4 CSS基础总结
本章内容只是对HTML简单的概括,多少会有表述缺漏,更多细节还得读者另行翻阅其他资料
这里的内容可能很细,对于css熟悉的大神相对会觉得过于冗长,不过这个本身就是让跟我一样的小白参阅的
目录
- 一、思维导图
- 二、CSS
- 1、如何在HTML中使用
- 1)、直接在标签中嵌入:style
- 2)、在head标签下的style标签中
- 3)、通过link导入css文件
- 2、单位
- 1)、颜色
- 2)、长度
- 3)、关键
- 4)、函数
- 3、语法
- 1)、选择器{样式名:样式值;}
- 2)、注释
- 4、规则
- 1)、文字样式(子元素可以继承父元素)
- 2)、文本样式(子元素可以继承父元素)
- 3)、列表样式list-style
- 4)、盒子样式
- 5、选择器
- 1)、核心选择器
- 2)、层次选择器
- 3)、属性选择器
- 4)、伪类选择器
- 5)、==(拓展)==伪元素
- 6、选择器优先级
- 1)、!important(提高优先级至最高,必然引用)
- 2)、权重值
- 3)、权重计算
- 7、布局
- 1)、浮动布局(float:left/right;)
- 2)、定位布局(position:)
- 3)、伸缩盒子布局
- 8、动画(animation)
- 1)、动画定义
- 2)、应用
- 3)、第三方动画库(animate.css)
- 9、变形(transfrom)
- 1)、倾斜
- 2)、旋转
- 3)、放大
- 3)、指定变形原点
- 10、过渡效果(transition)
- 1)、transition-property:(过渡的属性)
- 2)、transition-duration:(过渡持续时间)
- 3)、transition-timing-function:(过渡时间曲线)
- 4)、transition-delay:(过渡延迟)
- 5)、速写
- 6)、过渡加变形
- 7)、与动画的区别
- 11、媒体查询
- 1)、使用方法
- 2)、媒体类型
- 3)、逻辑运算符
- 4)、(拓展)响应式布局框架(bootstrap)
- 12、(拓展)SVN应用
- 1)、作用
- 2)、使用方式
- 3)、步骤
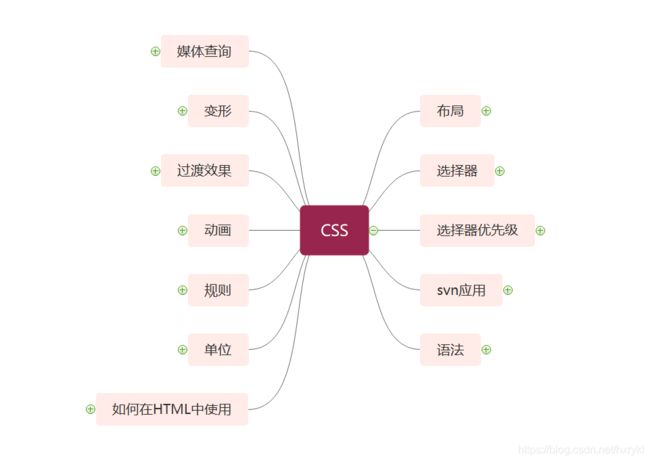
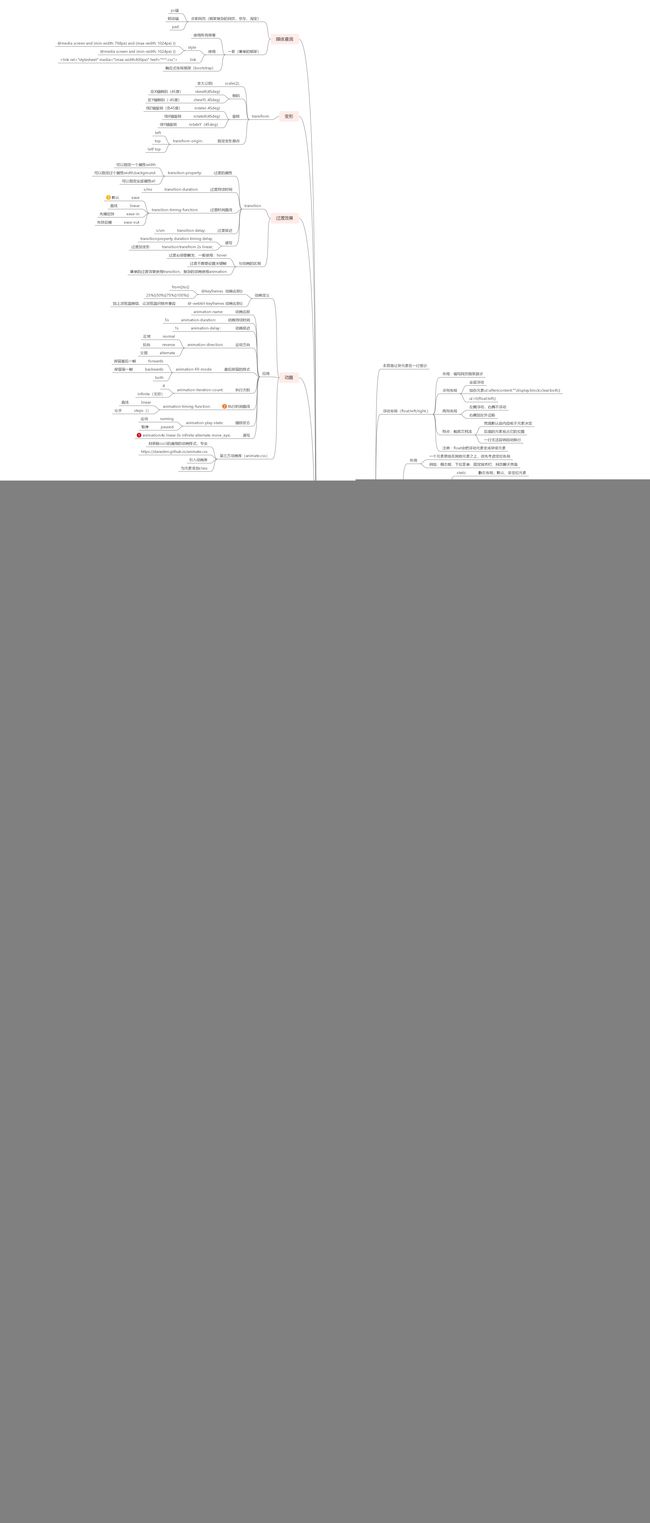
一、思维导图
先来一张图走进科学,哈哈哈哈

点下这个图可以看到拓展版

想要源文件的,都放在这里了我的GitHub,或者从我的百度网盘下载,提取码:xzm8。
因为文件为xxx.emmx类型文件,所以还要移步mindMaster打开。
二、CSS
1、如何在HTML中使用
1)、直接在标签中嵌入:style
<div style="width:100px;height:50px;">div>
2)、在head标签下的style标签中
<head>
<meta charset="UTF-8">
<title>演示title>
<style>
div{
width: 100px;
height: 100%;
}
style>
head>
3)、通过link导入css文件
<head>
<meta charset="UTF-8">
<title>演示title>
<link rel="stylesheet" href="../../one.css">
head>
2、单位
1)、颜色
- #333333等同于#333
- rgb(0,0,0)等同于#000
- rgba(0,0,0,0.5):#000的一半颜色,(用于渐变色,透明度)
2)、长度
- 绝对单位:px(像素)
- 相对单位:em(当前元素font-size的值)、rem(html标签中font-size的值)、%(width:100%;相对于父元素的百分比。border-radius:100%;相对于当前元素)
- (延伸):width:100%;值取决于父元素。width:auto;值取决于子元素或内容。
3)、关键
center:居中
border-box:盒子类型
content-box:
4)、函数
url()
rgb()
rgba()
3、语法
1)、选择器{样式名:样式值;}
.one{width:100px;}
2)、注释
/*在这里写注释*/
4、规则
1)、文字样式(子元素可以继承父元素)
速写:font:style weight size/line-height family;
- font-family(字体设置)
例:font-family:"微软雅黑","黑体",serif; - font-size(字体大小)
例:font-size:12px;
值:px - font-weight(字体粗细)
例:font-weight:bold;
值:normal(默认正常)、bold(粗体)、thin(细体)、100~900(1-9级粗体程度) - font-style(字体风格)
