- Flask框架入门:快速搭建轻量级Python网页应用
「已注销」
python-AIpython基础网站网络pythonflask后端
转载:Flask框架入门:快速搭建轻量级Python网页应用1.Flask基础Flask是一个使用Python编写的轻量级Web应用框架。它的设计目标是让Web开发变得快速简单,同时保持应用的灵活性。Flask依赖于两个外部库:Werkzeug和Jinja2,Werkzeug作为WSGI工具包处理Web服务的底层细节,Jinja2作为模板引擎渲染模板。安装Flask非常简单,可以使用pip安装命令
- Python Flask 框架入门:快速搭建 Web 应用的秘诀
Python编程之道
Python人工智能与大数据Python编程之道pythonflask前端ai
PythonFlask框架入门:快速搭建Web应用的秘诀关键词Flask、微框架、路由系统、Jinja2模板、请求处理、WSGI、Web开发摘要想快速用Python搭建一个灵活的Web应用?Flask作为“微框架”代表,凭借轻量、可扩展的特性,成为初学者和小型项目的首选。本文将从Flask的核心概念出发,结合生活化比喻、代码示例和实战案例,带你一步步掌握:如何用Flask搭建第一个Web应用?路由
- Python uWSGI 安装配置
AI老李
pythonpython开发语言
关键要点uWSGI安装和配置适合PythonWSGI应用,资源丰富,适合初学者和中级用户。推荐菜鸟教程和官方文档,涵盖Linux和Windows环境。配置需注意操作系统差异和框架(如Django、Flask)需求。安装步骤uWSGI安装通常通过pip或源码编译完成。以下是基本步骤:Linux:安装依赖(如build-essentialpython-dev),然后用pipinstalluwsgi或编
- flask模型model--多表操作
lpy817
flaskpython后端数据库mysql
外键的设置表之间的关系为一对多时,需要创建两张表,在多的一端表中设置外键。表之间的关系为多对多时,需要创建三张表,两边的表中一般都不设置外键,构建一张中间表对这两个表设置外键。如何知道backref定义的反向属性名,最终可以访问什么?#在A模型中(比如Grade)students=db.relationship('Student',backref='grade')#那么在B模型(Student)中
- FastAPI 实用教程:构建高性能 Python Web API 的终极指南
熊猫钓鱼>_>
大数据hadoop分布式
本文为原创实战教程,涵盖FastAPI核心特性、路由设计、数据验证、数据库集成、认证授权、测试部署全流程,4000+字助你快速掌握现代PythonWeb开发利器。一、FastAPI为何成为开发者新宠?在PythonWeb框架领域,Flask和Django长期占据主导地位。但FastAPI自2018年发布以来迅速崛起,其魅力在于:极致的性能:基于Starlette(异步Web框架)和Pydantic
- python+springboot+vue的音乐系统
QQ_511008285
pythonspringbootvue.jsdjangoflasknode.jsphp
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- python基于Hadoop的NBA球员大数据分析与可视化系统
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- 使用 Docker 搭建 Python(Flask/CUDA AI)开发环境——AI教你学Docker
使用Docker搭建Python(Flask/CUDAAI)开发环境及常用中间件配置详解本指南适用于用Docker快速搭建Python(FlaskWeb应用或包含CUDA的AI开发环境)开发环境,并集成常用中间件服务如MySQL、Redis、Kafka。适合个人开发、本地测试和小团队协作。一、项目目录结构建议project-root/├──app/#Python应用源码目录│├──Dockerfi
