本书讲了什么
本书将指导你如何一步一步地用草图来表达你的设计理念,并介绍了多种草图方法。适合于所有设计行业的从业人员参考阅读,设计组织的领导者也可以参考阅读,包括设计师、可用性专家、人机交互界人士、产品经理人及商业高管等。
作者什么来头
Bill Buxton,微软首席用户体验设计专家。
第1章 进入角色
1.1 介绍 设计用户体验草图
通过草图,设计师能够遵循从想法的产生、完善直至选定的过程。也能通过使用草图来进行讨论、交流与评估他人的想法。用户体验设计师要专注于创建长时间使用的用户体验,所以设计草图需要包含动作、交互行为,以及随着时间发展而改变的体验。
1.2 为什么要设计草图
草图是帮助设计师表达、发展及沟通设计想法的工具。
设计流程是为了正确的设计,然后将设计做正确。
想法发散与收敛的关系:产生并发散设计,选择并收敛设计。
1.3 绘画本
用来记录、演进、展示、收藏想法的基本材料。绘画本鼓励使用者收集和发展大量想法并进行选择,固定在单一思维上并非有用。在许多想法中提炼的过程是为了使我们正确的设计,而发展某一个想法的过程则是为了让设计做得正确。/*挑选本子和画笔内容略过*/
1.4 10 加10:收敛设计漏斗
拓展10 种不同的想法,并对选出的想法进行改良。设计漏斗描述了作为一名交互设计师在思考问题时的习惯性运用的流程。10加10方法内容如下:
阐明你的设计挑战。
针对这个挑战,对此系统拓展出10个以上不同的设计概念。
减少设计概念的数量。
选择最优希望的设计概念,作为起始点。
对某设计概念创造出10个细节或衍生变化。
将你最好的想法向一组人陈述。
当你的想法改变的时候,将它们画出来。
第2章 对现实世界进行取材
尽管大部分人认为草图是一种创建新想法的方法,然而草图的很大一部分其实是关于快速收集现有想法。从我们周围世界中进行取材是有巨大价值的。当你从他人处获得想法时,你可以使用那些想法作为起始点,来激发你产生不同的方向,进行头脑风暴,将现有想法发展为新想法,或对大量想法进行融合。你不必一个人做这件事情,有一些方法来记录这些获取的想法,使你可以与同事们进行分享和讨论。
2.1 涂鸦式草图
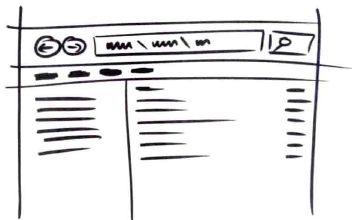
快速画出想法――任何地点,任何时候――抓取想法的精髓。涂鸦草图是非常快速的绘画,不去关注细节,具有非常低的保真度,关注关键思路来鼓励交流。
从现有系统中抓取想法,重点关注整体布局及各项目是什么。你所创建的涂鸦草图完全取决于你想要突出的重点是什么。要考虑:
包含哪些细节?包含的细节要突出抓取的主要概念。
哪些进行抽象表现?次要的部分可以某种方式弱化。
什么可以忽略?不重要的细节完全可以忽略。
涂鸦式草图:
是非常快速的画出来的;
一种在匆忙时快速抓取想法的方法;
需要牺牲细节和保真来换取速度;
通过练习,不用看也可以画出来。
2.2 用相机取材
抓取启发性的瞬间。开始取材的最简单方法是拍下你所讨厌的环境和物体,指出不恰当的设计,并解释为什么。发现差的设计意味着让自己对厌恶的设计物体变得敏感,并尝试理解为什么这个设计让你不快。对激发兴趣的设计进行取材,你也需要对优秀的设计敏感。要养成照片取材的习惯,最好做一个博客来存放自己所发现的设计。对启发你的事情进行取材,许多有用的想法和跨领域创意可能来自日常生活中激发你兴趣的事物。
相机取材:
可以提供丰富的想法来源;
想法会留下设计需要避免的线索;
想法会带来设计启发的来源;
