30个最优CSS动画案例分享,轻松让网页用户随心而“动”
CSS或CSS3动画,包括常见的鼠标悬停动画,网页加载动画,页面切换动画,文本动画以及背景动画等等,能够有效地提升网页趣味性和视觉吸引力。这也是为什么CSS/CSS3动画设计能够迅速蹿升为网页设计一大流行趋势的重要原因。
然而,对于网页设计师和开发工程师而言,创建一款极具趣味性和实用性的CSS/CSS3网页动画并没有想像的那么简单。
究竟如何才能设计出一款既符合网页特色,又能有效提升网页魅力和档次的动画设计呢?
本文将分享30款2019最新创意、炫酷CSS/CSS3动画案例。希望能帮助大家轻松打造最优动效网页设计。
首先,什么是CSS动画?
简而言之,CSS动画,就是通过CSS (Cascading Style Sheet) 代码搭建网页动画。允许设计师和开发人员,通过编辑网站的CSS代码来添加页面动画,从而轻松取代传统动画图片或flash动画的设计方式。
如此,设计师和开发人员就可简单通过粘贴复制CSS代码,快速复用其动画设计,轻松提高网站兼容性的同时,提升网页加载速度。
25个最新炫酷CSS/CSS3动画设计案例欣赏
下面,就让我们一起来看看,小编为大家搜集的25款最新、最优的CSS/CSS3网页动画设计实例:
1.Flying Birds
推荐指数:★★★★★
此款CSS动画中的飞鸟设计,生动而自然。轻松营造出了一种生机勃勃、引人入胜的网页氛围。非常适合一些售卖绿色产品或提供旅游服务的网站使用。
查看CSS代码
2.Morphing Cube Animation
推荐指数:★★★★★
此款CSS动画设计,非常适合用于轮播展示网页中最重要或最有趣的内容。其炫酷的内容展示方式和3D特效,能够轻松帮助网站吸引更多的用户和读者。
查看动画详情
3. Dragon Loading Animation