例:font-style:italic;
值:normal(默认正常)、italic(斜体) - line-height(行高)
例:line-height:2em;两个字符行高
值:px(像素)、em(字符)、rem(html默认字符)
(延伸):用于控制文本垂直居中。 - 网络字体
字体图标库:iconfont/fontawesome
使用:在iconfont网站中选择图标>加入项目>产生代码>将产生的代码.css文件在html中通过link引用(因为引用的是云端文件,所以记得加http:)>应用css中定义好的类
2)、文本样式(子元素可以继承父元素)
-
color(字体颜色)
-
text-align(文本对齐方式)
例:text-align:center;
值:center(水平居中)、left(向左)、right(向右)
(延伸):控制的对象是行内元素 -
text-decoration(字体装饰)
注:一般情况下我们写网页会直接设置为text-decoration:none;取消网页全部默认样式,当我们再需要的时候再去用它。
速写:text-decoration:underline solid pink;
效果:

-
text-decoration-line(文本装饰线)
值:underline(下划线)、line-through(删除线)、overline(上划线)、none(没有) -
text-decoration-style(文本装饰类型)
值:solid(实心)、dotted(虚线圆)、double(双线)、dashed(虚线方)、wavy(波浪) -
text-decoration-color(文本装饰颜色)
值:#000、red -
text-indent(文本缩进)
例:text-indent:2em;文本缩进2个字符。
值:em -
text-shadow(字体阴影)
例:text-shadow:2px 2px 3px #ccc;向下2像素 向右2像素 模糊半径3像素 灰色;
3)、列表样式list-style
注:一般将列表样式消掉list-style:none;
- list-style-postion(位置)
值:outside(在padding外边)、inside(在padding里面) - list-style-type(样式)
值:circle(圆)、square(方) - list-style-image(图片)
值:URL
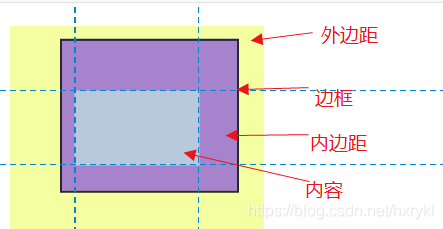
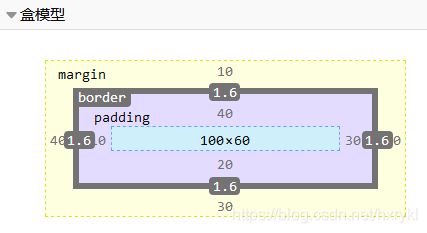
4)、盒子样式
例:
div{
width: 100px;
height: 60px;
margin: 10px 20px 30px 40px;
border: 2px solid #000;
padding: 40px 30px 20px 10px;
background-color: pink;
}
- width(宽)
- height(高)
- margin(外边距)
注:相邻的两个盒子之间外边距会重叠,
速写:margin:2px 5px;上下2均像素 左右均5像素
:margin:5px 6px 7px;上5像素 左右均6像素 下7像素
:margin:0 5px 15px 10px;上0 左5 下15 右10 - margin-right(左外边距)
- margin-bottom(下外边距)
- margin-top(上外边距)
- margin-left(左外边距)
- border(边框)
速写:border:1px solid #000; - border-top(上边框)
border-top-color(上边框颜色)
border-top-width(上边框宽度)
border-top-style(上边框类型) - border-right
- border-left
- border-bottom
- border-color(边框颜色)
- boder-width(边框宽度)
- border-style(边框类型)
值:solider(实线)、dotted(虚线) - border-radius(圆角半径)
值:px
例:
div{
width: 100px;
height: 60px;
background-color: pink;
border-radius: 30px;
}
div{
width: 100px;
height: 60px;
background-color: pink;
border-radius: 50%;
}
效果:

px与%区别当盒子宽高不等的情况下,值越大,px最终趋近于类似田径场的一个形状,而%最终趋近于一个椭圆形;宽高等情况下,值越大,px和%都趋近于圆形。
- padding(内边距)
与外边距(margin)使用方法一致 - box-shadow(盒子阴影)
