移动端学习篇-2、Flex布局常见属性详解
一、布局原理
原理:通过给父盒子添加flex属性,来控制子盒子的排列方式
注意:当父盒子设置flex属性之后,子盒子的float、clear、vertical属性都将会失效
二、常见父项属性
1、flex-direction:设置主轴的方向
2、justify-content:设置主轴上的子元素排列方式
3、lex-wrap:设置子元素是否换行
4、align-content:设置侧轴上的子元素的排列方式(多行)
5、align-items:设置侧轴上的子元素排列方式(单行)
6、flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
三、常见父项属性详解
1、flex-direction
flex-direction属性决定主轴的方向,默认主轴方向为x轴方向,水平向右
| 属性值 | 说明 |
|---|---|
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
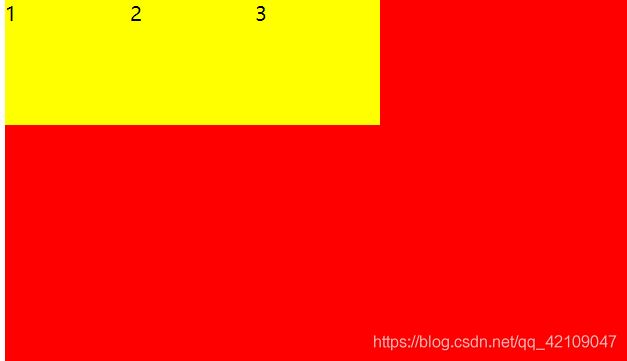
flex-direction: row;
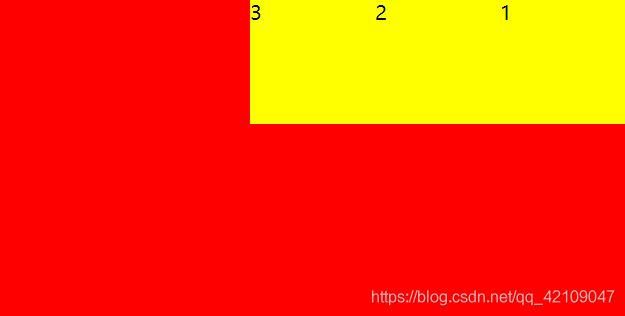
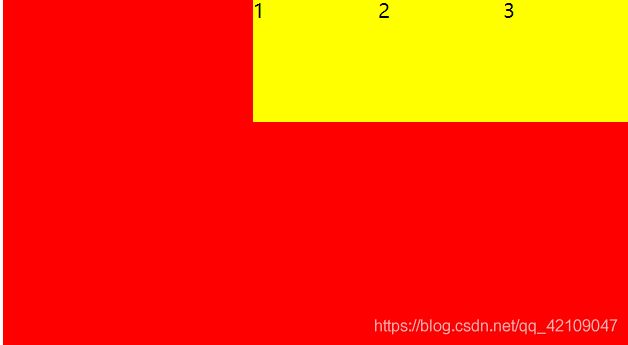
flex-direction: row-reverse;
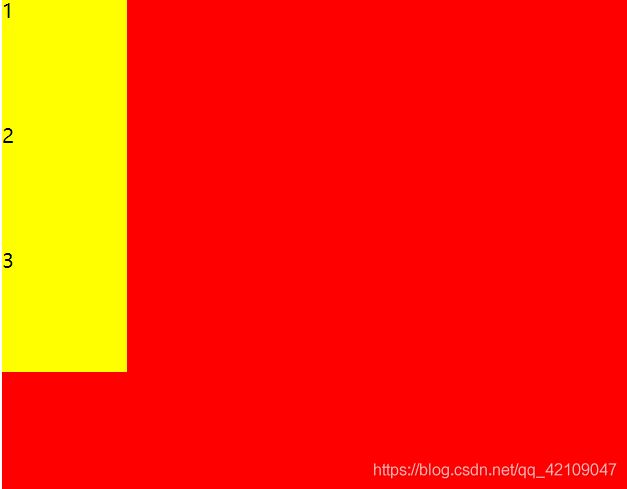
flex-direction: column;
flex-direction: column-reverse;
2、 justify-content
justify-content 设置主轴上的子元素排列方式
使用这个属性之前一定要确定好主轴是哪个
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值 从头部开始 如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴则水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边 再平分剩余空间 |
