Qt 之 自定义控件或插件
在使用Qt Designer设计窗体界面时,我们可以使用Widget Box里的窗体控件非常方便的绘制界面,比如拖进去一个按钮,一个文本编辑器等。虽然Qt Designer里的控件可以满足我们大部分的需求,但是有时候,也会产生一些特殊的需要,比如一个输入框,我们要输入的是经纬度,此时就会有两种输入方式,一种是小数形式,一种是度分秒的形式,此时只使用一个简单的LineEdit是无法满足需求的。我们设想构造这样一个输入控件,它可以支持浮点数输入,同时它还具有一个属性,更改这个属性可以使其切换为经纬度输入形式。如果我们的多个窗体上都需要输入经纬度,那么构造这样一个控件,将会非常方便。下面就以此为例,讲解一下如何创建自定义的窗体控件。
第一步:创建QtDesigner自定义控件工程
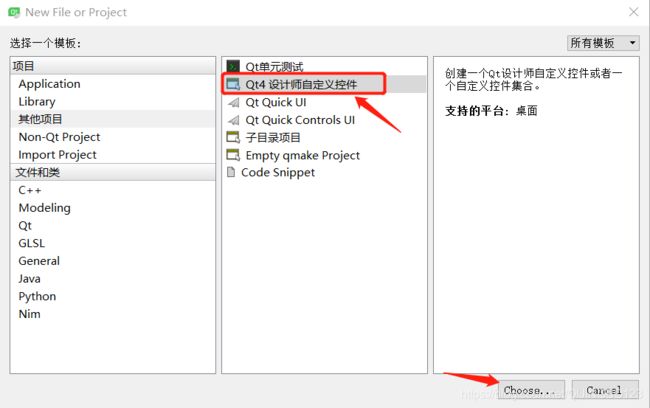
打开Qt Creator,创建一个Qt 设计师自定义控件,如下图所示:

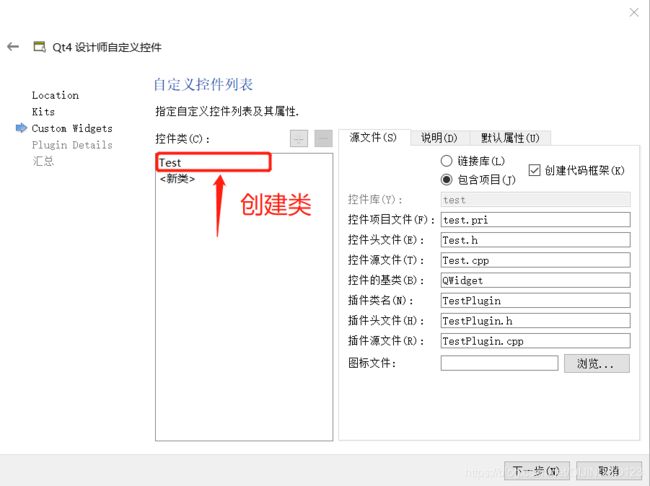
根据向导提示,建立一个新类,取名“Test"(注:首字母大写,不能全小写,不然后面会出错),一直点击”下一点“,完成工程创建

工程创建完毕,如下图所示:

第二步:编辑工程代码
在新建的工程中,Test类没有ui界面文件,我们要手动添加上去,如果没有ui界面文件,工程编译也可以通过,但该控件添加到ctreator后,一打开desinger工具的时候就会直接挂掉。所以,我们可以把原先的Test类的test.c和test.h删除掉,重新添加一个Test类。

