WordPress优化:html和css的压缩教程
有些时候我们去查看别的博客源代码会发现为什么他们的源代码会是密密麻麻的,而自己的却是规规矩矩的,这是因为那些博客用了html代码压缩,这样可以在一定程度上加快网页的打开速度,还可以在一定程度上防止他人扒代码。

比如小任博客就采用了html代码压缩,大家可以右键查看一下。
本次分享的教程有插件版和代码版的,小任博客目前用的是插件版的,因为插件还自带css的压缩。
插件版
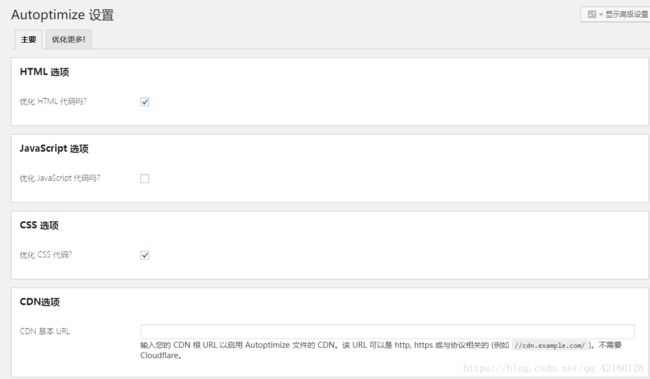
这次要登场的插件是Autoptimize,插件界面十分的友好,不需要你设置什么,直接点击优化 HTML 代码和优化CSS代码即可,并且某些不能被压缩的内容,Autoptimize都会自动帮你不压缩,而不需要手动设置。

注意,你只需要点击优化html和优化css即可,不要点优化java,除非你懂java并且知道如何修复压缩后出现的错误。
代码版
这里要感谢一下代码的提供者:张戈,代码版的没有css压缩,所以想要压缩css的只有使用插件。
将以下代码粘贴到你主题的function.php中
//压缩html代码
function wp_compress_html(){
function wp_compress_html_main ($buffer){
$initial=strlen($buffer);
$buffer=explode("", $buffer);
$count=count ($buffer);
for ($i = 0; $i <= $count; $i++){
if (stristr($buffer[$i], '')) {
$buffer[$i]=(str_replace("", " ", $buffer[$i]));
} else {
$buffer[$i]=(str_replace("\t", " ", $buffer[$i]));
$buffer[$i]=(str_replace("\n\n", "\n", $buffer[$i]));
$buffer[$i]=(str_replace("\n", "", $buffer[$i]));
$buffer[$i]=(str_replace("\r", "", $buffer[$i]));
while (stristr($buffer[$i], ' ')) {
$buffer[$i]=(str_replace(" ", " ", $buffer[$i]));
}
}
$buffer_out.=$buffer[$i];
}
$final=strlen($buffer_out);
$savings=($initial-$final)/$initial*100;
$savings=round($savings, 2);
$buffer_out.="\n";
return $buffer_out;
}
ob_start("wp_compress_html_main");
}
add_action('get_header', 'wp_compress_html');保存后刷新页面你就会发现html代码已经压缩了,但是代码不会自动帮你过滤掉不需要压缩的内容,所以你需要手动过滤。
如果是知更鸟的主题还需要修改一下代码,将
ob_start("wp_compress_html_main");
}
add_action('get_header', 'wp_compress_html');修改为
if ( !is_admin() ) {
ob_start("wp_compress_html_main");
}
}
add_action('init', 'wp_compress_html');手动过滤的方法是将不需要压缩的代码放在下面代码的中间即可。
此处代码不会被压缩,主要是避免压缩带来的错误,比如JS错误
本文原地址:https://xiaorenjc.net/362.html