- Java大厂面试实录:谢飞机的电商场景技术问答(Spring Cloud、MyBatis、Redis、Kafka、AI等)
Java大厂面试实录:谢飞机的电商场景技术问答(SpringCloud、MyBatis、Redis、Kafka、AI等)本文模拟知名互联网大厂Java后端岗位面试流程,以电商业务为主线,由严肃面试官与“水货”程序员谢飞机展开有趣的对话,涵盖SpringCloud、MyBatis、Redis、Kafka、SpringSecurity、AI等热门技术栈,并附详细解析,助力求职者备战大厂面试。故事设定谢
- 《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
- MyBatis-Plus的LambdaQuery用法
核心概括:LambdaQueryWrapper本质上是一个条件包装器(与wrapper类似),而Mapper方法(如selectList)负责补充完整的SQL结构在Java后端开发中(特别是使用MyBatis-Plus框架时),LambdaQuery()是一种基于Lambda表达式的类型安全查询方式,它利用Java8的Lambda特性,避免了硬编码字段名,提升了代码可读性和可维护性。核心优势类型安
- 各邮箱服务商的接收、发送邮件服务器地址、端口号
清风暖云
Java开发点滴随记收发邮件服务器地址端口号SMTPPOP3后端邮件发送
各邮箱服务商的收、发邮件服务器地址、端口号后端开发邮件的收发功能(Java后端实现多附件邮件发送案例讲解)时总是需要针对不同的邮箱服务商做出不同的邮件接收、发送服务器地址和端口号的配置,本文中主要介绍和记录两种常用的邮件服务器:POP3和SMTP及其端口号(其实还有一种IMAP类型的,但是不建议使用,因为这种类型的权限太大,容易出问题),两种服务器协议分别是介绍分别如下:POP3POP3是Post
- AntDesignPro动态路由配置全攻略
bemyrunningdog
前后端
目录AntDesignPro前后端动态路由配置指南(TypeScript+Java)一、整体架构二、Java后端实现1.数据库设计(MySQL)2.实体类定义3.DTO对象4.服务层实现5.控制器三、前端实现(TypeScript)1.定义路由类型2.路由转换器3.应用配置(app.tsx)4.路由加载优化四、权限控制整合1.Java端权限检查2.前端权限整合五、部署优化方案六、生产环境建议七、完
- Docker快速部署Hive服务
长路 ㅤ
运维Docker配置Hive环境大数据远程调试
文章目录前言Docker快速配置hive环境资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。博主所有博客文件目录索引:博客目录索引(持续更新)CSDN搜索:长路视频平台:b站-Coder长路Docker快速配置hive环境Ap
- vue-scrollto实现页面组件锚点定位
长路 ㅤ
前端vue.js前端javascript
文章目录前言背景操作指南安装及配置步骤vue组件中使用参考文章前言博主介绍:✌目前全网粉丝3W+,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。博主所有博客文件目录索引:博客目录索引(持续更新)视频平台:b站-Coder长路背景vue中在hash模式下,页面的动态渲染
- 开发效率翻倍!一键将 JSON 转换成 Java 实体类的神器来了!
A__tao
java
开发效率翻倍!一键将JSON转换成Java实体类的神器来了!在开发Java后端接口时,你是否常常面对这样的烦恼:拿到前端传来的JSON,字段多到眼花缭乱手动敲JavaBean,字段写漏、类型搞错嵌套结构太复杂,写起来痛苦又低效别担心,这些问题通通可以交给它来解决:JSON转Java实体类在线工具为什么推荐这个工具?这个工具由资深开发者打造,功能聚焦于一件事:把你的JSON一键生成JavaBean,
- 一键将 SQL 转为 Java 实体类,全面支持 MySQL / PostgreSQL / Oracle!