推荐指数:★★★★★
加载动画, 是网页吸引用户,提升用户体验愉悦度的重要元素。而本款以龙为主题的CSS加载动画设计,非常可爱,十分适合一些儿童类网站使用。
查看CSS代码
阅读推荐: 15款最新优质加载动画设计,让等待成为一种享受
4. Falling Snow
推荐指数:★★★★
本款飘雪动画设计,美观炫酷,非常适合制作漂亮吸睛的冬季/圣诞/新年促销页面。
查看CSS代码
5.Poster Circle Animation
推荐指数:★★★★
本款环形旋转动画设计,也非常适用于动态展示网页中最重要或最有趣的信息,吸睛且实用。
查看动画详情
6.CSS3 Image Accordion
推荐指数:★★★★★
交互式手风琴设计是近年来网页设计中一大热点。而此款CSS3动画就采用了此类设计,十分适合用于打造风格独特的作品集类网站或时尚服装类网站。
查看CSS代码
阅读推荐:你的作品集够好了吗?20份精选UI设计作品集给你灵感
7.CSS3 Hover Animation
推荐指数:★★★
鼠标悬停动画,总是能够轻松吸引和引导用户。而本款鼠标悬停动画案例,贴心的为设计师和开发工程师,提供了一系列悬停特效,方便他们根据网站具体特点和需求,自由选择。
查看CSS代码
8. Store Loading Animation
推荐指数:★★★★★
本款加载动画采用了令人印象深刻的插画设计风格,美观独特。
如若你也正好需要创建一款插画风格的网站,本款CSS 加载动画,会是你绝佳的模仿对象。
查看CSS代码
9.Login Eye Animation
推荐指数:★★★★★
作为一款专为网页注册表单而设计的CSS动画,当用户填写相应表单信息时,顶部眼睛也会相应地闭合或眨眼,保证表单信息私密性的同时,有效增强了界面的趣味性。让用户抑制不住驻足并注册。