以默认主轴为例
justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
justify-content: space-around;
justify-content: space-between;
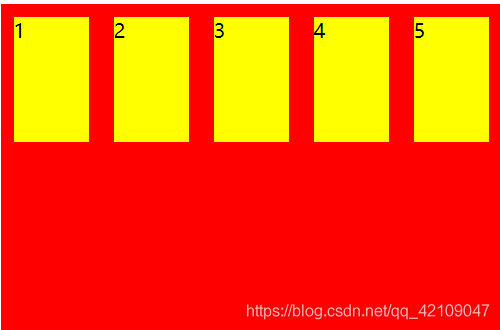
3、 flex-wrap
flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线(又称”轴线”)上。
flex-wrap属性定义,flex布局中默认是不换行的。
| 属性值 | 说明 |
|---|---|
| nowrap | 默认值,不换行 |
| wrap | 换行 |
flex-wrap: nowrap;
flex-wrap: wrap;
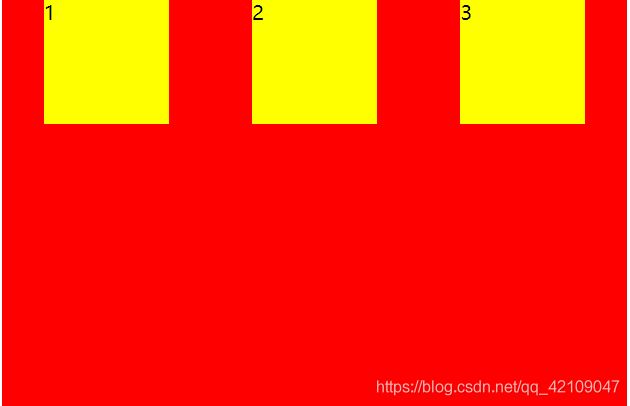
4、align-items
align-items 设置侧轴上的子元素排列方式(单行 )
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值 从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中(垂直居中) |
| stretch | 拉伸 |
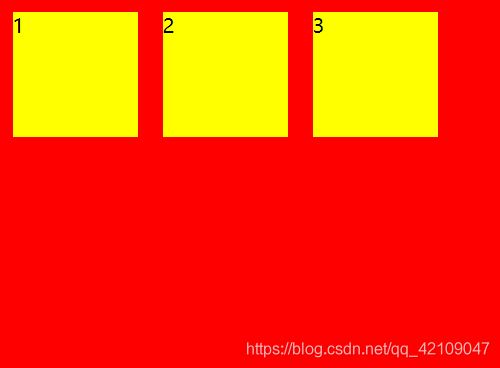
align-items: flex-start;
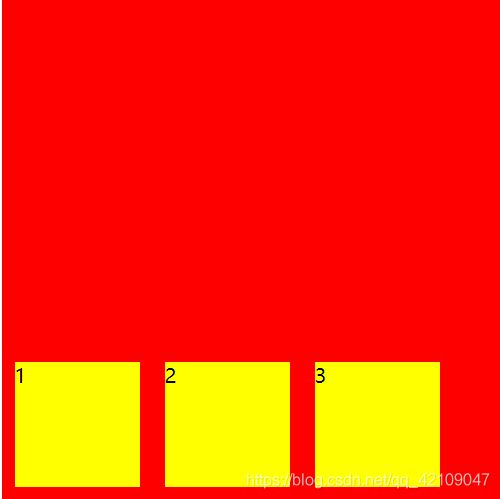
align-items: flex-end;
align-items: center;
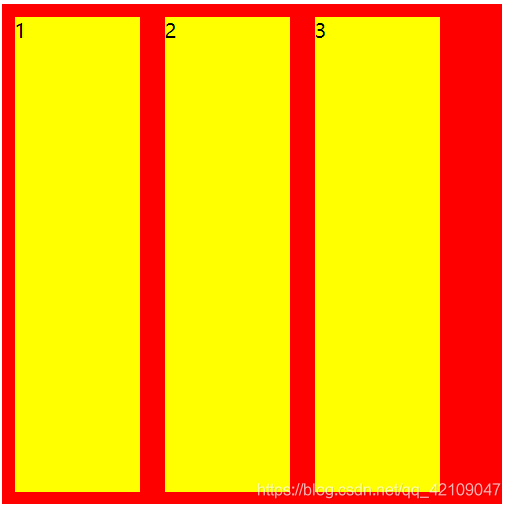
align-items: stretch;
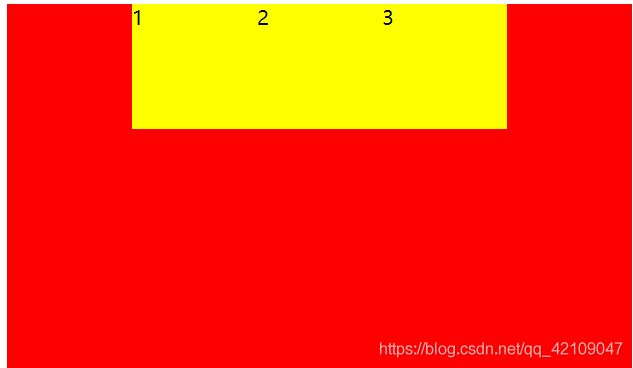
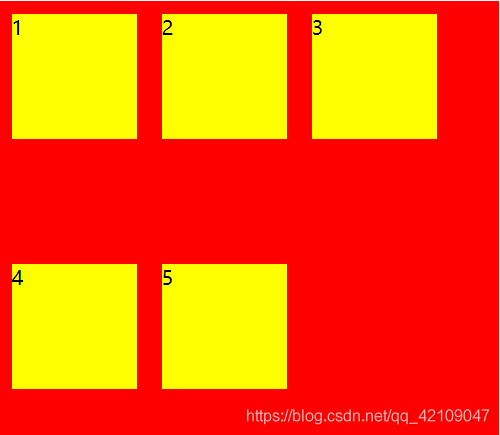
