位置为参考点。各个浏览器相同。 即当有滚动条时clientX 小于 pageX
//ie678不识别pageX PageY=clientY+scrollTop-clientTop;(只讨论Y轴,X轴同理,下同) 页面上的位置=可视区域位置+页面滚动条切去高度-自身border高度,还是直接上图比较清楚
3、screenX 鼠标在屏幕中的位置,指的是鼠标到电脑屏幕左侧的距离。 各个浏览器相同。 与clientX的区别是clientX是到浏览器的距离。 例如:当网页缩小,拖动到屏幕中间时,screnX 大于 clientX
4、offsetX和layerX 为了兼容浏览器,layerX是FF、chrome识别,offsetX是除了FF之外。
如果触发元素设置了position,则offsetX等于layerX 如果页面有滚动条,添加滚动的距离。
layerX:FF特有,是相对于父元素的位置,鼠标相对于“触发事件的元素的层级关系中离该元素最近的,设置了position的父元素”的边界的位置,从border的左上角开始定位,即如果这个父
元素存在border,则坐标原点在border的左上角,而不是内容区域的左上角。 offsetX:IE特有,鼠标相对于“触发事件的元素”的位置,从内容区域左上角开始定位,不是从border左上角开始!这个属性比较好用,用来判断鼠标点在一个元素中的哪个位置很方便,FF
没有直接替换的属性。