查看动画详情
阅读推荐:如何避免设计出“烦人” 的登陆和注册页面
10.Stepper 3D Transition Animation
推荐指数:★★★★
此款动画设计通过采用3D转换技术, 打造出了一款极其吸睛炫酷的网页选择按钮设计。
查看CSS代码
11.Responsive CSS3 Content Navigation Animation
推荐指数:★★★★
本款CSS3动画设计展示了流畅的页面导航,非常适合需要打造优质、流畅导航设计的设计师或开发工程师使用或效仿。
查看CSS代码
阅读推荐:导航栏设计:叫你如何构建出色的用户体验
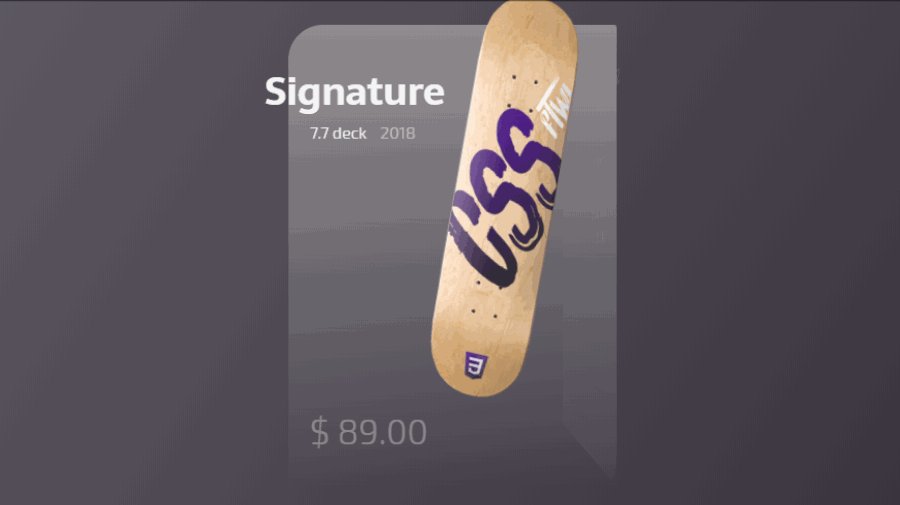
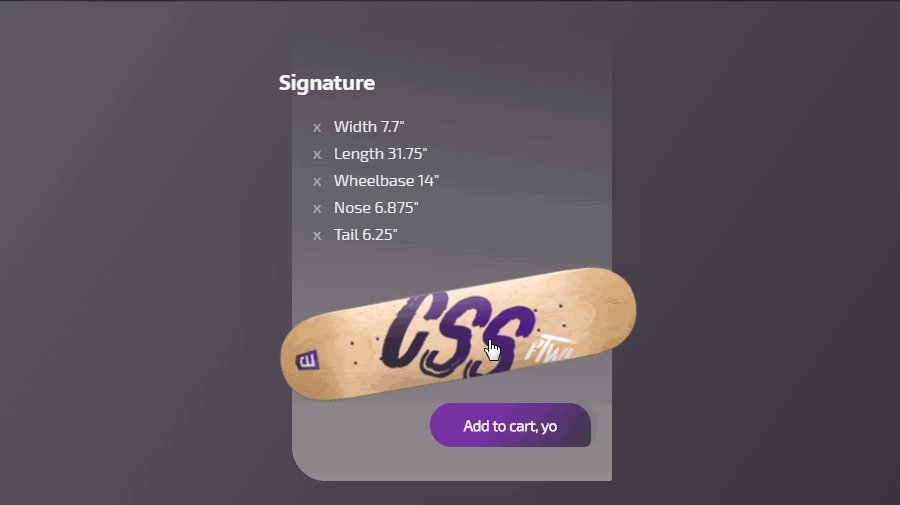
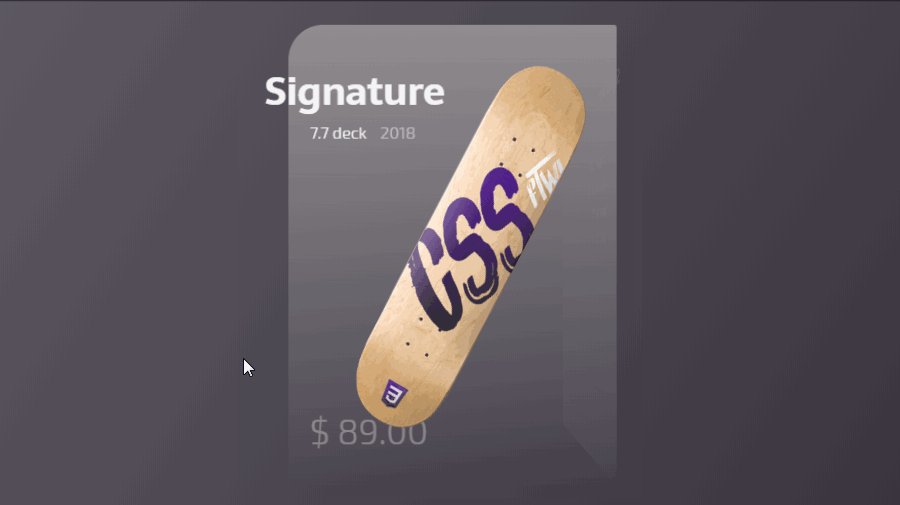
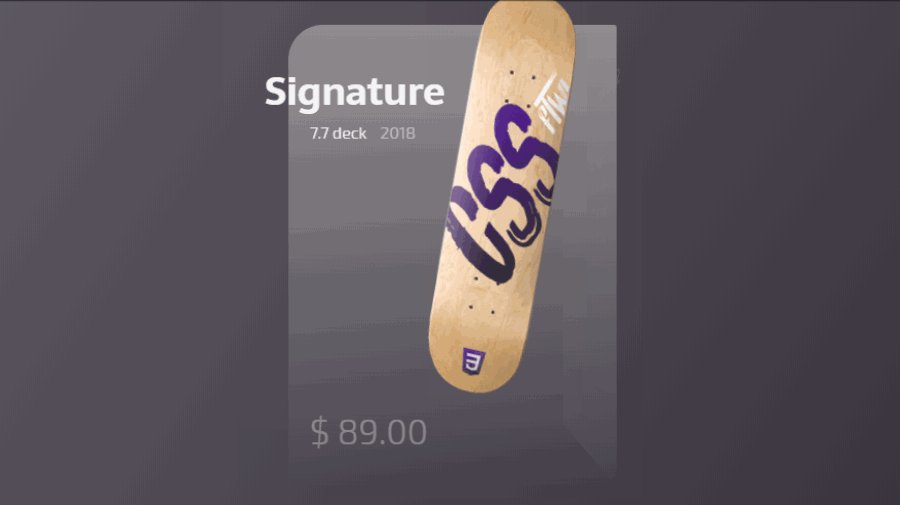
12.Animated CSS Card
推荐指数:★★★★
卡片式设计,帮助搭建直观清晰的网页布局的同时,对于提升界面易读性以及用户体验愉悦度,也相当有效。而且,动态或交互式的网页卡片设计,则更加高效。
而本款CSS动画就集中展示了,动态交互式的网页卡片设计, 非常适合设计师或网页工程师们学习,使用或效仿。
查看动画详情
阅读推荐:形式与功能 — 卡片式设计思考
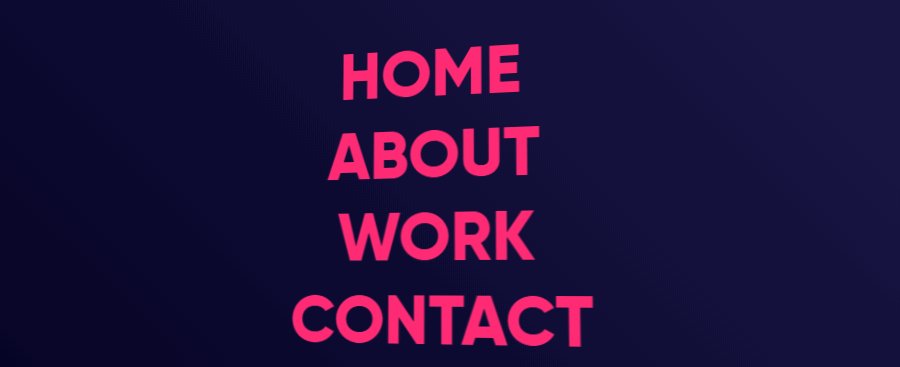
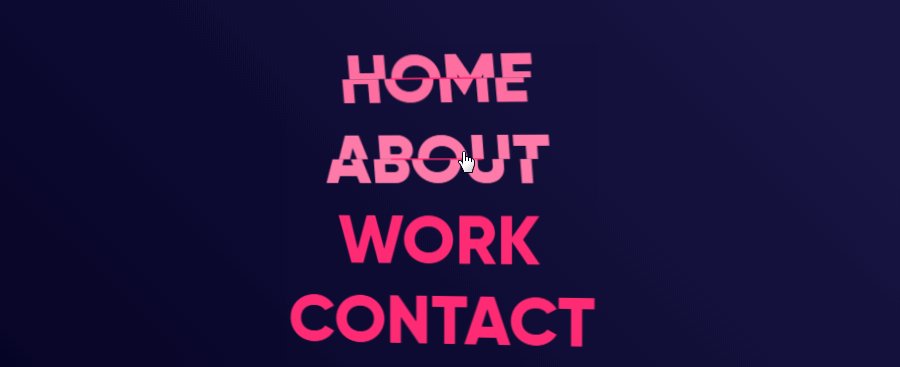
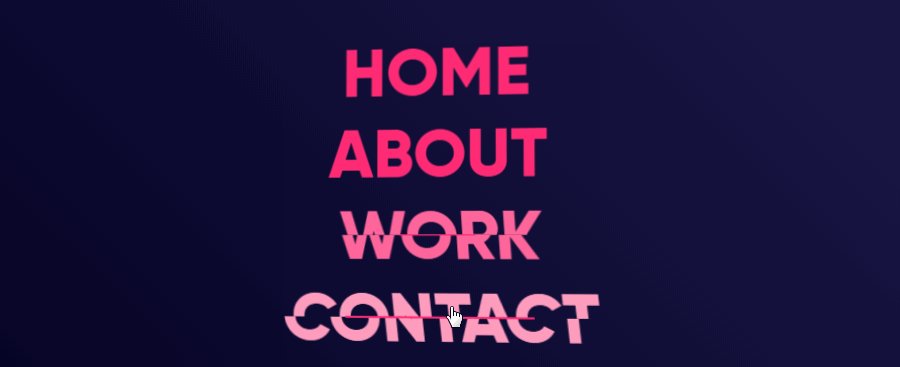
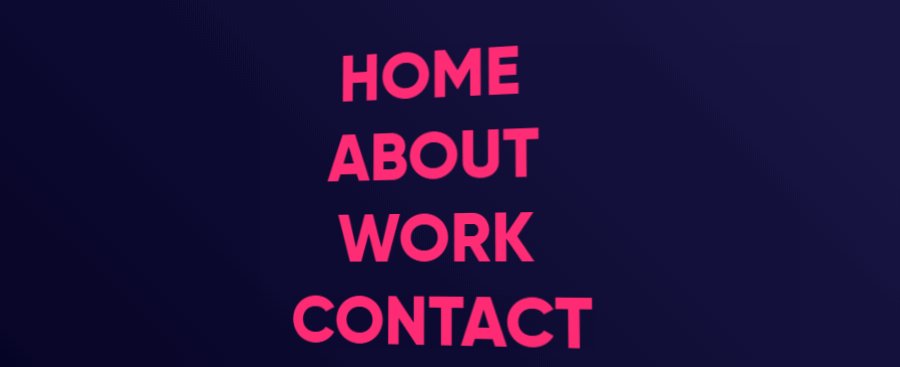
