- 个人学习笔记7-6:动手学深度学习pytorch版-李沐
浪子L
深度学习深度学习笔记计算机视觉python人工智能神经网络pytorch
#人工智能##深度学习##语义分割##计算机视觉##神经网络#计算机视觉13.11全卷积网络全卷积网络(fullyconvolutionalnetwork,FCN)采用卷积神经网络实现了从图像像素到像素类别的变换。引入l转置卷积(transposedconvolution)实现的,输出的类别预测与输入图像在像素级别上具有一一对应关系:通道维的输出即该位置对应像素的类别预测。13.11.1构造模型下
- 3 java学习之路从就近原则和this关键字开始
Daijunxi_cpu
学习javajvmide笔记经验分享开发语言
求博文多多人看是我写的很烂吗?就近原则以上图举例就近原则,输出age但是成员变量和局部变量变量名age冲突了,就近原则就起效果了,离输出语句近的变量就被使用了。但是要是想用上面那个成员变量咋办?别怕,this会给出答案!!!使用了this关键字就会指向成员变量。就这样比较简单咱们上案例打字太麻烦了直接上视频!kk2024-09-1321-23-42录的视频,真的很烂给大家磕一个构造器kk2024-
- java中的this关键字
鹤茗_515
java基础java开发语言
下一篇持续更新中…如有错误欢迎指正!!!文章目录1.使用规则测试一下2.this什么情况下不省?测试一下3.this可以用在哪里?测试一下练习题1:题1答案:附篇1.使用规则this是一个关键字,翻译为:“这个”this是一个引用,this是一个变量。this变量中保存了内存地址,指向了自身。this存储在堆内存Java对象内部创建100个Java对象,每一个对象都有this,也就是说有100个不
- this 关键字的绑定类型
浮游本尊
前端
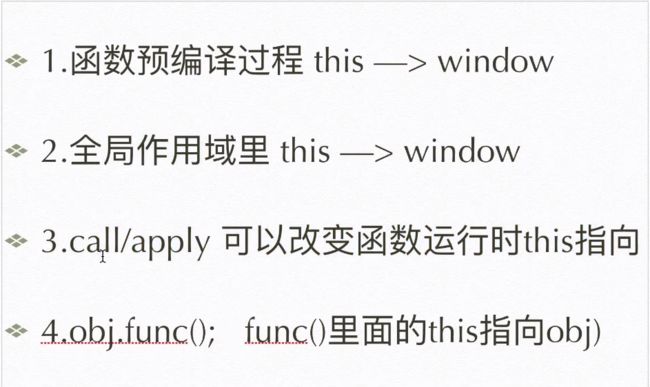
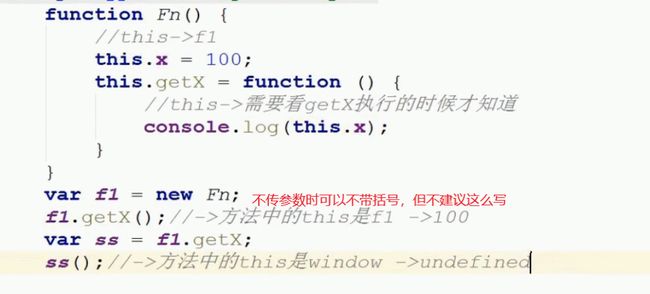
在JavaScript中,理解this关键字的指向对于编写高质量的代码至关重要。this的指向取决于函数的调用方式,而不是定义方式。以下是几种常见的this绑定情形及其工作原理的解析。全局上下文中的this当在全局作用域中使用this或者函数在全局作用域被调用时,this通常指向全局对象。在Web浏览器中,这个全局对象是window,而在Node.js环境中则是global对象。functionc
- javascript中this关键字的作用
阿贾克斯的黎明
HTML5+CSS3+JSjavascript开发语言ecmascript
在JavaScript中,this关键字有以下主要作用:一、在全局作用域中在全局作用域中,this指向全局对象(在浏览器环境中是window对象,在Node.js环境中是global对象)。例如:console.log(this);//在浏览器中会输出window对象,在Node.js中会输出global对象二、在函数中一般函数调用:在普通函数中,this的指向取决于函数的调用方式。如果是独立调用
- kotlin中常用扩展函数
我要最优解
kotlin开发语言android
一、applyapply用于在某个对象上执行一系列操作,然后返回该对象本身。这通常用于链式调用,以简化代码。它被定义在Any类上,因此可以被任何类型的对象所使用。它接收一个lambda表达式作为参数,在这个lambda表达式中,this关键字引用的是调用apply的对象。当你调用apply函数时,会传递当前对象(this)给lambda表达式。这意味着可以直接在lambda表达式内部访问并修改这个
- C#入门篇6(面向对象)
代码不会敲!