速写:box-shadow:5px 10px 3px #ccc;向右5 向下10 模糊半径3 灰色
例:
div{
width: 100px;
height: 60px;
background-color: pink;
box-shadow:5px 10px 3px #ccc;
}
效果:

阴影向里:box-shadow:inset 5px 10px 3px #ccc;
例子:
div{
width: 100px;
height: 60px;
background-color: pink;
box-shadow:inset 5px 10px 3px #ccc;
}
- background(背景)
速写:background:url('') no-repeat center;
速写2:background:center/cover padding-box url('') no-repeat ; - background-origin(背景铺设的起点)
值:border-box(边框下)、padding-box(内边距下)、content-box(内容下) - background-image (背景图片)
值:url(’’) - background-repeat(背景重复方式)
值:repeat-x(重复X轴);repeat-y(重复Y轴);no-repeat(不重复) - background-size(背景大小)
值:width height;例:background-size:12px 15px
center(居中)、cover(铺满)例:background-size:cover; - background-color(背景颜色)
- background-position(背景位置)
值:center(居中);
top left;
10px 20px; - background-clip(背景裁切方式)
border-box;(边框下)
padding-box;(内边距下)
content-box;(内容下) - box-sizing(盒子计算方式)
- box-sizing:content-box;内容盒子(传统盒子)
width = 内容宽,
所占宽= border + padding + width - box-sizing:border-box;边框盒子(怪异盒子)
width = border + padding + 内容宽
所占宽=width
区别:当定义好盒子宽高后,如果变更内边距或边框,传统盒子所占宽会跟着变动,而怪异盒子不会因为内边距或边框的变动而变动。 - overflow:auto;(盒子超出)
注:当子元素超出父元素情况下 - overflow-x(超出X轴)
值:hidden(隐藏)、scroll(滚动)、auto(自行适应)
==注:==值为scroll时,无论子元素有没有超出父元素,都将产生滚动条。解决方法有:第一种、将值改为auto,这时会依据子元素内容有无超出判断是否要产生滚动条;第二、将子元素的宽调大,调至大于或等与超出父元素17px,然后父元素设置overflow-x:hidden;就可以达到无论有无滚动条,都可以将滚动条隐藏。 - overflow-y(超出Y轴)
值与上面一样。且当直接引用overflow:不去设置x或y轴时,默认作用于两轴。
5、选择器
1)、核心选择器
- 标签选择器
div{}、h1{}、a{}、img{}、…
例:html:
css:div{width:100px;} - id选择器
#标签名{},如:#one{}
例:html:
css:#one{width:100px;} - class选择器
.标签名{},如:.second{}
例:html:
css:.second{width:100px;} - 逗号选择器
选择器,选择器{},如div,#one{}
解析:多个选择器同时使用一个样式 - 组合选择器
选择器选择器{},如:div#one{}
解析:选中父元素为div里含有id="one"的子元素 - 普遍选择器
*{}
解析:选中所有标签,通常定义页面整体样式。例如:font-size:12px;定义页面全部字体大小为12px;
2)、层次选择器
- 子元素选择器
例:.nav>ul>li{}
解析:选中class="nav"的元素里的ul元素里的li元素 - 后代选择器
例:.nav li{}
解析:选择class="nav"元素里面所有的li元素 - 下一个兄第选择器
例:.products>li.ios+*{}解析:选择clss="products"的元素里class="ios"的li元素之后的第一个同级元素
例:.products>li.ios+div{}解析:选择clss="products"的元素里class="ios"的li元素之后的第一个同级元素且这个元素为div元素 - 之后所有兄弟选择器
例:.products>li.ios~*{}解析:选择clss="products"的元素里class="ios"的li元素之后所有同级元素