A__tao
sqljavamysql
一键将SQL表结构转为Java实体类,全面支持MySQL/PostgreSQL/Oracle!还在手动根据SQL表结构去写Java实体类?字段一个个敲、类型一个个改、注释一个个补,既浪费时间又容易出错!现在,一款强大而简洁的开发神器来了:SQL转Java实体类在线工具(支持MySQL、PostgreSQL、Oracle)适用人群Java后端开发工程师数据库表结构设计者ORM模型搭建者(如Hiber
- Spring Boot分层架构详解:从Controller到Service再到Mapper的完整流程
Leaton Lee
springboot架构后端java
引言:为什么学习SpringBoot分层架构?在现代企业级应用开发中,分层架构是至关重要的。它不仅提高了代码的可维护性,还使得团队协作更加高效。SpringBoot作为Java后端开发的事实标准,其分层架构模式几乎贯穿了所有企业级应用的开发流程。本文将以一个实际案例(用户管理系统)为例,详细解析SpringBoot中Controller、POJO、Mapper、Service、ServiceImp
- Java、python中高级开发工程师岗位框架要求统计
爱吃土豆的马铃薯ㅤㅤㅤㅤㅤㅤㅤㅤㅤ
javapython开发语言
一、主流框架使用频率框架/技术出现频率说明SpringBoot89%几乎成为Java后端开发的标配,用于快速构建微服务和独立应用。SpringCloud76%微服务架构必备,提供服务发现、配置管理、网关等核心组件。MyBatis/MyBatis-Plus72%最流行的ORM框架,MyBatis-Plus进一步简化开发。Spring68%基础框架,中高级岗位要求深入理解IoC、AOP原理。Hiber
- 阿里P7面试实录:靠这份“收割机指南”,他当场拿下60k+ offer!
“上周面了个前阿里P7,Java八股文和分布式架构原理背得炉火纯青,秒杀系统设计讲得比我们架构组还细!”一位蚂蚁金服面试官在技术群感慨道。细问才知,这位求职者刚用一份阿里内部流出的《后端offer收割机养成指南》突击了2周,直接通过6轮面试斩下60k+offer。2025年Java后端面试的3大新趋势(附高频考点)据近期阿里、字节、美团等大厂面试反馈,技术考察正发生显著变化:八股文升级场景化基础题
- 2025年Java后端岗互联网大厂技术场景题的总结(附100w字面试题)
小凡敲代码
javajava后端java面试Java面试题互联网大厂求职Java场景题
一、高并发与分布式系统设计1.百万级QPS秒杀系统问题:如何设计支持瞬时高并发的秒杀系统?解决方案:Redis预减库存:使用Lua脚本保证原子性操作,防止超卖。异步下单:通过MQ(如Kafka/RocketMQ)削峰,降低数据库压力。限流降级:Sentinel/Nginx限流,防止恶意请求。热点数据隔离:独立Redis集群存储秒杀商品数据。2.分布式事务一致性问题:跨服务下单如何保证数据一致性?方
- 25年最新Java后端社招场景项目题总结!(附100w字面试题)
小凡敲代码
javajava面试Java面试题Java场景题程序员互联网大厂计算机
一、高并发与分布式系统设计百万级QPS秒杀系统核心问题:如何解决超卖、库存一致性、高并发请求?技术方案:Redis预减库存+异步扣减(Kafka/RocketMQ)分布式锁(Redisson)或乐观锁(CAS)限流策略(Nginx/Sentinel)扩展:热点数据隔离(独立Redis集群)、风控防刷(IP限流、验证码)。分布式文件存储系统(类似GFS)需求:支持海量文件存储、高可用、快速检索。关键
- 2025年Java后端开发岗面试的高频项目场景题 + 八股文(100w字)
小凡敲代码
javajava面试java八股文Java场景题程序员计算机Java面试题
一、Java八股文高频面试题1.Java基础HashMapvsConcurrentHashMapHashMap:非线程安全,JDK1.8后采用数组+链表/红黑树,扩容时可能死循环(JDK1.7)。ConcurrentHashMap:JDK1.7用分段锁,JDK1.8改用CAS+synchronized优化锁粒度。synchronizedvsReentrantLocksynchronized:JVM
- java接受formdata文件上传_java后端发送formdata上传文件
大东北精粮尚品
今天想实现java后端发送formdata上传文件,为了以后查找方便,特此记录下来上一次使用WebClient实现远程调用(一个非阻塞、响应式的HTTP客户端,它以响应式被压流的方式执行HTTP请求)查看现在使用的RestTemplateRestTemplate是在客户端访问Restful服务的一个核心类默认使用JDK提供的包去建立HTTP连接为每种HTTP请求都实现了相关的请求封装方法publi
- MySQL InnoDB 引擎中的聚簇索引和非聚簇索引有什么区别?
