Android 最全控件背景状态颜色圆角设置处理,页卡处理
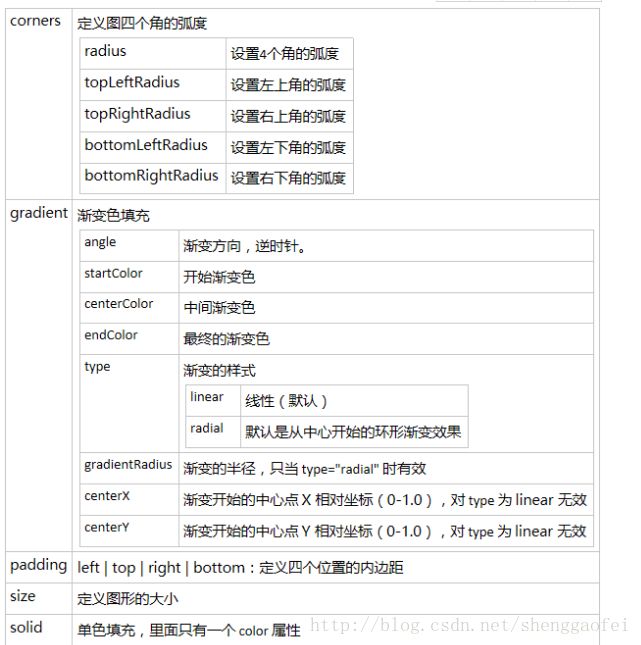
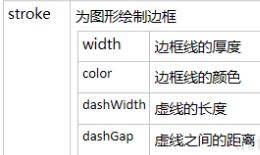
做项目的时候总会遇到一些问题,比如布局中某个布局的背景设置成圆角,下面来看看:drawable-hdpi下面建一个xml,例如linearlayout.xml
1.设置白色背景、灰色边框、倒圆角:
2.RadioButton背景圆角的处理,完整代码,良心操作
对于一个控件上下左右都为圆角的处理和一半圆角一半矩形的处理时类似的:
直接上代码,布局:
主函数:
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RelativeLayout;
import android.widget.TextView;
import com.example.lgy.myviewpagerapplication.R;
import com.example.lgy.myviewpagerapplication.message.ViewPagerAdapter;
import java.util.ArrayList;
import java.util.List;
public class HuoDongActivity extends AppCompatActivity implements View.OnClickListener,ViewPager.OnPageChangeListener{
private Button bt_begin,bt_end;
private ViewPager viewPager;
private List vp_View_List = new ArrayList();
private ViewPagerAdapter vp_adapter;
private TextView header_title_two;
private Button bt_last;
private LinearLayout ll_last;
private LinearLayout ll_begin,ll_end;
private RadioGroup radioGroup;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_huo_dong);
init();
initViewList();//里面的界面需放在逻辑之前,而不是逻辑里面
initData();
}
/**
* 添加对应的界面
*/
private void initViewList() {
//添加activity或Fragment都可以,也可以直接添加布局
// Intent intent = new Intent(this, OfficialMessageActivity.class);
// vp_View_List.add(getView("A", intent));
// Intent intent2 = new Intent(this, PersonalMessageActivity.class);
// vp_View_List.add(getView("B", intent2));
//直接添加布局,方便逻辑在一个类里操作
View view_by_official = getLayoutInflater().inflate(R.layout.activity_official_message, null);
vp_View_List.add(view_by_official);
View view_by_personal = getLayoutInflater().inflate(R.layout.activity_personal_message, null);
vp_View_List.add(view_by_personal);
}
private void initData() {
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.radiobtn_begin:
viewPager.setCurrentItem(0);
break;
case R.id.radiobtn_end:
viewPager.setCurrentItem(1);
break;
}
}
});
vp_adapter = new ViewPagerAdapter(vp_View_List);
viewPager.setAdapter(vp_adapter);
}
private void init() {
viewPager = (ViewPager) findViewById(R.id.vp_view);
header_title_two = (TextView) findViewById(R.id.header_title_two);//标题
header_title_two.setText("活动");
viewPager.setOnPageChangeListener(this);
radioGroup = (RadioGroup) findViewById(R.id.radiogroup_select_huodong);
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
// LinearLayout ll_current = null;
// Button bt_current = null;
if(radioGroup!=null && radioGroup.getChildCount()>position){
((RadioButton)radioGroup.getChildAt(position)).performClick();
}
// switch (position) {
// case 0:
// //为控件赋值
bt_current = bt_begin;
ll_current = ll_begin;
// break;
// case 1:
bt_current = bt_end;
ll_current = ll_end;
//
// break;
// default:
// break;
// }
// setCurrent(ll_current,bt_current);
}
@Override
public void onPageScrollStateChanged(int state) {
}
@Override
public void onClick(View v) {
// switch (v.getId()) {
// case R.id.bt_begin:
// viewPager.setCurrentItem(0);
// break;
// case R.id.bt_end:
// viewPager.setCurrentItem(1);
Toast.makeText(this,"aaa",Toast.LENGTH_LONG).show();
// break;
// default:
// break;
// }
}
/**
* 为控件赋值
*/
private void initCurrent() {
bt_last = bt_begin;
ll_last = ll_begin;
}
/**
* 改变控件和背景色
* @param bt_current
*/
// private void setCurrent(LinearLayout ll_last,Button bt_current) {
// bt_last.setTextColor(getResources().getColor(R.color.color_white_real));
// ll_last.setBackgroundResource(R.drawable.btn_selector_another3);
//
// bt_begin.setTextColor(getResources().getColor(R.color.tab_text_p));
// bt_begin.setBackgroundResource(R.drawable.btn_selector_another3);
// bt_last = bt_current;
// }
}
selector_huodong_select.xml 左边的背景处理
btn_selector_another_left3.xml 左边背景的进一步处理,可以设置上下左右圆角和颜色,未选中状态
-
-
-
-
-
-
btn_selector_another3.xml 右边控件的背景进一步处理,选中状态
-
-
颜色:
#3F51B5
#303F9F
#FF4081
#E7333C
#FFFFFFFF
#c82904
#cbd6e7
#313131
#E5313A
#D9D9D9
#F45D3D
#000000
#FFFFFF
#999999
#F0F0F0
#F7F7F7
#0a000000
#73ffffff
#7b403b37
#fffb6655
#e6e6e6
3.也可以实现下图的圆倒角,使用selector和shape:
后续会上源码