例:.products>li.ios~.one{}解析:选择clss="products"的元素里class="ios"的li元素之后class=one的所有元素
3)、属性选择器
- input[]
- input[placeholder]
- input[type=text] (属性值为text的input标签)
- input[type^=t] (开头为t的属性)
- input[type$=t] (结尾为t的属性)
- input[type*=t] (含有t的属性)
4)、伪类选择器
(1)与状态相关
- :link(标签还未被访问)
- :hover(工标在元素上时)
注::hover用法不限于此, .one>ul:hover{}(工标在ul元素上时,触发ul{})
例:html:
<div class="one">
<ul>ul
<li>lili>
ul>
div>
css:
one>ul:hover>li{}(工标在ul元素上时,触发ul元素下所有li元素).one>ul:hover~.one{}(工标在ul元素上时,触发.one{})- :active(标签激活)
- :visited(标签已访问过)
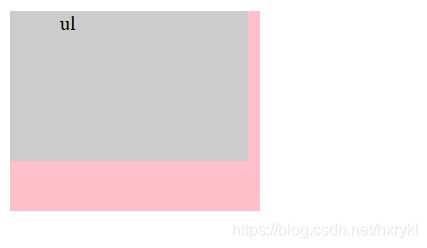
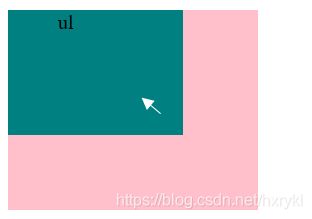
(2)、与子元素相关 - :first-child
例:.products>li:first-child(选中class=products的元素里第一个li元素)
html:
<div class="products">
<div>第一个divdiv>
<div>第二个divdiv>
<div>第三个divdiv>
<div>第四个divdiv>
div>
css:
.products{
width: 100px;
height: 200px;
background-color: pink;
}
.products > div:first-child{
background-color: teal;
}
- :last-child
例:.products>li:last-child(选中class=products的元素里最后一个li元素) - :nth-child
例:.products>li:nth-child(n)(选中class=products的元素里第n个li元素) - :first-of-type
例:.products>:first-of-type(选中class=products的元素里每一种类型的第一个元素) - :last-of-type
例:.products>:last-of-type(选中class=products的元素里每一种类型的最后一个元素) - :nth-of-type
例:.products>:nth-of-type(n)(选中class=products的元素里每一种类型的第n个元素)
html:
<div class="products">
<div>第一个divdiv>
<div>第二个divdiv>
<p>第一个pp>
<p>第二个pp>
<p>第三个pp>
<p>第四个pp>
<div>第三个divdiv>
<div>第四个divdiv>
div>
css:
.products{
width: 100px;
height: 200px;
background-color: pink;
}
.products > :nth-of-type(3){
background-color: teal;
}
5)、==(拓展)==伪元素
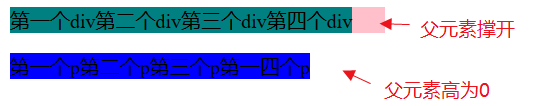
作用:可用于清除浮动(浮动布局时,子元素脱离文档流导致父元素为空,添加一个伪元素即可把父元素原本的内容撑起)
- ::after(在子元素后)
例:html:
<div class="products">
<div>第一个divdiv>
<div>第二个divdiv>
<div>第三个divdiv>
<div>第四个divdiv>
div>
<div class="noafter">
<p>第一个pp>
<p>第二个pp>
<p>第三个pp>
<p>第一四个pp>
div>
css:
.products,.noafter{
width: 300px;
height:auto;
background-color: pink;
}
.products > div{
background-color: teal;
float: left;
}
.products::after{
content: "";
display: block;
clear: both;
}
.noafter > p{
background-color: blue;
float: left;
}
- ::before(在子元素前)
6、选择器优先级
应用:在一个标签中,多个选择器定义同一个属性,依据权重值大小选择其中一个选择器的属性。