5、align-content
align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式 并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch | 子项元素高度平分父元素高度 |
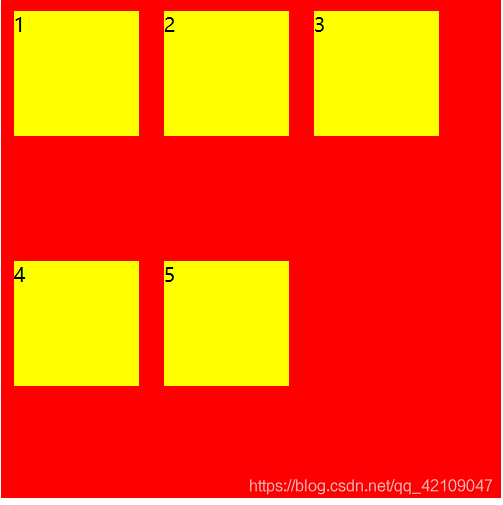
/* 换行 */
flex-wrap: wrap;
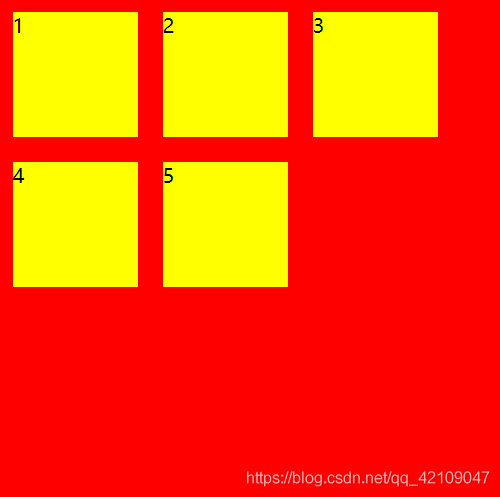
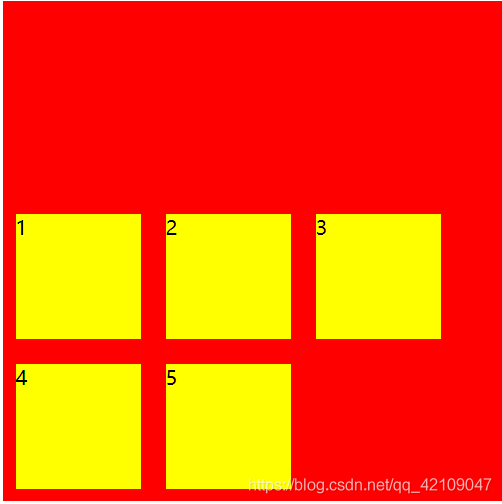
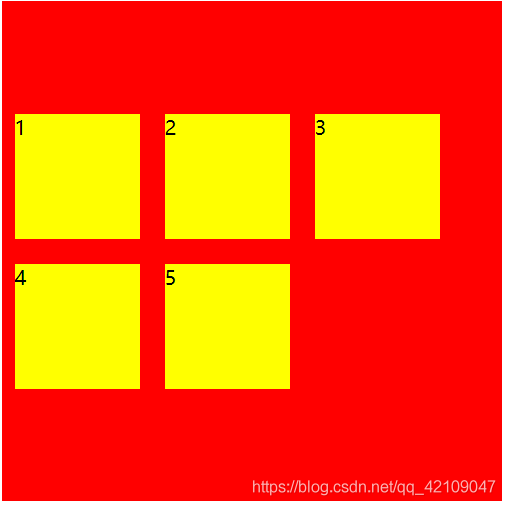
align-content: flex-start;
flex-wrap: wrap;
align-content: flex-end;
flex-wrap: wrap;
align-content: center;
flex-wrap: wrap;
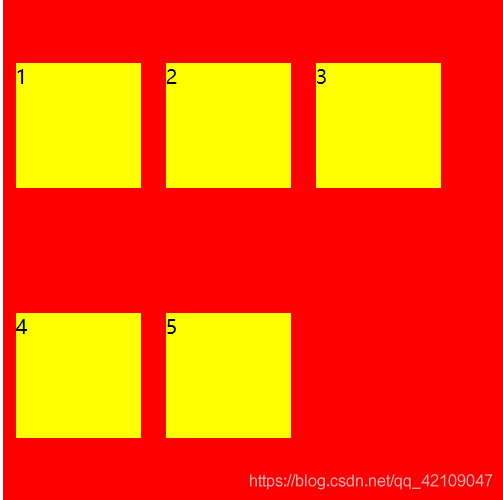
align-content: space-around;
flex-wrap: wrap;
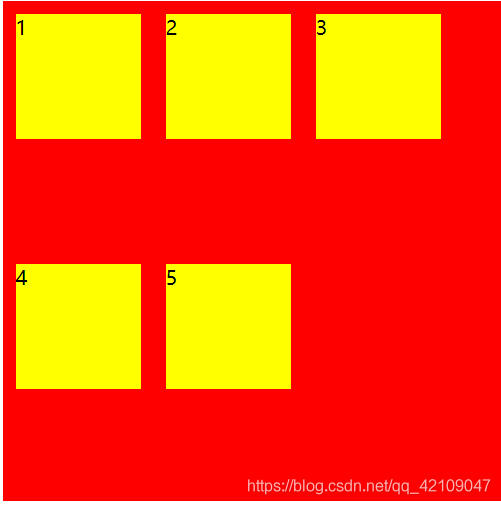
align-content: space-between;
flex-wrap: wrap;
align-content: stretch;
6、flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap;
四、常见子项属性
1、lex 子项目占的份数
2、lign-self 控制子项自己在侧轴的排列方式
3、rder属性定义子项的排列顺序(前后顺序)
五、常见子项属性详解
1、flex 属性
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex: ; /* default 0 */
}
<section>
<div>div>
