js模块化编程发展历程
随着业务需求的不断发展变化,web前端用到的js代码也变得越来越复杂,过去松散的代码管理方式使开发和维护就变得越发困难,管理好js代码就成为前端工程师们不得不面对的问题,而js的模块化编程就是在这一实践中的产物。本文旨在对js模化编程做一记录。
一、为什么要模块化?
- 解决全局变量灾难
- 避免命名冲突
- 代码解耦
- 利于多人开发、代码共享
- 方便维护
二、历程
- 命名空间 + 闭包
namespaceA.app.module = function(){
var a = 0;
return {
add:function(){
return a++;
},
minus:function(){
return a--;
}
}
}
- 即调匿名函数
;(function(global){
//此处写代码
})(window);
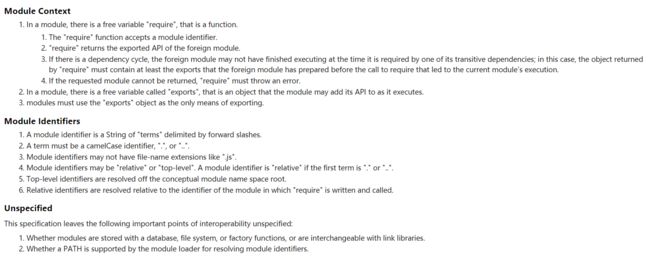
- CommonJs模块
规范来至node.js:http://wiki.commonjs.org/wiki/Modules/1.0
//otherModule.js
exports.log = function(){
console.log("this is a module");
}
//mymodule.js
var log = require("otherModule").log;
exports.mylog = function(){
console.log("===mylog===");
log();
}
不过,以上的写法并不适合在浏览器端使用,原因在于:
- 外层没有function包裹,变量全暴漏在全局。
- 资源的加载方式与服务端完全不同。前端通过创建一个script标签来加载js代码,难以保证代码同步执行。
而对于如何在浏览器中实现模块化,制定以上规范的大牛们出现了意见分歧,以致产生了三种:
1. 用工具将按服务端规范编写的代码转换成能够在客户端运行的js代码,browserify工具就是这样的一个工具。

2. AMD模块(Asynchronous Module Definition)
https://github.com/amdjs/amdjs-api/wiki/AMD, require.js即为该规范的实现。(预加载,预执行;或懒加载执行)
思想基础:模块的加载通过下载-回调这样的过程来进行。
– 用全局函数define来定义模块,用法为:define(id?, dependencies?, factory);
Example:
Sets up the module with ID of “alpha”, that uses require, exports and the module with ID of “beta”:
define("alpha", ["require", "exports", "beta"], function (require, exports, beta) {
exports.verb = function() {
return beta.verb();
//Or:
return require("beta").verb();
}
});
An anonymous module that returns an object literal:
define(["alpha"], function (alpha) {
return {
verb: function(){
return alpha.verb() + 2;
}
};
});
A dependency-free module can define a direct object literal:
define({
add: function(x, y){
return x + y;
}
});
A module defined using the simplified CommonJS wrapping:
define(function (require, exports, module) {
var a = require('a'),
b = require('b');
exports.action = function () {};
});
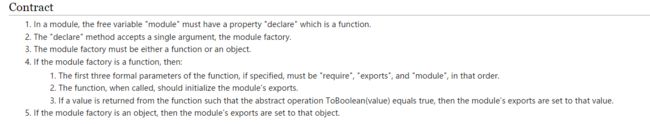
3. CMD(兼容 CommonJs和AMD优点的规范,Wrappings规范。)
http://wiki.commonjs.org/wiki/Modules/Wrappings
sea.js即为该规范的实现。(http://www.zhangxinxu.com/sp/seajs/docs/zh-cn/module-definition.html)(就近书写,延迟执行)
Example:
A basic wrapped module:
module.declare(function(require, exports, module)
{
exports.foo = "bar";
});
A wrapped module returning a value:
module.declare(function(require)
{
return { foo: "bar" };
});
A wrapped module with an object factory:
module.declare(
{
foo: "bar"
});
- ES6模块化
http://es6.ruanyifeng.com/#docs/module
import a from 'a.js';
var b = a;
export {b};
参考:http://web.jobbole.com/83761/