1)、!important(提高优先级至最高,必然引用)
例:
.one{
background-color:pink !important;
}
2)、权重值
- 1000(标签内嵌入样式)
例: - 100(id选择器)
- 10(类选择器、伪类选择器、属性选择器)
- 1(元素选择器、伪元素选择器)
- 0(通配符*、相邻选择器+、子选择器>)
3)、权重计算
- .products > div(10+1=11)
- .one>ul:hover>li(10+1+1+1=13)
注:值相同时,后来者居上。
7、布局
注:本质是让块元素在一行显示
1)、浮动布局(float:left/right;)
作用:编写网页框架居多
特点:宽高默认由内容或子元素决定,脱离文档流导致后面的元素抢占它的位置,一行无法容纳自动换行
注意:float会把浮动元素变成块级元素
- 多列布局
全部浮动,加伪元素::after{content:"";display:block;clear:both;},为了让子元素不脱离文档流。不加伪元素也可以,但父元素如果不设置高,则父元素会因为子元素脱离文档流而导致高为0;
例:html:
<div>
<ul>
<li>第一个li>
<li>第二个li>
<li>第三个li>
<li>第四个li>
ul>
div>
css:
div{
background-color: pink;
}
div > ul > li{
width: 100px;
height: 40px;
background-color: teal;
float: left;
}
div > ul::after{
content: "";
display: block;
clear: both;
}
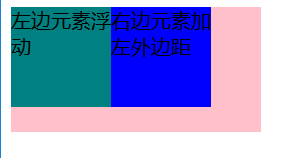
- 两列布局
左侧浮动,右侧不浮动,右侧加左外边距。
例:html:
<div>
<div class="left">左边元素浮动div>
<div class="right">右边元素加左外边距div>
div>
css:
div{
background-color: pink;
height: 100px;
width: 200px;
}
div > .left{
width: 80px;
height: 80px;
background-color: teal;
float: left;
}
div > .right{
width: 80px;
height: 80px;
background-color: blue;
margin-left: 80px;
}
2)、定位布局(position:)
作用:一个元素悬挂在其他元素之上,优先考虑定位布局,例如:模态框、下拉菜单、固定宣传栏、网页聊天界面
定位元素特点:可以使用 top、left、bottom、right属性。
值:
- static(静态布局)
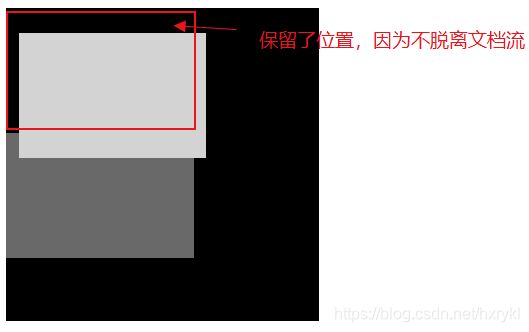
默认、非定位元素 - relative(相对定位)
定位元素、不脱离文档流、参照当前所在位置(原来的位置一直保存),覆盖:后来者居上。
例:HTML:
<div class="con">
<div class="posi">div>
<div class="posi2">div>
div>
css:
.con{
width: 250px;
height: 250px;
background-color: #000;/*黑色*/
}
.posi{
width: 150px;
height: 100px;
background-color:#D3D3D3;/*灰色*/
position: relative;
top: 20px;
left: 10px;
}
.posi2{
width: 150px;
height: 100px;
background-color: #696969;/*浅灰色*/
}
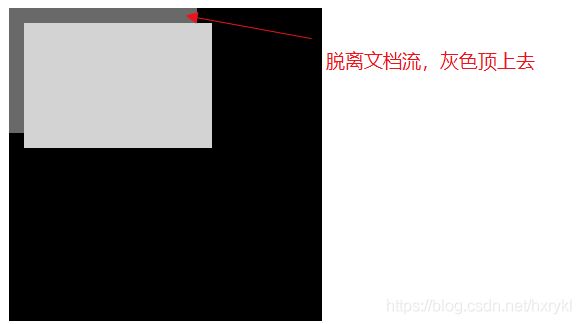
- absolute(绝对定位)
定位元素、脱离文档流、参照离他最近的父元素,父元素没有定位元素时参照浏览器适口,可用于做后台管理页面布局。
例:HTML:
<div class="con">
<div class="posi">div>
<div class="posi2">div>
div>
css:
.con{
width: 250px;
height: 250px;
background-color: #000;/*黑色*/
}
.posi{
width: 150px;
height: 100px;
background-color:#D3D3D3;/*灰色*/
position: absolute;
top: 20px;
left: 20px;
}
.posi2{
width: 150px;
height: 100px;