13. Perspective Split Text Menu Animation
推荐指数:★★★★★
独具风格的文本动画,总能轻松提升网页品质和档次。如若你也希望通过与众不同的文本动画或特效提升网页逼格,此款文本动画设计,会是个不错的选择。
查看CSS代码
14. Retro Clickable Accordion Menu
推荐指数:★★★★
此款手风琴式的菜单导航动画设计, 简洁易用,非常适合用于打造用户体验极佳的简约式网页设计。
下载CSS代码
15. CSS Ghost Loading Animation
推荐指数:★★★★
此款CSS加载动画设计,色彩明亮鲜艳,可爱而不失趣味性,是一款非常适用于儿童产品类网站的设计。
查看CSS代码
更多美观炫酷的网页动画分享:
16.Tricky CSS Hover Animation
推荐指数:★★★
查看CSS代码
17. Click Button Animation
推荐指数:★★★★
查看CSS代码
18. Transition Animation
推荐指数:★★★★★
查看动画详情
19.Navigation Animation
查看动画详情
20.Expanding Grid Menu
推荐指数:★★★★★
查看CSS代码
21.Add File Animation
推荐指数:★★★
查看CSS代码
22.Radio Button Animation
推荐指数:★★★★
查看CSS代码
23.Social Button Animation
推荐指数:★★★
查看CSS代码
24.Info Card Hover Animation
推荐指数:★★★
查看CSS代码
25.Fancy Button Animation
推荐指数:★★★★
查看CSS代码
