简介:vueThink是一款基于vue和tp5.0开发的前后端模板分离的框架, 前端只负责处理api接口返回的数据即可,通过统一的路由对应模式,开发效率还是蛮快的。
而且饿了么ui还提供了很多组件可以供你们使用,如果有些组件安装后无效果,记得升级下饿了么ui版本(npm install --对应版本)
开发编辑器建议使用: phpstorm2017版,里面扩展可以安装vue语法的插件支持,开发起来会省很多事
使用vue前提环境准备:
1.安装node.js
前端部分是基于node.js上运行的,所以必须先安装node.js,版本要求为6.9.0以上(推荐安装官方推荐版本),下载地址:https://nodejs.org/zh-cn/
下载包之后傻瓜式安装,一直点击下一步操作,直至安装结束,如果不懂得可以网上搜一下nodejs安装教程
如何检测nodejs是否安装成功,打开cmd , 运行如下两个命令,node -v 和 npm -v ,如果两个都有显示ok nodejs安装完成
2.程序运行之前需搭建好Server端
vueThink包: GitHub包
下载之后解压,打开cmd命令,进入到你的项目目录:frontEnd
然后执行: npm install 回车等待安装结束
项目中会生成出一个, nodejs的运行扩展【node_modules】
然后执行:npm run dev
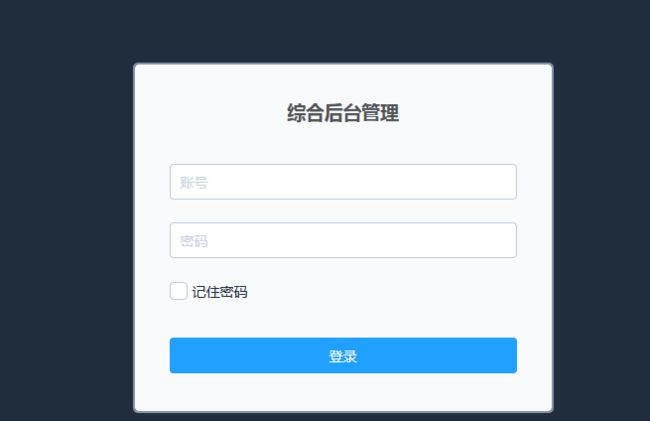
浏览器会自动跳转,默认跳转的是 localhost:8080 ,显示如下界面恭喜你项目搭建成功
检测默认接口请求地址:指向你的public路径即可,如下图标识tp路由正确
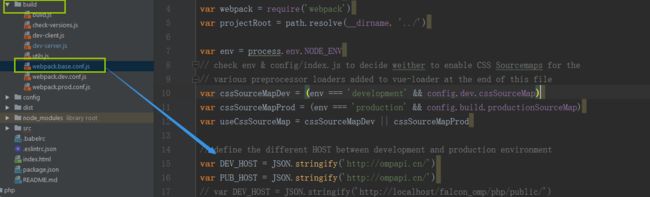
更改前端配置文件,build下的webpack.base.conf.js 文件接口,此处建议本地吧上图中访问的tp路径配置个绝对路径的域名填入
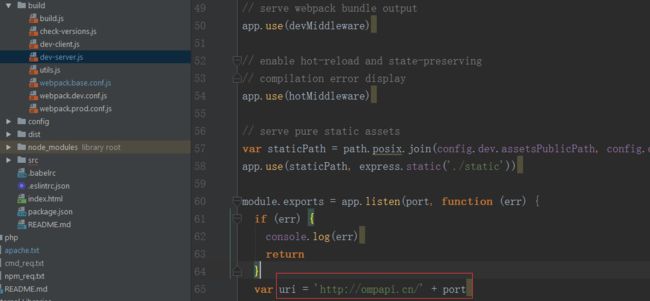
如果想更新掉浏览器的默认访问显示localhsot:8080, 替换localhsot更改如下文件: build/dev-server.js文件
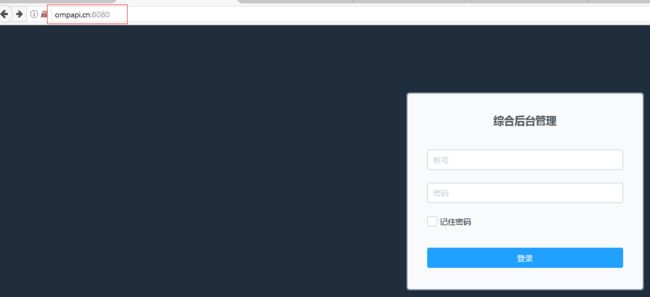
如果想更改掉,8080端口,如下
注意:前端服务启动,默认会占用8080端口,所以在启动前端服务之前,请确认8080端口没有被占用。
如果想替换前端默认端口,可修改config/index.js里面的dev对象的port参数,但不建议这么做。
更改之后,停掉cmd中的npm 命令,ctrl+c 两次,然后重新运行npm run dev 即可
打包发布项目
项目开发结束之后,执行npm命令完前端文件的打包操作
还是在之前的路径下,执行, npm run build 等待执行结束,会生成 dist文件,然后配置绝对路径到dist目录,在浏览器访问即可