background-color: #696969;/*浅灰色*/
}
- fixed(固定定位)
定位元素、脱离文档流、参照浏览器适口。(因为参照浏览器适口,所以元素不会因为屏幕内容滚动而滚动,只会固定在哪里)
例如:

- stiky(粘滞定位)
定位元素、不脱离文档流、参照浏览器适口,属性定义的是临界点,不是位置:可以通过浮动控制位置,元素位置大于临界点时,元素会跟浏览器拖动而移动,反之,固定。
例:

- (拓展):z-index:0;(默认值为0,Z轴定位,只能跟定位元素搭配使用)
作用:用于设置定位元素上浮或下沉。
值:负无穷到正无穷、inherit(继承)
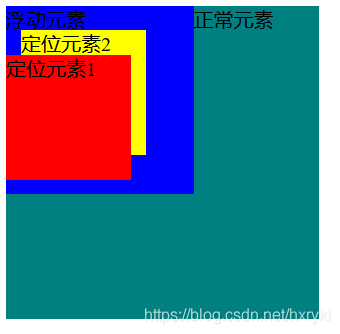
为什么说只能与定位元素搭配使用?在元素同级情况下(例如:一个父元素里有三个子元素,那么这三个子元素在这里看成同一级别元素),正常元素(没有给元素加浮动或定位)、浮动元素、定位元素可划分为三个层级,正常元素在底层,浮动元素在中层,定位元素在上层(层级之间无法通过z-index去逾越)。因为同级的正常元素或同级的浮动元素之间不能叠加显示,而同级的定位元素可以叠加显示,所以要用到Z-index搭配定位元素去控制哪一个元素显示在最上面。(就算你去给正常元素加z-index,无论值多大,都不会上浮到浮动元素之上,浮动元素同理)
例:效果:

HTML:
<div class="posi">定位元素div>
<div class="posi2">定位元素div>
<div class="flo">浮动元素div>
<div class="con">正常元素div>
css:
.posi{
width: 100px;
height: 100px;
background-color: red;
position: absolute;
top: 47px;
z-index: 1; /*有效果*/
}
.posi2{
width: 100px;
height: 100px;
background-color: yellow;
position: absolute;
left: 20px;
top: 27px;
}
.flo{
background-color: blue;
width: 150px;
height: 150px;
float: left;
z-index: 10; /*没有效果*/
}
.con{
width: 250px;
height: 250px;
background-color: teal;
z-index: 100; /*没有效果*/
}
3)、伸缩盒子布局
作用:多用于手机网页
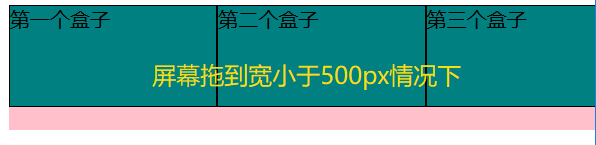
前提条件:父元素在主轴上要有固定的值,主轴的值由子元素设定,交叉轴的值填满父元素。
特点:父元素为伸缩盒子时,子元素会随着父元素设置的主轴(flex-direction)自动排列在一行内,(通常我们希望多个块元素一行排列时要用到浮动布局或定位布局)。
例:html:
<div class="con">
<div>第一个盒子div>
<div>第二个盒子div>
<div>第三个盒子div>
div>
css:
.con{
display: flex;
flex-direction:row;
min-width: 500px;
height: 100px;
background-color: pink;
}
.con > div{
flex: 1 1 100px;
background-color: teal;
height: 80px;
border:1px solid #000;
}
效果:去拖动屏幕,发现子元素随着父元素的宽变大而变大,当屏幕小于500px时,父元素不再缩小,固定于500px宽,同时子元素的宽也固定。


- display:flex;(设置为伸缩盒子)
- flex-direction(主轴)
值:row(默认x轴)、column(y轴) - flex-wrap(自动换行)
- flex-grow:1;(对盈余空间的分配)
- flex-shrink:1;(对亏损空间的贡献)
- flex-basis:0;(主轴上元素的基础值(宽/高)
- 速写flex: grow shrink basis;
- (拓展)max-width(最大宽度):手机布局可使用
8、动画(animation)
<div class="container">
<div class="con">
<div>第一个图片div>
<div>第二个图片div>
<div>第三个图片div>
div>
div>
css:
.container{
height: 100px;
width: 200px;
overflow: hidden;/*将超出的部分先隐藏*/
}
.con{
height: 100%;
width: 600px;
animation-name:lunbo;/*动画名称*/
animation-duration:12s;/*持续时间*/
