css3 透明度、阴影,圆角,边框背景
先了解一下目前的几种现代浏览器的内核,主流内容主要有
Mozilla(Gecko)(熟悉的有Firefox,Flock等浏览器)-moz-
WebKit(熟悉的有Safari、Chrome等浏览器)-webkit-
Opera(presto)(Opera浏览器)-O-
Trident(IE浏览器)-ms-
透明度
》css2中的透明度
filter: alpha(opacity=80);
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";
opacity: 0.8;
缺点 :opacity后代元素会随着一起具有透明性
》 css3中透明度可与颜色一起设置
rgba
R:红色值。正整数 | 百分数
G:绿色值。正整数 | 百分数
B:蓝色值。正整数| 百分数
A:透明度。取值0~1之间
在解决iE8-的兼容问题上
.rgba {
background: rgb(0,0,0);
background: rgba(0, 0, 0,0.5);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000,endColorstr=#80000000)";
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000, endColorstr=#80000000);
}
startColorStr和endColorStr的值#80000000,其中前两位是十六进制的透明度80,也就是透明值为0.5而后面六位是十六进制的颜色
可与阴影、渐变结合使用
阴影
》text-shadow: X-Offset Y-Offset blur color;//文字阴影
兼容性
兼容IE的写法
元素 {filter:shadow(Color=颜色值,Direction=数值,Strength=数值)}
Color用于设定对象的阴影色;
Direction用于设定投影的主向,取值为0即零度(表示向上方向),45为右上,90为右,135为右下,180为下方,225为左下方,270为左方,315为左上方;
Strength就是强度,类似于text-shadow中的blur值。
》box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
X-offset(必须):阴影水平偏移量,值为正值阴影在对象的右边,反之阴影在对象的左边;
Y-offset(必须):阴影垂直偏移量,值为正值阴影在对象的底部,反之阴影在对象的顶部;
阴影模糊半径blur(可选):只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径(可选):值为正,则整个阴影都延展扩大,反之值则缩小
阴影颜色(可选):各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数。
投影方式:默认为外投影,insert为内投影
兼容性:
IE9-
法一:filter: progid:DXImageTransform.Microsoft.Shadow(color=’颜色值’, Direction=阴影角度(数值), Strength=阴影半径(数值));
注:该滤镜必须配合background属性一起使用,否则该滤镜失效
法二:jQuery的插件jquery.boxshadow.js,下载导入好后
$(document).ready(function(){
if($.browser.msie) {
$('.demo1').boxShadow(0,0,5,"#888"); //demo1元素使用了box-shadow
$('.demo2').boxShadow(-10,-10,5,"#f36"); //demo2元素使用了box-shadow
}
});
阴影不会影响页面的任何布局,有时可替换border
》添加多个阴影:
如果添加多个阴影,只需用逗号隔开即可。如:
.box_shadow{ 4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset; }
效果:
》Drop-shadow效果(firefox3.5+/chrome5+/safari5+/opera10.6+/Ie9+。)
原理:仅用一个div标签元素,然后配合其两个伪元素":before"和":after",然后分别给其伪元素定位到div的后面,并把box-shadow应用到这两个伪元素上,同时利用transform的rotate对阴影进行旋转
边框背景
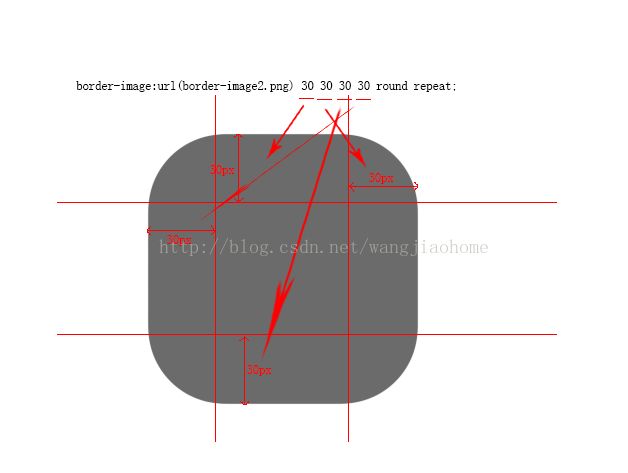
》border-image的语法:
repeat:就是一直重复,然后超出部分剪裁掉,而且是居中开始重复
Round:Round可以理解为圆满的铺满。为了实现圆满所以会压缩
Stretch: 很好理解就是拉伸,有多长拉多长。有多远“滚”多远。
切割后的四周的八个切片,四个角根据border设置的大小全尺寸自动缩放显示到border对应的四个角。
除四个角外的其他中间切片(上中,右中间,下中,左中间),可以根据设置做拉伸或重复的设置操作显示到对应的border位置
圆角
常见的写法
简写:
border-radius: 5px 4px 3px 2px;//分别为左上角,右上角,右下角,左下角,顺时针转
拆开写:
border-top-left-radius: ; //左上角
border-top-right-radius: ; //右上角
border-bottom-right-radius: ;//右下角
border-bottom-left-radius: ; //左下角
border-radius: 10px 15px 20px 30px / 20px 30px 10px 15px;“/”前是指圆角的水平半径,而“/”后是指圆角的垂直半径
等价于{
border-top-left-radius: 10px 20px;
border-top-right-radius: 15px 30px;
border-bottom-right-radius: 20px 10px;
border-bottom-left-radius: 30px 15px;
}
兼容性
1、Firefox4.0+、Safari5.0+、Google Chrome 10.0+、Opera 10.5+、IE9+
2、在img上应用border-radius到目前只有Firefox4.0+浏览器才正常,而在其他浏览器都不能对图片进行剪切
3、内半径和外半径的区别:当border-radius半径值小于或等于border的厚度时,边框内部就不具有圆角效果
4、table的样式属性border-collapse是collapse时,border-radius不能正常显示,只有border-collapse: separate;时才能正常显示。
![]() 颜色
颜色
语法:color:rgba(R,G,B,A);background-color:rgba(r,g,b,a);
R、G、B三个参数,正整数值的取值范围为:0 - 255。百分数值的取值范围为:0.0% - 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。A为透明度参数,取值在0~1之间,不可为负值。