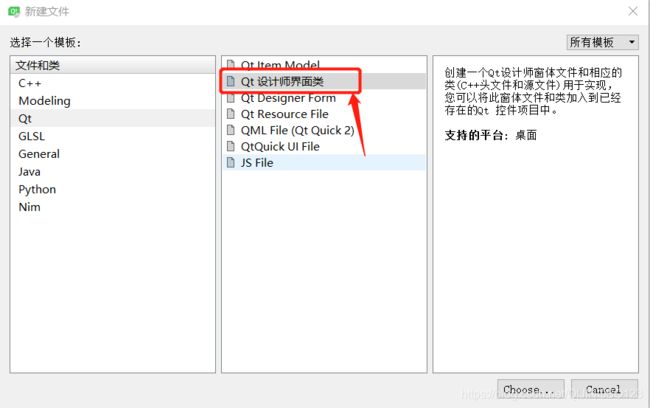
新建一个Test类,如下:

为了减少出错机率,此时不对界面做任何动作。
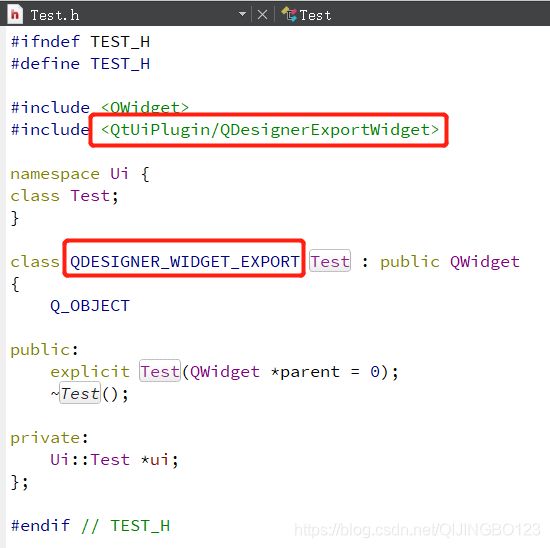
在工程头文件”test.h“中添加 “#include

第三步:编译工程
保存并选择release方式编译。先qmake一下,然后点击左下角的”构建“按钮,进行编译;最后,编译完成。此时会生成testplugin.dll和testplugin.lib两个库。
第四步:部署插件
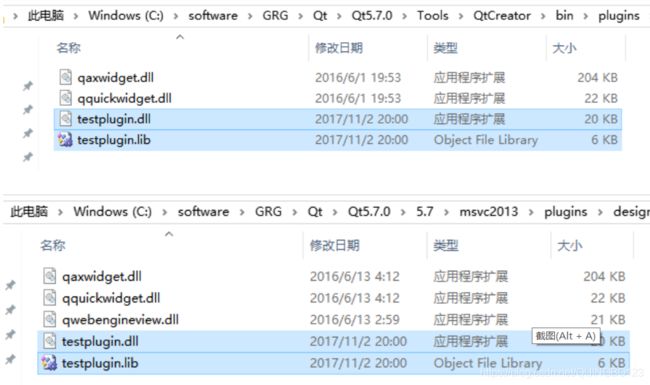
编译完成后,在输出目录下,找到对应的testplugin.dll和testplugin.lib两个文件。分别拷贝到QT库的designer路径下和QT的IDE工具的designer路径下。
以我本地5.7.0路径为例:(具体以个人的QT安装路径为准)
QT库的designer库路径:C:\Qt\Qt5.7.1\5.7\msvc2013_64\plugins\designer
QT库的IDE路径:C:\Qt\Qt5.7.1\Tools\QtCreator\bin\plugins\designer

第五步:测试使用插件
新建一个工程,在工程使用该Test自定义插件。
1、打开*.ui,在左下角会出现我们前面编译的自定义插件,如下图:

直接拖拽到ui界面。
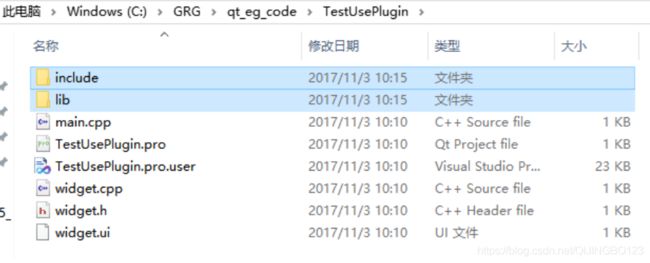
2、在工程所在文件目录中,新建include文件夹,将前面的插件头文件test.h放在该include文件夹中。新建lib文件夹,将前面生成的testplugin.lib静态库放在此lib文件夹中。