Chen-Edward
数据库mysqlandroid数据库
MySQLInnoDB引擎中的聚簇索引和非聚簇索引有什么区别?主要解答详细解答1.**聚簇索引(ClusteredIndex)**2.**非聚簇索引(Non-ClusteredIndex/SecondaryIndex)**3.**对比总结**4.**流程图(查询过程对比)**知识拓展与延伸1.**如何选择主键和索引**2.**Java后端开发中的应用**3.**常见误区**主要解答在MySQL的I
- 数据库设计体系化知识(后端+前端+AI+三高场景+大厂面试+简历包装)
@一叶之秋
Java架构师学习路线数据库前端人工智能java
数据库设计体系化知识(AI融合版:后端+前端+AI+三高场景+大厂面试+简历包装)一、数据库设计基础:范式理论+AI辅助建模1.核心知识(AI赋能表结构设计)(1)三大范式+AI校验规则落地:用AI代码生成工具(如Copilot)自动校验表结构是否符合范式。→示例:输入“设计学生-班级表”,AI生成符合3NF的表结构,并标注冗余字段风险。后端协同:Java后端通过SchemaValidator工具
- 25年银行行业java后端常问高频面试题
小凡敲代码
javajava后端java面试Java面试题互联网大厂Java八股文后端开发
一、技术八股文高频题(银行侧重点)1.Java基础&并发编程HashMap在JDK1.8中的优化?ConcurrentHashMap如何保证线程安全?银行系统对线程安全要求极高,需深入理解CAS+synchronized的实现细节。synchronized和ReentrantLock的区别?银行系统更推荐哪种?银行系统倾向ReentrantLock(可中断、公平锁),需解释AQS原理。Thread
- 2025年Java后端面试必刷题:场景题与八股文高频考点
小凡敲代码
java面试Java面试java面试题互联网大厂java面试java场景题
一、高频八股文面试题Java基础篇HashMap与ConcurrentHashMap的区别HashMap非线程安全,JDK1.8后采用数组+链表/红黑树结构ConcurrentHashMap线程安全,JDK1.8改用CAS+synchronized优化锁粒度synchronized与ReentrantLock区别synchronized是JVM内置锁,自动释放,非公平锁ReentrantLock可
- Java后端调用外部接口标准流程详解
在Java后端开发中,调用外部HTTP接口(如第三方平台API、云服务、微服务等)是非常常见的需求。实现这个功能通常遵循一套标准的流程:1.准备DTO类(数据传输对象)作用:DTO(DataTransferObject)用于封装请求和响应的数据结构。它让数据结构更清晰、类型安全,并方便IDE自动提示。举例:请求外部接口时的参数接收外部接口返回的数据示例:查询天气接口(假设外部API返回天气信息)/
- 深入理解深拷贝与浅拷贝
咖啡啡不加糖
开发语言java后端
在Java后端开发中,我们经常会遇到对象复制的需求。然而,简单地使用赋值操作符(=)往往无法满足我们的期望,尤其当对象中包含引用类型成员时。此时,深入理解“深拷贝”与“浅拷贝”的概念及其在Java中的实现方式变得至关重要。它们不仅影响着程序的行为,还可能引发难以察觉的Bug。1.什么是拷贝?在Java中,当我们谈论“拷贝”时,实际上是在讨论如何创建一个现有对象的副本。为了更好地理解拷贝,我们首先需
- java+vue+SpringBoo智慧旅游系统(程序+数据库+报告+部署教程+答辩指导)
源代码+数据库+LW文档(1万字以上)+开题报告+答辩稿ppt+部署教程+代码讲解+代码时间修改工具技术实现开发语言:后端:Java前端:vue框架:springboot数据库:mysql开发工具JDK版本:JDK1.8数据库:mysql数据库工具:Navicat开发软件:idea主要角色及功能介绍本次系统的用例图做出了十分明确的功能划分,在设计时可以有很好的设计思路进行设计和延展。(1)管理员用
- Java后端面试必备:高频知识点与实战解析(Git/Maven/MySQL/SpringBoot全攻略)
陈遇巧
学习javamavenspringspringboot
