相关链接
UEditor:http://ueditor.baidu.com/website/
下载地址:http://ueditor.baidu.com/website/download.html#ueditor
文档:http://fex.baidu.com/ueditor/
UEditor没有Python版本,所以这里下载一个最新php版本的utf-8包
![]()
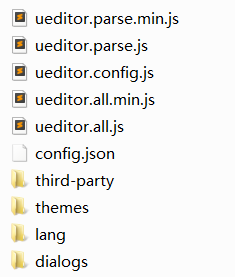
解压软件包,把php目录里面的config.json复制出来,然后删除php目录(因为我们是Python)
在flask项目static目录下创建目录ueditor,把以上图中的目录文件拷贝到static/ueditor中
flask配置
编辑配置文件config.py,添加如下配置
#上传到本地 UEDITOR_UPLOAD_PATH = os.path.join(os.path.dirname(__file__),'images') #上传到七牛 UEDITOR_UPLOAD_TO_QINIU = True #如果上传到七牛这里设置为True,上传到本地则为False UEDITOR_QINIU_ACCESS_KEY = "xxxxxxx" UEDITOR_QINIU_SECRET_KEY = "xxxxxxx" UEDITOR_QINIU_BUCKET_NAME = "xxxxxx" UEDITOR_QINIU_DOMAIN = "xxxxxxx"
flask需要有一个视图路由来处理,这里我们来配置一个蓝图,创建ueditor.py
#encoding: utf-8 from flask import ( Blueprint, request, jsonify, url_for, send_from_directory, current_app as app ) import json import re import string import time import hashlib import random import base64 import sys import os from urllib import parse # 更改工作目录。这么做的目的是七牛qiniu的sdk # 在设置缓存路径的时候默认会设置到C:/Windows/System32下面 # 会造成没有权限创建。 os.chdir(os.path.dirname(__file__)) try: import qiniu except: pass from io import BytesIO bp = Blueprint('ueditor',__name__,url_prefix='/ueditor') UEDITOR_UPLOAD_PATH = "" UEDITOR_UPLOAD_TO_QINIU = False UEDITOR_QINIU_ACCESS_KEY = "" UEDITOR_QINIU_SECRET_KEY = "" UEDITOR_QINIU_BUCKET_NAME = "" UEDITOR_QINIU_DOMAIN = "" @bp.before_app_first_request def before_first_request(): global UEDITOR_UPLOAD_PATH global UEDITOR_UPLOAD_TO_QINIU global UEDITOR_QINIU_ACCESS_KEY global UEDITOR_QINIU_SECRET_KEY global UEDITOR_QINIU_BUCKET_NAME global UEDITOR_QINIU_DOMAIN UEDITOR_UPLOAD_PATH = app.config.get('UEDITOR_UPLOAD_PATH') if UEDITOR_UPLOAD_PATH and not os.path.exists(UEDITOR_UPLOAD_PATH): os.mkdir(UEDITOR_UPLOAD_PATH) UEDITOR_UPLOAD_TO_QINIU = app.config.get("UEDITOR_UPLOAD_TO_QINIU") if UEDITOR_UPLOAD_TO_QINIU: try: UEDITOR_QINIU_ACCESS_KEY = app.config["UEDITOR_QINIU_ACCESS_KEY"] UEDITOR_QINIU_SECRET_KEY = app.config["UEDITOR_QINIU_SECRET_KEY"] UEDITOR_QINIU_BUCKET_NAME = app.config["UEDITOR_QINIU_BUCKET_NAME"] UEDITOR_QINIU_DOMAIN = app.config["UEDITOR_QINIU_DOMAIN"] except Exception as e: option = e.args[0] raise RuntimeError('请在app.config中配置%s!'%option) csrf = app.extensions.get('csrf') if csrf: csrf.exempt(upload) def _random_filename(rawfilename): letters = string.ascii_letters random_filename = str(time.time()) + "".join(random.sample(letters,5)) filename = hashlib.md5(random_filename.encode('utf-8')).hexdigest() subffix = os.path.splitext(rawfilename)[-1] return filename + subffix @bp.route('/upload/',methods=['GET','POST']) def upload(): action = request.args.get('action') result = {} if action == 'config': config_path = os.path.join(bp.static_folder or app.static_folder,'ueditor','config.json') with open(config_path,'r',encoding='utf-8') as fp: result = json.loads(re.sub(r'\/\*.*\*\/','',fp.read())) elif action in ['uploadimage','uploadvideo','uploadfile']: image = request.files.get("upfile") filename = image.filename save_filename = _random_filename(filename) result = { 'state': '', 'url': '', 'title': '', 'original': '' } if UEDITOR_UPLOAD_TO_QINIU: if not sys.modules.get('qiniu'): raise RuntimeError('没有导入qiniu模块!') q = qiniu.Auth(UEDITOR_QINIU_ACCESS_KEY,UEDITOR_QINIU_SECRET_KEY) token = q.upload_token(UEDITOR_QINIU_BUCKET_NAME) buffer = BytesIO() image.save(buffer) buffer.seek(0) ret,info = qiniu.put_data(token,save_filename,buffer.read()) if info.ok: result['state'] = "SUCCESS" result['url'] = parse.urljoin(UEDITOR_QINIU_DOMAIN,ret['key']) result['title'] = ret['key'] result['original'] = ret['key'] else: image.save(os.path.join(UEDITOR_UPLOAD_PATH, save_filename)) result['state'] = "SUCCESS" result['url'] = url_for('ueditor.files',filename=save_filename) result['title'] = save_filename, result['original'] = image.filename elif action == 'uploadscrawl': base64data = request.form.get("upfile") img = base64.b64decode(base64data) filename = _random_filename('xx.png') filepath = os.path.join(UEDITOR_UPLOAD_PATH,filename) with open(filepath,'wb') as fp: fp.write(img) result = { "state": "SUCCESS", "url": url_for('files',filename=filename), "title": filename, "original": filename } return jsonify(result) @bp.route('/files// ') def files(filename): return send_from_directory(UEDITOR_UPLOAD_PATH,filename)
在主程序中注册蓝图
from flask import Flask,render_template from ueditor import bp import config app = Flask(__name__) app.config.from_object(config) app.register_blueprint(bp) @app.route('/') def hello_world(): return render_template('index.html') if __name__ == '__main__': app.run(port=9000,debug=True)
编辑index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="{{ url_for('static',filename='ueditor/ueditor.config.js') }}">script>
<script src="{{ url_for('static',filename='ueditor/ueditor.all.min.js') }}">script>
<title>Titletitle>
head>
<body>
<script id="editor" type="text/plain">
script>
<script>
var ue = UE.getEditor("editor",{
'serverUrl': '/ueditor/upload/'
});
script>
body>
html>