总之,希望以上搜集和分析的CSS/CSS3动画设计能对你有所启发。
5款最佳动效网页设计实例
小编搜集CSS/CSS3动画设计案例的同时,也查找到很多极赋创意的动效网页设计实例。下面是其中5款最佳动效网页设计案例:
26.Hero Animation
推荐指数:★★★★★
在线查看网页
27.CSS Proof Drinks
推荐指数:★★★★
在线查看网页
28.Gamifiled Web Animation
推荐指数:★★★★
在线查看网页
29.Puppet Animation
推荐指数:★★★★★
在线查看网页
30.3D Combined with 2D Animation
推荐指数:★★★★★
在线查看网页
注意:打造最优动效网页设计,离不开优质原型设计和协作工具
打造最优创意动效网页设计,除了需要用到一些常见的动画工具,一款优质实用的原型工具以及协同设计工具也必不可少。例如:
一款简单易用的原型设计工具,比如Mockplus, 能够帮助设计师或开发工程师轻松原型化,测试,更迭以及分享其动效网页设计理念。
一款高效实用的设计协同和交付工具,比如Mcokplus iDoc, 则能帮助设计师和工程师简单快速的实现在线协同设计和交付。
总之,一款得心应手的设计工具,总是能够达到事半而功倍的效果。
结语
好的CSS/CSS3动画设计,轻松提升网页视觉效果的同时,也能瞬间提升网页品质和档次, 优化网站用户体验。希望以上介绍的30款最新炫酷CSS/CSS3动画设计实例,能给你带来灵感,助你打造最优质的动效网页设计。
相关阅读:
8个最佳动效网页设计,告别枯燥体验!
2018最佳网页设计:就是要你灵感爆棚!!!
【附案例】UI交互设计不会做?设计大神带你开启动效灵感之路
教你避雷!网页设计中常见的17个UI设计错误集锦(附赠设计技巧)