animation-direction:normal;/*运动方向*/
animation-iteration-count:infinite;/*执行次数*/
animation-timing-function:ease-in-out;/*执行时间曲线*/
}
.con > div{
float: left;
width: 200px;
height: 100%;
background-color: pink;
}
@-webkit-keyframes lunbo{
0%,25%{
margin-left: 0px;
}
40%,60%{
margin-left:-200px;
}
75%,100%{
margin-left:-400px;
}
}
1)、动画定义
- @keyframes 动画名称{}
from{}to{}
25%{}50%{}75%{}100%{} - @-webkit-keyframes 动画名称{}
加上浏览器前缀,让浏览器识别并兼容
2)、应用
- animation-name(动画名称)
值:动画定义设定的名字 - animation-duration(动画持续时间)
值:1s、1000ms - animation-delay(动画延迟)
值:1s、1000ms - animation-direction(运动方向)
值:normal(正常)、reverse(反向)、alternate(交替)、alternate-reverse(反向交替) - animation-fill-mode(最后保留的样式)
值:forwards(保留最后一帧)、backwards(保留第一帧)、both - animation-iteration-count(执行次数)
值:4、infinite(无穷) - animation-timing-function(执行时间曲线)
值:linear(直线)、steps(5)(分5步)、ease-in(先慢后快)、ease-out(先快后慢)、ease-in-out(先慢后快再慢) - animation-play-state(播放状态)
值:running(运动)、paused(暂停) - 速写:animation:4s linear 0s infinite alternate move_eye;
3)、第三方动画库(animate.css)
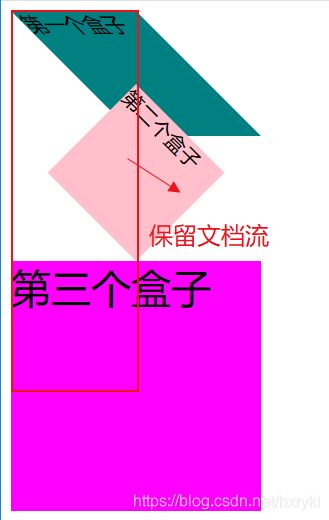
9、变形(transfrom)
<div class="one">
第一个盒子
div>
<div class="two">第二个盒子div>
<div class="three">第三个盒子div>
css:
.one,.two,.three{
width: 100px;
height: 100px;
}
.two{
background-color: pink;
transform: rotate(45deg);/*默认z轴旋转*/
transform-origin: right bottom;
}
.one{
background-color: teal;
transform: skewX(45deg);
transform-origin: left top;
}
.three{
background-color: #FF00FF;
transform: scale(2);
transform-origin: left top;
}
1)、倾斜
- skewX(45deg):依据X轴倾斜(45度)
- shewY(-45deg):依据Y轴倾斜(-45度)
2)、旋转
- rotate(-45deg):绕Z轴旋转(负45度)
- rotateX(45deg):绕X轴旋转
- rotateY(45deg):绕Y轴旋转
3)、放大
- scale(2);变大(2倍)
3)、指定变形原点
- transfrom-origin:
值:left、top、letf top
10、过渡效果(transition)
注意:如果把元素实现移动效果,要事先设好位置值,以免仅仅在:hover里设值时出现持续时间作用不出来导致不能触发效果;
效果:

html:
<div class="one">
<div class="two">第二个盒子div>
div>
css:
.one{
width: 300px;
height: 300px;
background-color: #FFFACD;
position:relative;
}
.two{
background-color: pink;
width: 100px;
height: 100px;
position: absolute;/*加绝对定位去运用left等属性*/
transition-property:all;
transition-duration:4s;/*过渡时间要设置在元素内,保证光标移走时还有过渡效果*/
left: 0px; /*要设值,以免持续时间不起作用*/