养成习惯,照片取材是观察世界的最佳实践。
2.3 收集图片和简报
成为半组织性的搜寻者/收集者。收集图片和简报是你可以利用周边世界来获取想法和设计过程的另一种方法。简言之,就是收集他人创建的界面、视觉或数字传达内容、收集你所喜欢的与不喜欢的,收集他人的反应。无论好的坏的都是有用的。
收集图片和简报:
搜寻和收集是一项持续性活动;
在任何场景所遇到的图片都可能有帮助;
培养自己收集和组织的习惯。
2.4 玩具箱和物理收集
收集实体物品。收集的物品分为两部分:被拆分的和重建的。将一件物品拆成不同的部件可以教会你它的设计过程,手把手教你完成构建的思考过程。拆分物品还能让你用新的方法来进行组装。/*收集过程与方法略*、
玩具箱和物理收集:
收藏是设计流程的基础;
收藏实物可以出发想法和讨论;
实物可以被拆开并成为新物品的一部分;
随着藏品增加,积极展览可以拓展它的作用。
2.5 分享发现的物品
分享是丰富想法的极好来源,不要因为不想分享而不画草图。为了分享而重画具有很多好处。
第3章 单一图像
典型的草图将能及时捕捉一个单一瞬间,通常是你设想的用户体验中的单一场景。然而我们不会教你如何成为艺术家,我们会向你展示可以用来创造草图的不同方法。
3.1 草图前的热身
通过听一段故事,用一只笔不离纸的划线来表达故事,然后让大家来评论。你会发现:
一根简单的线条也能千变万化;
绘图者的意图未必会和观看者的理解相匹配;
评论是发现的过程;
评论需要认真的观察。
3.2 画出你所见
绘画精确性的练习。首先根据你的想象来画出一个人。然后找一张人物画进行临摹。最后画出你实际看到的,将之前临摹的图片旋转一百八十度,不要看成人物,而是一堆抽象线条。现在把三张画放在一起对比,你会发现旋转一百八十度之后的临摹画在精确度和细节上有很大进步。你现在掌握了:
绘画的一大部分是基于精确的观察;
假设实物看上去什么样子会让绘画变得困难;
观察和绘画是你可以练习的技能。
3.3 草图词汇表
画物体、人和他们的行动。草图词汇表中的元素有:
基本草图元素,线条、矩形、三角形、圆形等。
组合物体,通过将基本草图元素组合而成的物体。
人,火柴人或漫画式的草图,或抽象形状都可以代表人物。
活动,通过区别人的姿势,可以表达出人的不同活动。
身体与情感,不同姿势可以表达情感,可以在头上加符号说明。
脸和表情,通过眉毛与嘴的组合就能表达表情。
组合姿势和脸,在人脸上加以匹配的姿势。
组合不同草图元素来表达状态,将人的姿势与简单物件组合,来组成描述具体情况的简单草图。
3.4 普通草图
草图的基本元素:绘画、注释、箭头和备注。草图不仅是绘画,还包含有空间关联性的文字注释,或独立的文字备注。箭头是一种特殊的注释方式,它能起到很大的说明作用。
3.4合作式草图
用草图来进行头脑风暴,表达想法,促进交互。必须考虑参与者如何触碰到绘画区域并在上面添加标记(最好同时进行),并且可以对草图进行指点。
3.6 绘图软件
用常见的数码呈现工具来画草图。
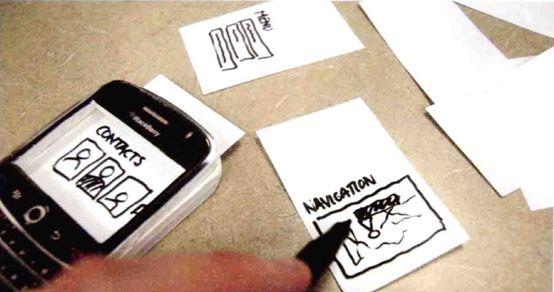
3.7 用办公用品进行草图绘制
使用常见办公用品来创建可编辑草图。
3.8 模板
预先画好草图中固定、不变的部分,作为使用及重用的模板。模板可以是照片、描图、数码或纸张形式。
3.9 照片描图
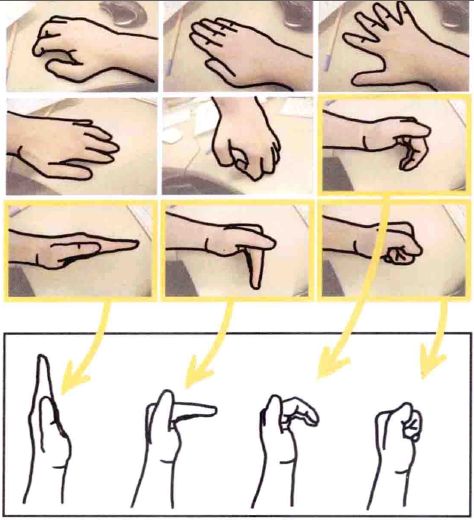
