最近做了个钉钉企业内部微应用的项目。记录下自己的心得。
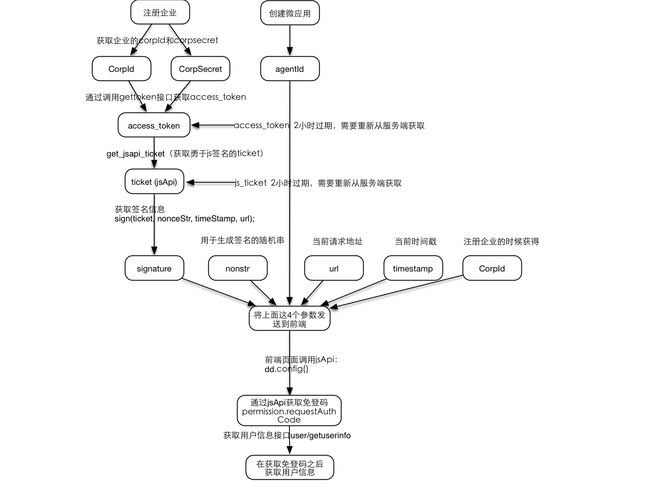
首先根据官方文档明白免登流程
免登录的流程如上。首先我们需要拿到自己企业的corpId,和corpSecret,访问企业后台https://oa.dingtalk.com/index.htm#/microApp/microAppList登录后就可以拿到(当然你得有管理员权限),拿到这两个参数后,通过调用钉钉的接口,我们就可以拿到令牌了,也就是access_Token。根据官方文档的的说明,申请一个access_Token的有效时间是两个小时,同时该接口对每分钟的访问量有限制,所以最好请求到缓存在本地。代码如下。
function getToken(){
if(Session::has('dingToken')){
$accessToken = Session::get('dingToken');
}else{
$corpId = config('ding.CorpId');
$corpSecret = config('ding.CorpSecret');
$urlToken = "https://oapi.dingtalk.com/gettoken?corpid=$corpId&corpsecret=$corpSecret";
$resToken = apiGet($urlToken);
$resToken = json_decode($resToken,true);
$accessToken = $resToken['access_token'];
Session::set('dingToken',$accessToken);
}
return $accessToken;
}
在登录前,首先要在前端引入钉钉的js文件,以前钉钉的js是要分pc端与移动端的,引入的js也不一样,pc端为前缀为dingTalkPc,移动端前缀为dd。但是钉钉前不久有重新更新了开发文档,将两种js合并在了一起,通过传入type参数区分设备,如下图代码所示。
dd.config({ agentId: "{$data['agentId']}", // 必填,微应用ID corpId: "{$data['corpId']}",//必填,企业ID timeStamp: "{$data['timeStamp']}", // 必填,生成签名的时间戳 nonceStr: "{$data['nonceStr']}", // 必填,生成签名的随机串 signature: "{$data['signature']}", // 必填,签名 type:0/1, //选填。0表示微应用的jsapi,1表示服务窗的jsapi;不填默认为0。该参数从dingtalk.js的0.8.3版本开始支持 jsApiList : [ 'runtime.info', 'runtime.permission.requestAuthCode', 'device.notification.confirm', 'device.notification.alert', 'device.notification.prompt', 'biz.ding.post', 'biz.util.uploadImage', ] // 必填,需要使用的jsapi列表,注意:不要带dd。 });
js的地址我就不写了,开发文档中有。上面的代码在钉钉开发文档中称之为鉴权。在钉钉的api中有部分api必须是要先进行鉴权才能调用的,而有部分则不需要。为什么要说这个呢。因为有两种免登的方式,一种比较简单,一种比较复杂。相信你也猜到了,简单的不需要鉴权,而复杂的需要鉴权。这两种方式也互有利弊。
我们先来说简单的。当我们拿到access_Token后就可以进行免登了。在页面中引入钉钉的js文件后,调用js中的api,如下
dd.ready(function() { dd.runtime.permission.requestAuthCode({ corpId: "corpid", onSuccess: function(result) { { code: 'hYLK98jkf0m' //string authCode } }, onFail : function(err) {} }); });
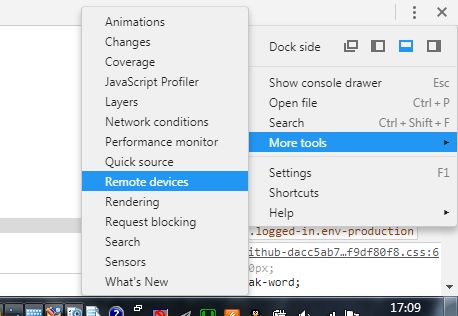
这个api是不用鉴权的,需要你把corpId传到前台来,当页面加载完成后自动执行,执行成功后会返回code码,值得一提的是钉钉做了限制,它的jsapi只能在钉钉应用中访问,所以如果直接在浏览器中查看时没有效果的,所以如果你要在电脑上调试,就需要下载一个RC版的钉钉,打开钉钉后,在浏览器中输入http://localhost:16888/就可以在浏览器中看到控制台了,手机上的话同样也有开发版的钉钉app,在app设置中打开调试模式,开启手机usb调试权限,通过下图中google浏览器的工具来捕捉输出。