- Redis OM for Python 实战:用 Flask 构建 Redis 文档型 API
在日常开发中,我们使用Redis时常常会遇到这样的场景:需要存储复杂的结构化数据(比如用户信息、商品详情),还要支持灵活的查询(按年龄筛选、按技能搜索)。直接用Redis的基础命令处理JSON数据不仅繁琐,查询起来更是头疼。而RedisOMforPython的出现,正好解决了这些问题——它让我们能用Python类轻松建模,用简洁的代码实现CRUD和复杂查询。今天我们就结合Flask框架,手把手教你
- Python 服务器框架
godev
Pythonpython服务器开发语言
Python有许多服务器框架可供选择,其中最流行和广泛使用的包括Django,Flask,Tornado以及Sanic等。以下是每种框架的简短介绍和示例代码。Django:Django是一个高级Python框架,用于快速开发Web应用。它强调代码复用和快速开发。全功能的Web框架,拥有强大的开发工具和丰富的功能,适合构建复杂的Web应用#安装Django#pipinstalldjango#创建一个
- 本地Qwen中医问诊小程序系统开发
Kelaru
AI大模型小程序AIpythonflaskproject
一、后端API(Flask+Qwen)1.环境准备1.1安装Python3(如未安装)```bashbrewinstallpython```1.2创建虚拟环境并激活python3-mvenvqwen_envsourceqwen_env/bin/activate1.3安装依赖bashpipinstalltorchtransformersflaskflask-cors2.编写后端API代码新建`app
- 使用Python实现WebRTC
MznkCloud
pythonwebrtc开发语言WebRTC
WebRTC是一种开放的实时通信协议,它允许浏览器之间进行音频、视频和数据的实时传输。在本文中,我们将使用Python来实现一个基本的WebRTC应用程序,以便展示如何在浏览器之间建立实时通信。WebRTC的实现通常涉及两个主要组件:信令服务器和媒体服务器。信令服务器用于建立连接和交换元数据,而媒体服务器用于传输音频、视频和数据流。我们将使用Python中的Flask框架作为我们的信令服务器,并使
- 初识 Flask 框架
伤不起bb
flaskpython后端mysql运维linux
目录一、Flask框架1.Flask概述2.安装Flask3.创建你的第一个Flask应用4.运行Flask应用5.Flask路由与视图函数(1)动态路由(2)支持多种HTTP请求方法(3)使用jinja2模板渲染HTML(4)模块继承与块6.Flask表单处理与用户输入(1)安装Flask-WTF(2)创建一个简单的表单(3)表单验证二、Flask的项目结构与部署1.项目结构2.部署Flask应
- Docker 核心概念与 Python 应用部署指南
伤心美眉
互联网dockerpython容器
Docker是一个轻量高效的容器化平台,广泛用于部署PythonWeb应用、API服务等,相比传统虚拟机更省资源。本文专注于Docker的核心组件,包括Docker引擎、镜像、容器、Dockerfile、DockerCompose、DockerDesktop、DockerHub、Docker网络和存储卷,以PythonFlaskWeb应用为例,用通俗语言和生活化比喻讲解,确保小白一看就懂。每个部分
- 【Flask】问题RuntimeError: A ‘SQLAlchemy’ instance has already been registered on this Flask app的处理方法
Tzq@2018
#flaskflask
【Flask】RuntimeError:A‘SQLAlchemy’instancehasalreadybeenregisteredonthisFlaskapp.Importandusethatinstanceinstead.一、解决方案1.1、单例模式管理SQLAlchemy实例1.2、正确初始化应用1.3、模型文件中使用全局实例二、错误原因分析三、完整正确代码示例四、关键注意事项五、替代方案:延