1.面试ToC面向个人,B2B2C(第1个B是指商品或服务的供应商,第2个B是指从事电子商务的企业,C是消费者。例子:腾讯课堂,第1个B是腾讯公司,第2个B是入驻授课的企业,C是用户学习课程)1.详细说说你的项目吧从以下几个方面进行项目介绍:1.项目的背景,包括:是自研还是外包,什么业务,服务的客户群是谁,谁去运营等问题。2.项目的业务流程3.项目的功能模块4.项目的技术架构5.个人工作职责6.个
- Java入门:从java后端到全栈七月
m0_56662269
程序员java后端面试
前言继续总结吧,没有面试就继续夯实自己的基础,前阵子的在面试过程中遇到的各种问题陆陆续续都会总结出来分享给大家,这次要说的也是面试中被问到的一个高频的问题,我当时其实没答好,因为很早之前是看过springboot启动过程的源码,但是时间隔得有点久了(两年多没用过springboot),所以当时也没答好。这次好好总结这部分知识。第一个暴击:Spring上一份Spring的手绘思维脑图(就像是个知识大
- Spring Boot 应用开发实战指南:从入门到实战(内含实用技巧+项目案例)
程序猿Mr.wu
SpringBootJava后端springbootjava
SpringBoot应用开发实战指南:从入门到实战(内含实用技巧+项目案例)你是否还在为Spring配置复杂、开发效率低下而苦恼?SpringBoot早已成为Java后端开发的“标配”,本篇文章将带你全面掌握SpringBoot应用开发核心技能,从0到部署,构建高效、优雅的企业级应用!一、什么是SpringBoot?SpringBoot是Spring团队推出的快速开发框架,简化了传统Spring应
- Maven项目实现简单发送邮件
Coo~
java发送邮件后端
Maven项目java后端实现发送邮件需求实现邮箱验证找回密码功能,本文介绍后端java实现实现pom.xml引入依赖包javax.mailmail1.4.7工具类SendMailUtilpackagecom.xxx.common.utils;importjava.io.FileOutputStream;importjava.io.OutputStream;importjava.text.Simp
- Mac电脑如何搭建基于java后端的开发的各种工具服务
1.确认Mac的CPU架构首先,确认您的Mac是使用Intel还是AppleSilicon(如M1芯片)架构:uname-m如果返回x86_64,表示是Intel架构。如果返回arm64,表示是AppleSilicon架构。2.安装IDEADownloadIntelliJIDEA3.安装mavenDownloadApacheMaven–Maven然而IDEA里一般默认使用其自带的maven也可以配
- 2025年Java面试:一线大厂高频面试题精选(附答案要点)!
程序员高级码农.
微服务架构云原生开发语言程序员
如果你正在准备Java面试,尤其是瞄准一线大厂,那你确实选了一个挑战与机会并存的方向。下面我结合当前最新的招聘趋势、大厂真实考题以及学习策略,帮你理清方向,更高效地准备。一、2025年Java面试行情分析市场需求与竞争态势一线大厂持续扩招:阿里、腾讯、字节等头部企业仍在大量招募Java后端开发,尤其偏向云原生、高并发、分布式系统方向。要求显著提高:不再满足于“会用框架”,更关注源码理解、系统设计、
- 前端难还是后端难?干了8年后端开发,我想说点实话
前端后端程序员
前端容易吗?不容易。后端轻松吗?也不轻松。那到底哪个更难?这事还真不是一句话能说清楚的……一、先说说我个人的背景我是一个写了8年Java后端的程序员,经历过中后台系统、金融系统、ToCApp的服务端架构,也跟前端打了无数交道。从最早的jQuery到现在的Vue、React、Vite,从最早的JSP页面到现在的前后端分离,我见证了不少“变化”。我不是要拉踩谁,只是想以一个偏后端开发者的视角,聊聊我对
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
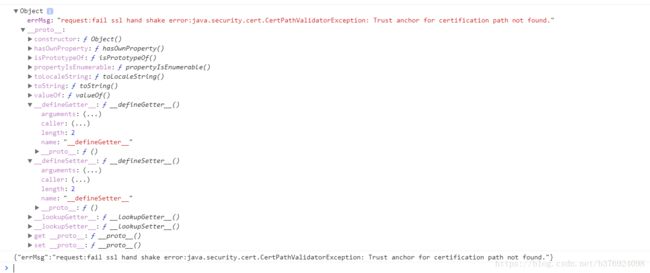
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不