回归正题,通过钉钉的jsapi拿到code,code也是有过期时间的,为5分钟有效时间。拿到code后将code传回后台加上access_Token访问钉钉的免登api,验证成功后返回用户信息,其中就有用户的唯一标识Id,再使用拿到de用户Id加上access_Token访问另外一个api,代码如下。
public function getUserInfo(){ //code $data = input(); $code = $data['code']; //Access_Token $accessToken = getToken(); //userId $urlId = "https://oapi.dingtalk.com/user/getuserinfo?access_token=$accessToken&code=$code"; $resId = apiGet($urlId); $resId = json_decode($resId,true); $userId = $resId['userid']; //登录用户信息 $urlInfo = "https://oapi.dingtalk.com/user/get?access_token=$accessToken&userid=$userId"; $resInfo = apiGet($urlInfo); $resInfo = json_decode($resInfo); $resInfo = get_object_vars($resInfo); }
就此,免登录完成了。当然这种方法也有缺陷,那就是返回的用户信息比较少,不是那么全面。只能拿到如下参数
如果需要更多的用户信息,那我们就需要进行比较复杂的免登方式了。也就是说我们在请求用户信息前必须进行一次鉴权,才能拿到更多的用户信息。回到拿到access_Token的开头,我们从后端开始,从一开始的流程图来看,鉴权需求ticket,nonceStr,timeStamp,signature,agentId,corpId这六个参数agentId和corpId是直接可以拿到的,不再赘述,ticket带上accessToken参数通过接口获得,noceStr用于生成密钥的参数,我是直接给的随机数。timeStamp当前时间戳,而
signature则是上述几个参数通过一定算法得到。
function ddconfig(){ //Access_Token $accessToken = getToken(); // $accessToken = "08bbf680be4f3a028aa652e75a0ad754"; //ticket $urlTicket = "https://oapi.dingtalk.com/get_jsapi_ticket?access_token=$accessToken"; $resTicket = apiGet($urlTicket,false); $resTicket = json_decode($resTicket,true); $ticket = $resTicket['ticket']; //signature $nonceStr = md5(rand(10000000,99999999)); $agentId = 181397144; $timeStamp = time(); $url = get_current_url(); $plain = 'jsapi_ticket=' . $ticket . '&noncestr=' . $nonceStr . '×tamp=' . $timeStamp . '&url=' . $url; $signature = sha1($plain); $corpId = config('ding.CorpId'); $data['nonceStr'] = $nonceStr; $data['agentId'] = $agentId; $data['timeStamp'] = $timeStamp; $data['url'] = $url; $data['signature'] = $signature; $data['corpId'] = $corpId; return $data; }
拿到这几个参数后将其返回到前端页面。首先进行钉钉鉴权,代码前面已经贴过,值得注意的是鉴权过程中需要初始化jsapi,只有初始化了的jsapi在后面才能被调用,鉴权后的过程就跟第一种方法一样,拿着返回的code码,请求userId和用户信息。最终可以拿到用户的完整信息。再通过与自己数据库的数据作对比就完成了免登。