<div>div>
<div>div>
section>
section {
display: flex;
width: 60%;
height: 150px;
background-color: red;
margin: 0 auto;
}
section div:nth-child(1) {
width: 100px;
height: 150px;
background-color: yellow;
}
section div:nth-child(2) {
flex: 1;
background-color: palegreen;
}
section div:nth-child(3) {
width: 100px;
height: 150px;
background-color: purple;
}
2、 align-self
align-self 控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。 默认值为 auto,表示继承父元素的align-items 属性,如果没有父元素,则等同于 stretch
<div class="box">
<span>1span>
<span>2span>
<span>3span>
div>
.box {
display: flex;
width: 500px;
height: 300px;
background-color: red;
margin: 100px auto;
}
.box span {
width: 100px;
height: 100px;
background-color: yellow;
margin: 10px;
}
.box span:nth-child(3) {
align-self: flex-end;
}
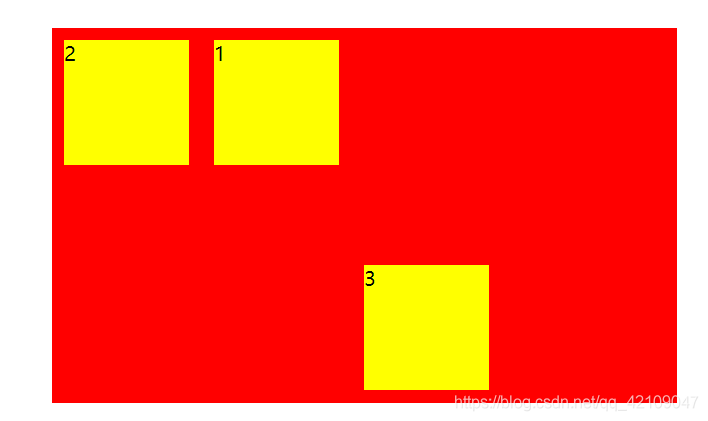
3、order 属性
order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。
.box span:nth-child(2) {
order: -1;
}