- Flask 应用路由优化与功能增强
code36
flaskpython后端
分析了您提供的Flask路由代码,以下是针对各功能模块的优化建议及实现方案,涵盖错误处理、模板渲染、表单验证和请求处理等核心场景。一、错误处理优化:结构化错误响应当前abort(404)和自定义错误处理较为基础,建议升级为标准化错误响应:#标准化错误响应结构classAPIError(Exception):def__init__(self,message,status_code=400,error
- 【Flask】Flask蓝图使用范例
【Flask】Flask蓝图使用范例Flask蓝图使用范例文件结构1.认证蓝图(auth/routes.py)2.博客蓝图(blog/routes.py)3.主应用(app.py)关键点解释测试路由蓝图优势Flask蓝图使用范例在Flask中,蓝图(Blueprint)用于模块化组织大型应用,将相关路由分组管理。以下是一个完整的蓝图使用示例:文件结构myapp/├──app.py#主应用├──au
- Flask 解决 JSON 返回中文乱码问题方案
超龄超能程序猿
flaskpython后端
在Flask开发中,API返回中文时默认会转换为Unicode转义序列。本文提供5种解决方案:全局配置:设置app.config[‘JSON_AS_ASCII’]=False,简单高效自定义JSON编码器:继承DefaultJSONProvider,扩展性强手动序列化:使用json.dumps(ensure_ascii=False)配合Response对象装饰器处理:批量处理多个接口的返回数据Ng
- Flask 框架:深入浅出理解其工作原理与机制
chilavert318
熬之滴水穿石flaskpython后端
今天写不发相关连载了,而是将我近段时间接触到的内容做次分享。这几天,使用了开源的DashGO框架,了解到了这个开源的底层是Flask框架。所以花了点时间了解一下,现在Web开发领域,各种框架层出不穷,看了一下Flask的源码,作为一款轻量级的PythonWeb框架,还是凸显了简洁、灵活的特点。今天就深入浅出地将我理解的Flask讲解出来。一、Flask是什么简单来说,Flask是一个使用Pytho
- 【后端开发】Flask学习教程
大雨淅淅
后端开发flask学习python后端
目录一、Flask是什么?二、环境搭建,准备启航2.1安装Python2.2安装Flask库三、第一个Flask程序,初窥门径3.1导入Flask类3.2创建应用实例3.3定义路由和视图函数3.4运行应用四、深入理解Flask核心概念4.1路由系统详解4.2请求与响应处理4.3模板引擎Jinja2五、Flask扩展,增强战斗力5.1Flask-SQLAlchemy:数据库操作的得力助手5.2Fla
- python+vue+springboot的東耳篮球馆会员信息管理系统
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- python的王者荣耀战队的数据分析系统
QQ1963288475
python开发语言djangoflaskspringboot
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- Day08-Flask 或 Django 简介:构建 Web 应用程序
清幽竹客
Pythonflaskdjangopython
Flask或Django简介:构建Web应用程序网络开发领域提供了丰富的工具和框架,而Python作为一门多功能的语言,在构建健壮且可扩展的Web应用方面脱颖而出。本课程将作为你使用Python进行Web开发的入门指南,特别聚焦于两个流行的框架:Flask和Django。我们将探讨这些框架背后的基本概念,为你创建动态Web应用和RESTfulAPI奠定基础。理解这些框架对于将AI模型集成到Web应
- 【附源码】基于flask框架求职招聘网站 (python+mysql+论文)
