JSX语法及特点
1.什么是JSX
JSX = JavaScript XML
JSX是:
基于ECMAScript的一种新特性;
一种定义带属性树结构的语法;
JSX不是:
不是html或xml;
不是一种限制(推荐使用,也可以不使用)
特点:
类xml语法,容易接受
增强js语义
结构清晰
抽象程度高(诞生了跨平台 react native)
代码模块化
2.如何使用JSX
var HelloMessage = React.createClass({
render:function(){
return Hello{this.props.name}
}
});
React.render(
自定义组件,首字母大写
嵌套
求值表达式
htmlFor和className
(1)注释 CSS样式以及嵌套
<script type="text/jsx"> var HelloWorld = React.createClass({ render:function () { return <p /* comment.. */ name="test" //set name to test >Hello, World!{ /* comment... */ "hello" //comment... }p> } }); React.render(<HelloWorld>HelloWorld>,document.body); script>
<script type="text/jsx"> var style={ color:"red", border:"1px solid #000" }; var HelloWorld = React.createClass({ render:function () { return <p>Hello, World!p> } }); React.render(<div style={style}><HelloWorld>HelloWorld>div>,document.body); script>
(2)条件判断的四种写法
2.1三元表达式:
<script type="text/jsx"> var style={ color:"red", border:"1px solid #000" }; var HelloWorld = React.createClass({ render:function () { return <p>Hello, {(this.props.name)?this.props.name:"World!"}p> } }); React.render(<div style={style}><HelloWorld name="React">HelloWorld>div>,document.body); script>2.2函数
<script type="text/jsx"> var style={ color:"red", border:"1px solid #000" }; var HelloWorld = React.createClass({ getName:function () { if(this.props.name) return this.props.name else return "World" }, render:function () { var name = this.getName(); return <p>Hello, {name}p> } }); React.render(<div style={style}><HelloWorld name="React">HelloWorld>div>,document.body); script>2.3直接调用函数
<script type="text/jsx"> var style={ color:"red", border:"1px solid #000" }; var HelloWorld = React.createClass({ getName:function () { if(this.props.name) return this.props.name else return "World" }, render:function () { return <p>Hello, {this.getName()}p> } }); React.render(<div style={style}><HelloWorld name="React">HelloWorld>div>,document.body); script>2.4比较运算符
<script type="text/jsx"> var style={ color:"red", border:"1px solid #000" }; var HelloWorld = React.createClass({ render:function () { return <p>Hello, {this.props.name || "world"}p> } }); React.render(<div style={style}><HelloWorld name="React">HelloWorld>div>,document.body); script>
3.非DOM属性介绍
非DOM标准属性:dom中没有规定的属性,是react规定的。
非DOM属性:dangerouslySetInnerHTML、ref、key
dangerouslySetInnerHTML:在JSX中直接插入HTML代码
ref:父组件引用子组件
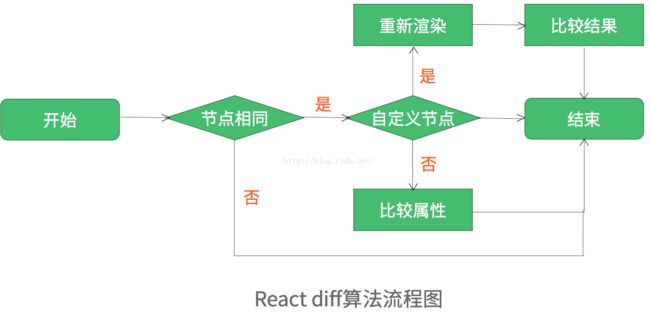
key:提高渲染性能
key的作用主要是节点的比较。
html>
<html lang="zn-cn">
<head>
<meta charset="UTF-8">
<title>Reacttitle>
head>
<body>
<script src="./build/react.js">script>
<script src="./build/JSXTransformer.js">script>
<script type="text/jsx">
var style={
color:"red",
border:"1px solid #000"
};
var rawHTML = {
_html:"I'm inner HTML
"
};
var HelloWorld = React.createClass({
render:function () {
return <p>Hello, {this.props.name || "world"}p>
}
});
React.render(<div style={style} dangerouslySetInnerHTML={rawHTML}>div>,document.body);
script>
body>
html>
html>
<html lang="zn-cn">
<head>
<meta charset="UTF-8">
<title>Reacttitle>
head>
<body>
<script src="./build/react.js">script>
<script src="./build/JSXTransformer.js">script>
<script type="text/jsx">
var style={
color:"red",
border:"1px solid #000"
};
var rawHTML = {
_html:"I'm inner HTML
"
};
var HelloWorld = React.createClass({
render:function () {
return <ul>
<li key="1">1li>
<li key="2">2li>
<li key="3">3li>
ul>
}
});
React.render(<div style={style}> <HelloWorld>HelloWorld>div>,document.body);
script>
body>
html>
4.JSX解释器架构介绍
入口函数——模块1、模块2...——解析JSX——执行JS
具体可以参看源码。