创建草图轮廓集,以建立草图构成基础。有些实物很难画,通过照片描图,可以快速创建并使草图变好看的不同组件。首先拍好一张照片,对照片进行描图,保存描图作为草图元素,然后复制并在你的草图中使用。
3.10 混合草图
合并草图与照片。它可以让你在草图上添加位置的环境信息。通过这种方式还可以强调注释可能被人忽视的交互行为。还可以用来突出新设计会如何区别于当前的设计。
3.11 用塑料泡沫设计草图
在物理介质上设计草图。纸笔故事板和草图可以和模型配合来模拟与该设备的交互过程。
第4章 及时抓拍:视觉化叙述
想象一个人与系统一段时间内的交互行为是交互设计的特别之处。故事板用一系列独立的图像来捕捉这些时间元素,这些图像一屏接一屏地描述发生了什么。
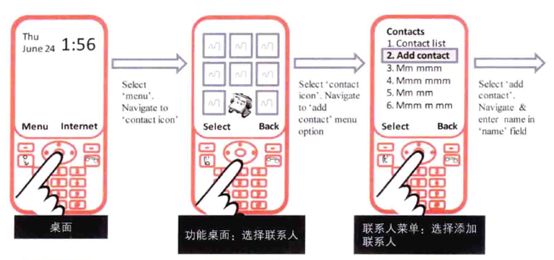
4.1 顺序故事板
视觉化说明一段时间内的交互顺序。顺序故事板用来讲述一段时间内所展现的用户体验顺序的视觉化故事。故事板的难点在于决定哪些草图作为关键帧,观看者是否可以脑补这些帧之间的转变空间。对故事板进行注释可以起到帮助作用,特别是用来解释转变中用户的交互行为。关键决策:要在场景中画出用户吗?应该使用哪些帧来表现顺序?应该展现哪些关键转变?
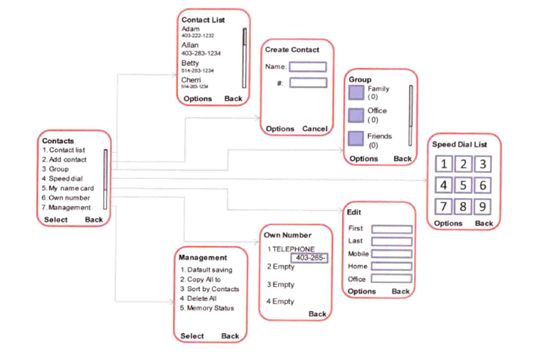
4.2 状态转变图
一种视觉化描述一段时间内状态、转变及决策路径的方法,与顺序故事板类似。
4.3 分支故事板
视觉化说明一段时间内的交互决策。
4.4 叙述性故事板
讲述一段时间内关于使用情境的故事。故事板草图可以是手绘的也可以是照片组成的。手绘故事板的步骤:
画出故事板没帧的轮廓;
设计故事线;
画出定场镜头(介绍);
通过合适的照片继续故事线草图的绘制;
突出动作和行动;
向他人迭代说明。
第5章 让用户体验活灵活现
如果故事板中的每幅草图间都已经有了良好的起承转合,那么你就可以将这个故事板升级成为一个可互动的视频。这些视频可以通过回放这些故事,展示故事的分支剧情来进行可视化的叙述。将交互流程制作成一个图像配准的动画。将故事草图中的每一帧放到PPT的每一页就行了,还可以通过超链接来展示分支故事。
第6章 邀请他人参与草图设计
动画原型可以通过回放故事或是呈现故事不同的分支剧情对交互流程提供可视化的叙述。其另外一种用途是引领目标用户进入这种可视化叙述,让用户进行真实的行为操作并获得自己真实的感受,产生真正的用户体验。然后你可以探寻用户对于这个动画原型的真实感受。或者你还可以向他人展示你的工作,然后请他们为你提出建议。
6.1 探寻原始的心智模型
系统中视觉元素会向用户传达很多信息,然后用户会以此为依据去解释整个系统的工作原理,最终形成关于此系统的心智模型。你可以让用户看着系统原型草图并解释这些元素,来简单快速的发现他们的心智模型,通过对比用户与系统实际存在的心智模型间的差异及不匹配,你可以迅速找出系统的可用性问题,为你的设计迭代提供线索。
6.2 绿野仙踪
草图在人的操纵下对人们的操作进行反馈。你自己扮演系统后台,接受并分析用户的操作行为,然后人为的做出相对应的反馈。
6.3 发声思考
让用户一边使用界面草图,一边描述自己的想法和动机。通过聆听用户的想法及操作计划,你能了解到他们的意图以及解决问题的策略,然后你可以根据这些进一步检验产品是否满足了用户期望。
6.4 草图板
将草图张贴到布告栏与同事进行分享,一旦画出项目原型就应晒出来,向别人讲述草图的过程可以帮你理清思路,回答他人的质疑会让你得到新视角。
6.5 审查
把你的草图创意呈现出来,请大家提建议。