c#开发语言c#入门
目录一、类1、概念2、语法3、使用3、提示二、属性1、属性是一个类的成员,通常由两个方法组成:2、语法3、使用三、静态和非静态的区别1、定义方式:2、访问对象数据:3、调用方式:4、用途:四、构造函数1、格式2、特点3、使用五、this关键字1.访问实例变量和方法2.调用同一类中的其他构造函数3.返回当前对象4.在索引器中使用this总结:六、析构函数1、格式2、特点3、使用七、命名空间1、格式2
- synchronized和Lock(ReentrantLock)及二者区别
我来变强了
JAVAjava
synchronized是用于实现线程同步的关键字。它提供了两种主要的方式来保证多个线程访问共享资源时的互斥性和可见性:同步块和同步方法。同步块同步块允许你指定一个对象作为锁,并保护一段代码区域。这样,同一时刻只有一个线程可以执行这段被同步的代码。基本语法如下:synchronized(lockObject){//lockObject是一个对象引用,通常是某个实例变量或者this关键字,也可以是一
- Java面向对象(2)
yyyyyyykk
java开发语言
一.this关键字1.this关键字表示当前对象2.用法①可以使用this关键字引用成员变量。②可以引用成员方法或者构造方法。在类中的某个构造方法中,可以使用this关键字去调用另一个构造方法。格式:(不需要去使用this+.)this("aa",22,"男")3.作用用来区分成员变量和局部变量。二.static关键字1.static静态的可以修饰类的成员变量,成员方法,代码块,内部类。静态成员不
- 从0详细认识Java面向对象-附有代码详解
蔚一
Java知识java开发语言算法数据结构
面向对象面向对象面向对象8.1面向对象介绍8.2类和对象8.2.1如何定义类8.3封装8.4private关键字8.5this关键字和就近原则8.5.1成员变量和局部变量8.5.2this关键字使用8.1面向对象介绍面向:拿、找对象:能干活的东西面向对象编程:拿东西过来做对应的事情8.2类和对象类(设计图):是对象共同特征的描述对象:是真实存在的具体东西在java中,必须先设计类,才能获得对象。8
- 面向对象——封装
小涛阿
java开发语言
文章目录封装概述:private关键字Getter和Setter变量访问原则和this关键字构造方法构造方法概述构造方法的注意事项构造方法和set方法的比较静态静态概述:无静态代码示例:有静态代码示例:静态变量的特点静态访问的注意事项静态变量和非静态变量的区别工具类工具类的编写封装概述:1、封装:隐藏事物的属性和实现细节,对外提供公共的访问方式。2、封装的好处:隐藏了事物的实现细节提高了代码的复用
- 【个人学习笔记】概率论与数理统计知识梳理【五】
已经是全速前进了
概率论
文章目录第五章、大数定律及中心极限定理一、大数定律1.1基本概念1.2弱大数定理二、中心极限定理独立同分布的中心极限定理定理总结第五章、大数定律及中心极限定理写博客比想象中费劲得多,公式得敲好久,所以只得随缘更更了,想写一些机器学习相关的东西,但是强迫症又不允许我把这个扔掉不管,我太难了Orz这一节的内容比较深,即使我是一个喜欢数学的工科生,也没有精力再去深究了,各式各样的大数定律及中心极限定理我
- this关键字
yz_wang
this实际上是成员函数的一个形参,在调用成员函数时将对象的地址作为实参传递给this。不过this这个形参是隐式的,它并不出现在代码中,而是在编译阶段由编译器默默地将它添加到参数列表中。this作为隐式形参,本质上是成员函数的局部变量,所以只能用在成员函数的内部,并且只有在通过对象调用成员函数时才给this赋值。通过this可以访问类的所有成员,包括private、protected、publi
- java面向对象编程基础
thisisBenjamin
javajava抽象类封装多态面向对象编程
java面向对象编程文章目录java面向对象编程一、类和对象1.概念2.类、对象和引用的定义3.成员方法二、方法和封装1.构造方法2.重载Overload3.this关键字三、封装四、继承和static关键字1.static关键字2.单例设计模式3.继承五、多态1.多态的语法格式2.引用数据类型之间的转换3.多态的意义4.抽象方法和抽象类5.接口六、特殊类1.内部类1.1普通内部类1.2静态内部类
- c++中的this的作用及使用方法
chen_znn
c++c++指针
在c++中,this是一个指向当前对象的指针。它是一个隐含的指针,可以在类的成员函数中使用。在类的成员函数内部使用this关键字时,它将指向调用该成员函数的对象的地址。通过this指针,可以访问对象的成员变量和成员函数。使用this的示例代码如下,classPoint{private:intx;inty;public:Point(intx,inty){this->x=x;this->y=y;}vo