3、打开测试工程的*.pro文件。添加相应的include路径和lib路径。
添加以下内容:
1 LIBS += $$PWD/lib/testplugin.lib
2 INCLUDEPATH += $$PWD/include
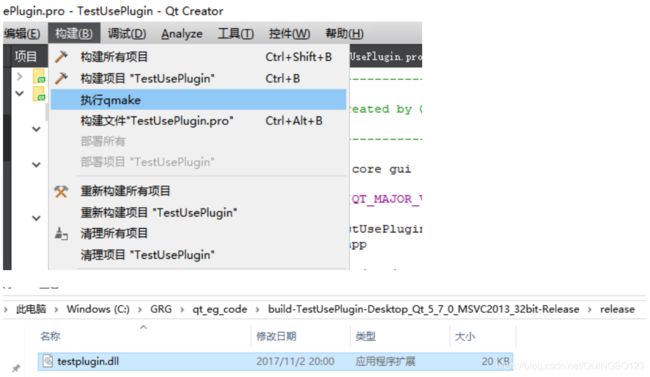
4、切换到release编译模式,点击qmake,生成相应的makefile文件。并将前面生成的testplugin.dll动态库添加到release输出目录中。如下图:

5、点击构建,此时会生成*.exe到release输出目录。

此时。直接运行*.exe就可以使用该插件了。自定义插件的新建并使用到此算是OK了。
第六步:Qt自定义插件注意事项:
1:每个Qt库bin目录的designer可执行文件都是和该库同一个编译器编译的,可用,如果想要集成到Qt Creator中,则需要注意版本,一般在windows上的Qt Creator版本是MSVC的,则需要对应的Qt库也是MSVC编译的,库版本和编译器版本必须保持一致才能是顺利集成到Qt Creator的重要前提。
2:自定义控件的名称不能小写,否则拖过去的控件自动生成的默认名称和类名一样,会编译通不过。这个问题坑了我很久,造成自动生成的UI代码保存,一直没有怀疑,后面才发现自动生成的代码类名和实例名称一样,冲突导致的。
3:自定义控件类头文件引入,Qt5.7以下版本为#include
4:类名前必须加入 QDESIGNER_WIDGET_EXPORT 宏。否则集成到Qt Creator 中编译会报错。不加的话可以在设计器中加载,但是编译会报错。
5:如果将生成好的dll文件放到Qt库目录下的 plugins\designer 下,可以在 designer 中看到。放到Qt Creator下的 bin\plugins\designer 则可以集成到Qt Creator中。
6:将自定义控件的头文件、dll文件、lib(mingw编译器为.a)文件复制出来,放到include(可自己随便命名,我这里习惯用include)目录,将include目录放到项目的源码文件下,在使用了自定义控件的项目的pro文件中,增加两行 INCLUDEPATH += P W D / i n c l u d e L I B S + = PWD/include LIBS += PWD/includeLIBS+=PWD/include/***.lib(mingw编译器为.a) ,这样可以正常编译,但是编译完成后不能运行,还需要将 对应自定义控件的dll文件复制到可执行文件同一目录即可,至此大功告成。
番外话:大部分文章介绍都是将对应的库文件和头文件放到Qt安装目录对应文件夹下,为什么这里要放到一个include目录,随着项目一起呢?个人是这么理解的,随项目一起,每次都可以很方便的将运行库文件复制到可执行文件同一目录,而不会忘记从Qt库对应目录找该运行库。而且发布代码的时候也可以有个很好的参考。
7:官网提供的Qt Creator版本基本上是MSVC版本,如果需要在mingw的Qt库对应的Qt Creator中集成自定义控件,需要自己用对应的Qt库编译Qt Creator源码。