本系统(程序+源码)带文档lw万字以上文末可获取本课题的源码和程序系统程序文件列表系统的选题背景和意义选题背景:随着互联网技术的飞速发展,网络求职招聘已经成为了现代人才市场的一大趋势。传统的求职招聘方式逐渐被线上平台所取代,这主要得益于网络平台的便捷性、实时性和广泛性。然而,现有的求职招聘网站虽然数量众多,但质量参差不齐,用户体验也各不相同。一些求职者和招聘者在面对海量信息时,往往会感到无所适从,
- 基于python+flask框架的某图书馆书籍推荐系统的设计与实现(开题+程序+论文) 计算机毕设
zhihao502
pythonflask课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容研究背景在数字化时代,图书馆作为知识传播与积累的重要场所,面临着如何更有效地服务于广大读者的挑战。随着信息量的爆炸式增长,读者在浩瀚的书海中寻找符合个人兴趣和需求的书籍变得日益困难。传统的图书检索方式已难以满足读者快速、精准获取推荐书籍的需求。因此,开发一套智能化的图书馆
- 基于Flask+Jinja2的快捷教务系统(后端链接到新版正方教务系统)
cnn-jxx
flaskpython后端
快捷教务系统(EasyEducationalAdministrationManagementSystem,EasyEAMS)项目简介EasyEAMS是一个基于Flask+Jinja2的现代化教务系统Web应用。学生可通过网页端登录,在线查询个人信息、成绩、课表、学业生涯、通知、选课等。系统界面美观,交互友好,适合高校学生自助使用和二次开发。本项目的api.py文件内容参考并引用了Github上op
- Python实例题:基于 Flask 的在线聊天系统
目录Python实例题题目要求:解题思路:代码实现:Python实例题题目基于Flask的在线聊天系统要求:使用Flask框架构建一个实时在线聊天系统,支持以下功能:用户注册、登录和个人资料管理一对一实时聊天功能群聊功能消息通知和未读消息提示在线用户状态显示使用Flask-SocketIO实现实时通信。使用SQLite数据库存储用户、聊天记录等信息。添加美观的前端界面,支持响应式设计。解题思路:使
- Flask 安装使用教程
小奇JAVA面试
安装使用教程flaskpython后端
一、Flask简介Flask是一个使用Python编写的轻量级Web应用框架,核心设计理念是简单易用、模块化扩展性强。Flask提供了路由、模板、请求响应等基本功能,适合构建中小型网站、RESTfulAPI、微服务架构等。二、环境准备2.1安装Python确保已安装Python3.7或以上版本:python--version如未安装,可前往:https://www.python.org/downl
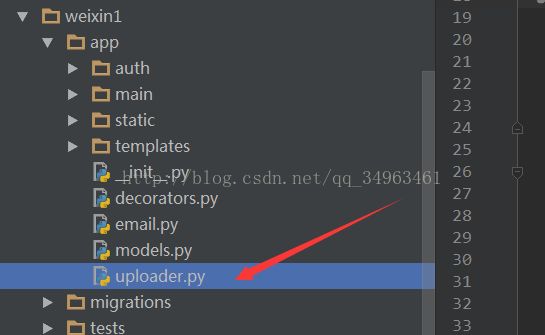
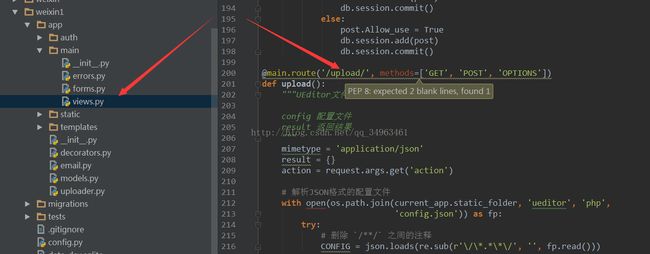
- flask +layUI+ ajax 上传图片
weixin_44040169
Pythonflaskajaxlayuipython
flask+layUI+ajax上传图片-放到本地文件夹中记录:1、在使用layui时出现的问题,加载css,js出现问题GEThttp://127.0.0.1:5000/layui/css/layui.cssnet::ERR_ABORTED404(NOTFOUND)然后我将layui文件夹放到static里改成,就行了(好像对于layui文件相对位置的加载,以当前的html位置为基准)2、使用a
- 实验五-Flask的简易登录系统
亚力山大抵
pythonflaskpython后端
一、实验目的和任务1.掌握Flask框架的基本使用方法2.理解Web应用的会话管理机制3.实现用户认证系统的基本功能4.学习模板继承和表单处理技术要求:请将思考题的答案写在实验报告中二、实验内容1.基础环境搭建:创建项目目录结构、安装必要依赖包2.核心功能实现:用户注册(用户名、密码)、用户登录验证、会话状态管理、用户退出功能3.前端界面开发:基础模板设计、注册/登录表单实现4.系统测试验证:注册
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj