一、适应性和布局(Adaptivity and Layout)
用户通常希望能够在他们的所有设备和任何环境中使用他们喜欢的应用程序。在iOS中,当在iPad上进行多任务处理,可以将界面元素和布局配置为自动在不同设备上更改形状和大小。在分屏视图,当屏幕旋转时,很有必要设计一个适应性强的界面,从而保证在任何环境中提供良好的体验。
1.1 设备屏幕尺寸和方向(Device Screen Sizes and Orientations)
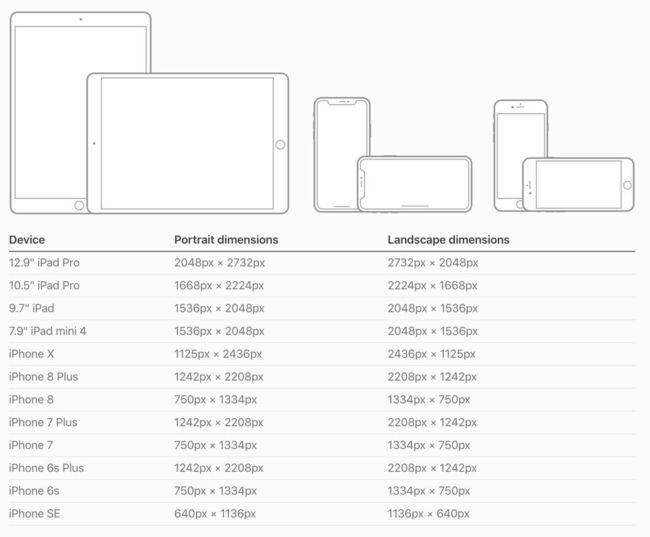
iOS设备有各种不同的屏幕尺寸,并且横向纵向都可使用。
想了解屏幕分辨率对应用程序插图的影响,请参阅 Image Size and Resolution。
1.2 自动布局(Auto Layout)
自动布局是构建自适应界面的开发工具。使用自动布局,你可以定义管理应用程序内容的规则(称为约束)。例如,您可以约束一个按钮,不管可用的屏幕空间如何,使其总是水平居中,并且位于图像下方8个点。
当检测到某些环境变化(称为特征)时,自动布局将根据指定的约束自动重新调整布局。可以将应用设置为动态适应各种特征,包括:
1)不同的设备屏幕尺寸,分辨率和色域(sRGB / P3)
2) 不同的设备方向(纵向/横向)
3)分屏视图
4) iPad上的多任务模式
5)动态类型文字大小更改
6) 国际化功能基于区域设置启用(从左到右/从右到左的布局方向,日期/时间/数字格式,字体变化,文本长度)
7)系统功能可用性(3D Touch)
开发指导请查阅 Auto Layout Guide和 UITraitCollection。
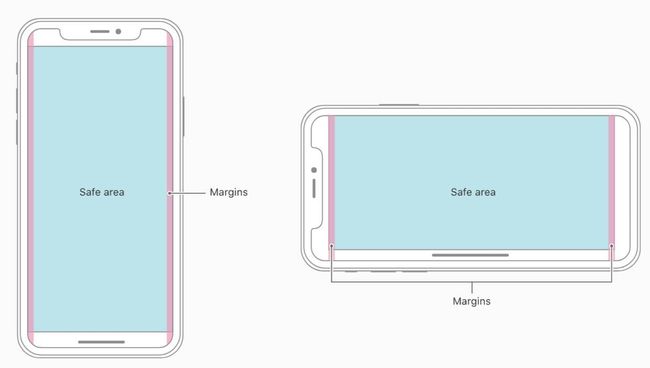
1.3 布局指南和安全区(Layout Guides and Safe Area)
布局指南定义了实际上不显示在可视屏幕的矩形区域,但有助于内容的定位、对齐和间距。该系统包括预定义的布局指南,可以轻松地在内容上应用标准边距,并限制文本的宽度以获得最佳的可读性。您还可以定义自定义布局指南。
坚持UIKit定义的安全区域和布局边距。这些布局指南基于设备和页面进行适当的设置。安全区域还可以防止内容覆盖状态栏、导航栏、工具栏和标签栏。系统提供的标准视图会自动采用安全区域布局指南。
开发指导请查阅UILayoutGuide, layoutMarginsGuide, readableContentGuide, 和 safeAreaLayoutGuide。
1.4 大小类别(Size Classes)
大小类别是根据大小自动分配给内容区域的特征。系统定义了两个尺寸类,常规(表示展开空间)和紧凑(表示约束空间),它们描述了视图的高度和宽度。
视图可以包含大小类别的任何组合:
1)常规宽度,常规高度
2)紧凑的宽度,紧凑的高度
3)规则宽度,紧凑高度
4)紧凑宽度,常规高度
与其他环境变化一样,iOS会根据内容区域的大小类别动态进行布局调整。例如,当垂直尺寸类别从紧凑高度变为常规高度时,可能是因为用户将设备从横向旋转到纵向,标签栏可能会变高。
设备大小(Device Size Classes)
基于屏幕大小,不同的大小类别组合适用于不同设备的全屏体验。
多任务大小类(Multitasking Size Classes)
在iPad上,你的应用程序在多任务配置运行中(multitasking),大小类别也适用。
1.5 布局注意事项(Layout Considerations)
环境变化期间,保持对当前内容的专注。内容是您的最高优先级。环境变化时改变焦点可能让用户迷失方向与沮丧,并让用户觉得失去了对应用的掌控。
确保主要内容在默认大小下清晰。用户应该不需要横向滚动来阅读重要文本或缩放以查看主图像,除非他们选择更改大小。
在整个应用程序中保持整体外观一致。一般来说,具有相似功能的元素应该类似。
用视觉轻重和平衡来传达重要性。大项吸引眼球并显得比小项更重要。更大的项也更容易点击,当应用程序被用于分散注意力的环境时这一点尤为重要,比如在厨房或健身房。一般来说,将主要项目放在屏幕的上半部分,并且从左到右的阅读环境中靠近屏幕左边。
使用对齐以轻松扫视并传达组织和层次结构。对齐使得应用程序看起来整齐有序,帮助用户在滚动时集中注意力,更易获取信息。缩进和对齐也可以显示内容组的相关性。
扩展视觉元素以填充屏幕。您的应用程序应该充分利用所有可用的屏幕空间。
确保合适的内容边距和间距。通常,内容应该舒适地间隔开并且从屏幕的边缘稍微插入。一般来说,内容最适合中心和对称地插入,这样它在任何方向看效果都很好。为获得最佳效果,请使用标准的系统提供的界面元素、自动布局和标准边距,并遵守安全区域布局指南。
在较大的设备上显示文本时应用可读性边距。这些边距保持文本行足够短以确保舒适的阅读体验。
为交互元素提供充足的触控目标。试图让所有控件保持44pt x 44pt的最小可点击范围。
避免免费的布局变更。用户旋转设备并不意味着整个布局需要改变。例如,如果您的应用程序以纵向模式显示网格图像,则不必在横向模式下呈现与列表相同的图像。相反,它只需要调整网格的尺寸。尝试在所有情况下保持可比的经验。
尽可能同时支持纵向和横向。用户喜欢以不同的方向使用应用程序,最好满足这个期望。
如果您的应用仅支持一个方向,则支持两种变体。如果您的应用程序仅以横向模式运行,则无论用户是左右旋转设备,都应该可以使用它。如果设备在仅以纵向模式运行的应用程序使用时旋转180度,则应用程序内容也应旋转180度(除了在iPhone X中)。如果用户以错误的方向握住设备时,您的应用不会自动旋转,他们会本能地知道旋转它,你不需要额外告诉他们。
根据情况自定义应用程序对旋转的响应。例如,通过旋转设备让用户移动角色的游戏可能不应该在游戏过程中切换方向。然而,它可以根据当前方向显示菜单和介绍序列。
准备文本大小更改。用户期望当他们在“设置”中选择不同的文本大小时,大多数应用程序都会进行适当的响应。为了适应一些文本大小的更改,您可能需要调整布局。有关应用程序文本使用的更多信息,请查阅 Typography。
确保你的应用程序也能在iPad上良好运行,而不仅仅在iPhone上。用户喜欢在任何类型iOS设备上灵活运行你的应用程序。即使你希望大多数用户在iPhone上使用你的应用程序,界面元素也应该在iPad上保持可见和功能良好。如果你的应用程序的某些特性需要iphone特有的硬件——比如3D Touch功能,可以考虑隐藏或禁用iPad上的这些功能,让用户去使用应用程序的其他功能。
二、动画(Animation)
贯穿于iOS系统的优美、精细的动画在用户和屏幕屏幕内容之间建立了视觉上的联系。当动画被合理利用时,它能够表达状态、提供反馈、加强直接操纵感,并且视觉化呈现用户的操作结果。
明智且审慎地使用动画和动效。不要为了使用动画而使用动画。过度或是无端的动画会让用户感到不连贯或是错乱,尤其是在那些非沉浸式体验的应用中。iOS经常使用动效,比如在主屏和其它地方使用了视差效果,来建立用户对深度的认知。这些效果有助于增强理解和提升愉悦感,但是滥用它们就会让一个应用变得令人困惑并且难以控制。如果你想使用动效,一定要进行用户测试以保证它们真的能达到效果。
动画要尽可能的写实且连贯。用户可以接受艺术创造,但是当动效没有意义或是违背了物理定律时,用户就会感到混乱。比如,如果用户通过在屏幕顶部下滑呼出一个视图,那么他们应该也能通过上滑将该视图关闭。
动画要保持一致性。一个熟悉并流畅的体验能一直让用户参与其中。用户已经习惯了贯穿于iOS系统的精细动画,比如平稳的过渡、横竖屏之间的流畅转换和基于物理现实的滚动。 除非你在创造一个沉浸式体验,比如游戏,不然自定义动画都应该和系统自动地动画相符。
可选择动画。当用户在可访问性偏好选项中启用了减少动画时,应用程序应该最小化或消除应用动画。
三、品牌(Branding)
成功的品宣不仅是单纯地在应用中添加品牌元素。优秀的应用通过优雅别致的文字、颜色和图片来营造独特的品牌辨识度。提供足够的品牌元素让用户感觉是处在你的应用中,但不要给予太多而变成干扰。
融入精妙的、不唐突的品牌元素。用户使用你的应用是为了娱乐、得到信息或是完成任务,而不是为了观看广告。要想达到最好的体验,请巧妙地将品牌融于应用设计中。让应用图标的颜色贯穿于界面设计是一个在你的应用中提供专属环境的好办法。
不要让品宣阻碍了优秀的应用设计。首先,让你的应用要更像是一个iOS应用。保证它是直观的、易于导航的、易用的并且以内容为中心的。当你的应用在其它平台也适用,不要为了保持品牌的一致性而牺牲了设计的质量。
内容比品宣更重要。在屏幕顶部一直放置一个除了展示品牌元素以外没有任何用途的头栏,就意味着牺牲了用来浏览内容的空间。相反,考虑采用低打扰性的方式来实现品宣,比如使用自定义的配色方案和字体,或是巧妙地自定义背景。
抵制住想要在应用中到处展示logo的诱惑。避免在应用中到处展示logo,除非它是所提供环境必不可少的一部分。这点在导航栏中尤其重要,因为提供一个标题比logo更加有用。
遵循Apple的商标准则。Apple的商标不能在你的应用名称或图像中出现。请参阅Apple Trademark 和 Guidelines for Using Apple Trademarks。
提示 App Store提供更多机会突出您的品牌。相关指导请查阅 App Store Marketing Guidelines。