top: 0px;
}
.one .two:hover{
background-color:#00FFFF;
border-radius: 50%;
left:100px;
top: 100px;
transform: rotate(45deg);
}
1)、transition-property:(过渡的属性)
- 值:可以指定一个属性,也可以指定多个属性,还可以指定全部属性。
例如:一个transition-property:width;
多个:transition-property:width,background;
全部:transition-property:all;
2)、transition-duration:(过渡持续时间)
- 值:s(秒)/ms(毫秒)
3)、transition-timing-function:(过渡时间曲线)
- 值:ease(默认)、linear(直线)、ease-in(先慢后快)、ease-out(先快后慢)
4)、transition-delay:(过渡延迟)
- 值:s(秒)、ms(毫秒)
5)、速写
例一:transition:property duration timing delay;属性 持续时间 时间曲线 延迟
6)、过渡加变形
-
transition:transfrom 2s linear;
这里的变形当成属性。
7)、与动画的区别
- 过渡必须要触发、一般使用:hover
- 过渡不需要设置关键帧
- 简单的过渡效果使用transition,复杂的动画使用animation
11、媒体查询
一般在构建简单的框架页面的时候,我们会使用到媒体查询,它可以让网页适应有的屏幕宽,例如可以适应pc端、pad、移动端。而面对相对复杂的网页(例如京东、淘宝),我们需要多套网页(每一套网页一套框架)去满足不同不同的宽屏。媒体查询只是一套框架去引用不同的样式,达到适应不同宽屏的效果。
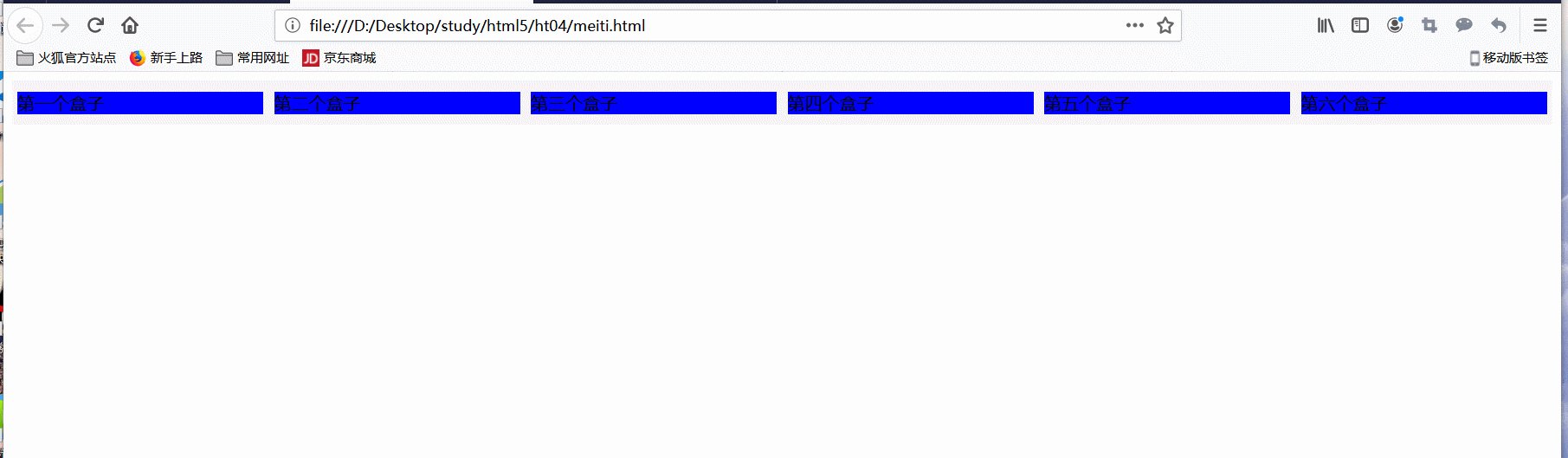
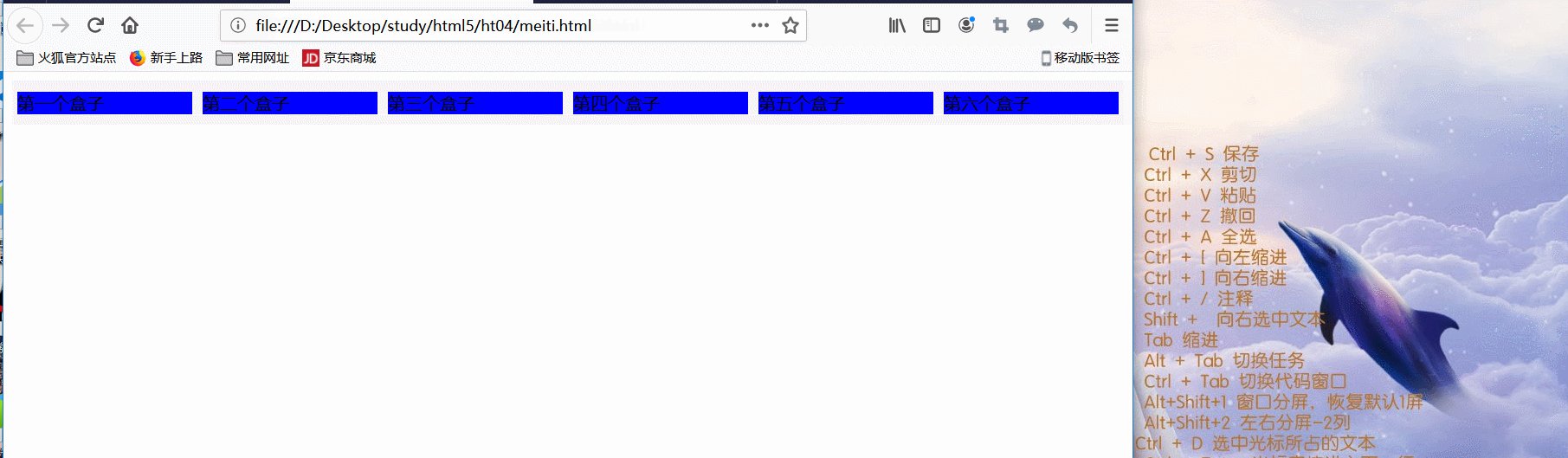
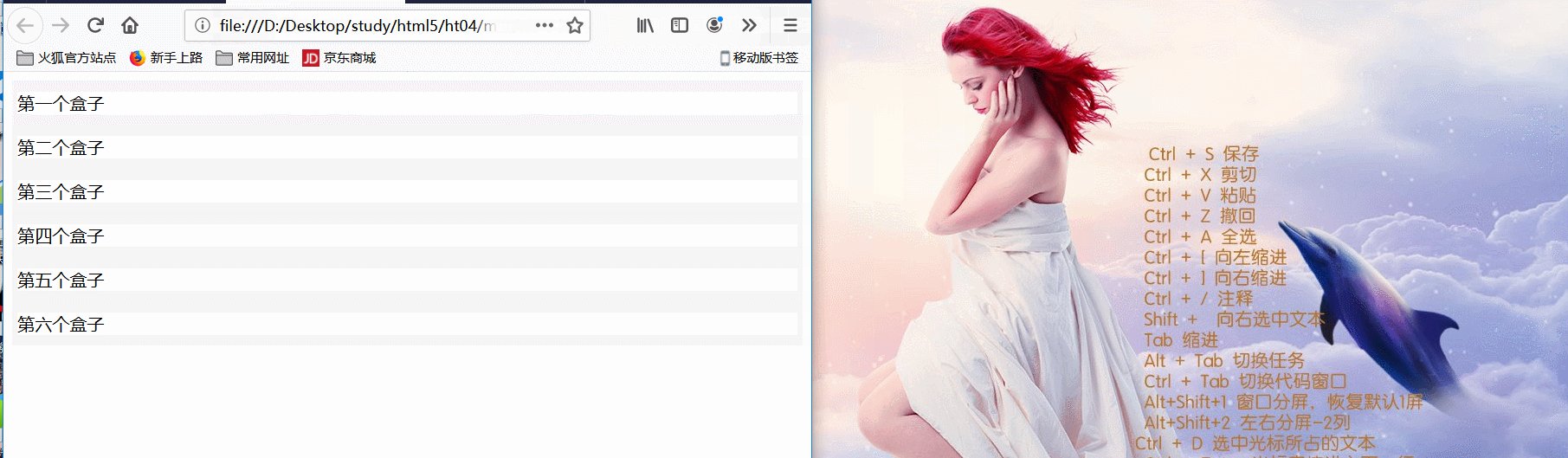
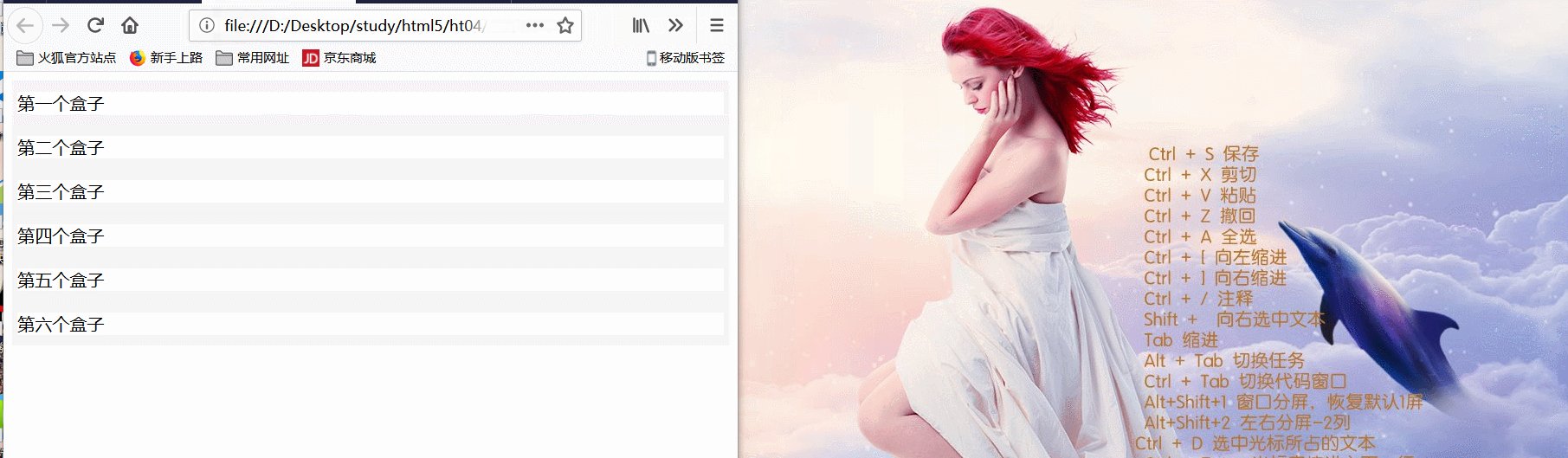
效果:

html:
<div class="con">
<div>第一个盒子div>
<div>第二个盒子div>
<div>第三个盒子div>
<div>第四个盒子div>
<div>第五个盒子div>
<div>第六个盒子div>
div>
css:
.con{
background-color: #F5F5F5;
display: flex;/*伸缩盒子*/
/*width: 100%;*/
flex-wrap: wrap;/*自动换行*/
}
.con > div{
float: left;
background-color: pink;
margin: 10px 5px;
}
/*平板*/
@media screen and (min-width: 768px) and (max-width: 1024px){
.con > div{
background-color: teal;
flex: 1 1 45%;
}
}
/*电脑*/
@media screen and (min-width: 1024px) {
.con > div{
background-color: blue;
flex: 1 1 15%;
}
}
/*手机*/
@media screen and (max-width: 768px){
.con > div{
background-color: #fff;
flex: 1 1 100%;
flex-wrap: wrap;
}
}
1)、使用方法
- style
@media screen and (min-width: 768px) and (max-width: 1024px) {}@media screen and (min-width: 1024px) {}- link
2)、媒体类型
- all(适用所有设备)
- print(适用于打印预览图)
- screen(主要用于电脑、手机、平板等智能设备)
- speech(适用于语音合成器)
3)、逻辑运算符
- and(并且)
- not(除了)
- only(仅仅)
4)、(拓展)响应式布局框架(bootstrap)
12、(拓展)SVN应用
1)、作用
- 托管代码:找回误删代码
- 版本控制:代码版本回退
- 团队协作:多人同时写代码
2)、使用方式
- 提交前先check out检出
- 再update/commit更新
- 避免多人同时操作一个文件
- 如果冲突,处理冲突、合并代码
3)、步骤
- 搭建SVN服务器
- 安装SVN客户端:tortoisesvn
- 通过torisesvn检出团队所有项目、check out、获得一个本地svn仓库
- 本地操作