- 清翔零基础教你学51单片机_个人学习笔记(5)_数码管静态和动态显示
BO_S__
清翔51学习笔记51单片机学习笔记
说明本人使用的是清翔的51单片机开发板,如果型号相同最方便,但是如果型号不同也可以参考,因为芯片都是一样的,只是外设不同而已,使用时只需要对照自己的开发板原理图稍微修改下引脚即可。本次笔记对应清翔视频教程的第16、17、18集数码管静态显示和动态显示(理论+编程)一、什么是数码管1.1数码管的构成1位数码管多位数码管数码管内部由8个LED组层,排列成8字形,点亮对应的LED,熄灭其他的LED,即可
- JavaScript 环境对象this以及回调函数
汓㸓
javascript开发语言ecmascript
1、环境对象this在JavaScript中,this关键字用于引用当前执行上下文的环境对象。环境对象是包含当前代码正在执行时可用的变量、函数和其它信息的对象。在不同的情况下,this的值会有所不同。下面是一些常见的this值:在全局作用域中,this指向全局对象(浏览器中为window对象,在Node.js中为global对象)。在函数中,this的值取决于函数的调用方式。如果使用函数名的方式调
- 9、内网安全-横向移动&Exchange服务&有账户CVE漏洞&无账户口令爆破
++
内网安全/渗透网络安全内网渗透横向移动Exchange漏洞利用
用途:个人学习笔记,有所借鉴,欢迎指正!背景:在内网环境的主机中,大部分部署有Exchange邮件服务,对于Exchange服务的漏洞也是频出,在这种情况下,如果拿到内网中一台主机权限,便可以针对部署Exchange邮件服务的主机进行横向移动,以下包括三方面:Exchange探针、Exchange爆破、Exchange漏洞利用知识点:1、横向移动-内网服务-Exchange2、横向移动-无账户-E
- 7、内网安全-横向移动&PTH哈希&PTT票据&PTK密匙&Kerberos&密码喷射
++
内网安全/渗透网络安全内网渗透横向移动网络协议系统安全
用途:个人学习笔记,有所借鉴,欢迎指正目录一、域横向移动-PTH-Mimikatz&NTLM1、Mimikatz2、impacket-at&ps&wmi&smb二、域横向移动-PTK-Mimikatz&AES256三、域横向移动-PTT-漏洞&Kekeo&Ticket1、漏洞-MS14068(webadmin权限)——利用漏洞生成的用户的新身份票据尝试认证2、kekeo(高权限,需NTLM)——自
- 6、内网安全-横向移动&Wmi&Smb&CrackMapExec&ProxyChains&Impacket
++
内网安全/渗透网络安全内网渗透横向移动内网不出网主机渗透web安全
用途:个人学习笔记,有所借鉴,欢迎指正!前言:在内网环境中,主机192.168.3.31有外网网卡能出网,在取得该主机权限后上线,搭建web应用构造后门下载地址,利用该主机执行相关命令可以进行横向移动,通过传递命令其他主机也可访问下载主机192.168.3.31的后门并执行,从而拿下内网中更多不出网主机。前提:用户名密码明文或哈希值抓取5、内网安全-域横向移动&IPC&AT&SC命令&Impack
- 编译器报错The method XXX() is undefined for the type XXX的解决方案
Ar.Rolland
Javajavaeclipse
在遇到这种情况的时候就是在构造方法的时候调用同类中另一个同名构造方法时没用this关键字,而使用了同名的方法名。解决方法就是用this关键字代替构造的方法名。示例:publicclassPerson{//成员属性publicStringname;publiccharsex;publicintage;//重载函数publicPerson(Strings){/*设置姓名*/name="s";}publ
- optuna,一个好用的Python机器学习自动化超参数优化库
牵着猫散步的鼠鼠
python开发语言
️个人主页:鼠鼠我捏,要死了捏的主页️付费专栏:Python专栏️个人学习笔记,若有缺误,欢迎评论区指正前言超参数优化是机器学习中的重要问题,它涉及在训练模型时选择最优的超参数组合,以提高模型的性能和泛化能力。Optuna是一个用于自动化超参数优化的库,它提供了有效的参数搜索算法和方便的结果可视化工具。目录前言
- 【Unity学习笔记】ScrollView和ScrollRect组件
一白梦人
Unity学习笔记ugui
声明:此篇文章是个人学习笔记,并非教程,所以内容可能不够严谨。可作参考,但不保证绝对正确。如果你发现我的文章有什么错误,非常欢迎指正,谢谢哦1.ScrollView简介ScrollView是滚动视图,当我们要呈现的内容长宽大于显示区域时,就可以用到ScrollView,用户可以在指定区域内拖拽而查看内容的全貌(如下图)。2.结构分析1.结构看似繁琐,但只要稍微理一下,还是比较容易理清的。大体可以看
- wooey,一个非常实用的 Python 命令行界面库!
牵着猫散步的鼠鼠
python开发语言
️个人主页:鼠鼠我捏,要死了捏的主页️付费专栏:Python专栏️个人学习笔记,若有缺误,欢迎评论区指正前言大家好,今天为大家分享一个非常实用的Python库-wooey。Github地址:https://github.com/wooey/wooey在软件开发过程中,构建易于使用的命令行界面(CLI)是非常重要的,因为它可以提供用户友好的方式来与程序进行交互。Python中有许多库可以帮助快速构建
- 掌握Go并发:Go语言并发编程深度解析
牵着猫散步的鼠鼠
Golang全栈golang开发语言后端
️个人主页:鼠鼠我捏,要死了捏的主页️系列专栏:Golang全栈-专栏️个人学习笔记,若有缺误,欢迎评论区指正前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站AI学习网站。前言当我们开发一个Web服务时,我们希望可以同时处理成千上万的用户请求,当我们有大量数据要计算时,我们希望可以同时开启多个任务进行处理,随着硬件性能的提升以及应用数据的增长,有越来
- 微服务学习 | Springboot整合Dubbo+Nacos实现RPC调用
牵着猫散步的鼠鼠
Java全栈微服务springbootdubbo学习后端
️个人主页:鼠鼠我捏,要死了捏的主页️系列专栏:Golang全栈-专栏️个人学习笔记,若有缺误,欢迎评论区指正前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站AI学习网站。目录前言快速上手创建示例项目导入依赖编写配置添加启动类注解编写服务接口与服务实现类引入common项目新建common项目总结前言随着互联网技术的飞速发展,越来越多的企业和开发者开
- 微服务—DSL基础语法与RestClient操作
向上的咸鱼blueblue
微服务学习笔记ESelasticsearchjava大数据
本博客为个人学习笔记,学习网站:黑马程序员SpringCloud2021教程目录DSL语法索引库操作mapping属性创建索引库字段拷贝查询、删除、修改索引库文档操作新增文档查询、删除文档修改文档全量修改增量修改DSL文档语法小结RestClient操作初始化RestClient索引库操作RestClient创建索引库RestClient删除索引库RestClient判断索引库是否存在文档操作Re
- C语言入门
番茄不是西红柿1
c语言算法开发语言
内容来自慕课网,个人学习笔记。加上了mtianyan标签标记知识点。C语言入门->LinuxC语言编程基本原理与实践->LinuxC语言指针与内存->LinuxC语言结构体https://www.imooc.com/course/programdetail/pid/37c语言入门C语言一经出现就以其功能丰富、表达能力强、灵活方便、应用面广等特点迅速在全世界普及和推广。C语言不但执行效率高而且可移植
- 8、内网安全-横向移动&RDP&Kerberos攻击&SPN扫描&WinRM&WinRS
++
内网安全/渗透网络安全内网渗透横向移动网络协议网络攻击模型
用途:个人学习笔记,有所借鉴,欢迎指正目录一、域横向移动-RDP-明文&NTLM1.探针服务:2.探针连接:3.连接执行:二、域横向移动-WinRM&WinRS-明文&NTLM1.探针可用:2.连接执行:3.上线CS&MSF:4.CS内置横向移动三、域横向移动-Spn&Kerberos-请求&破解&重写Kerberoasting攻击的利用:一、域横向移动-RDP-明文&NTLMRDP连接:1、直接
- 探索Gorm - Golang流行的数据库ORM框架
鼠鼠我捏,要死了捏
Golang全栈golang数据库adb后端
️个人主页:鼠鼠我捏,要死了捏的主页️系列专栏:Golang全栈-专栏️个人学习笔记,若有缺误,欢迎评论区指正前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站https://www.captainbed.cn/kitie。前言我们在之前的专栏中讲解了在Go中如何使用原生的database/sql库完成数据库编程,今天我们继续来了解一下一款在go中常用
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,