菜单应用与弹窗
- 系统的菜单
- 长按上下文菜单
- 弹出菜单
- 自定义弹出对话框
系统的菜单
OptionsMenu
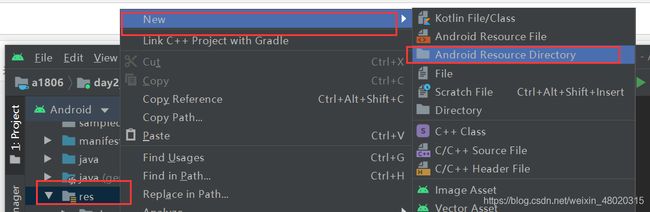
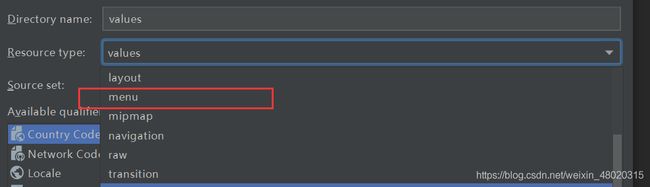
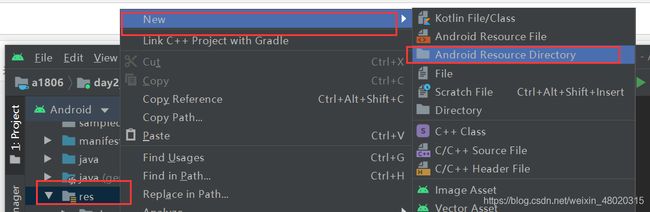
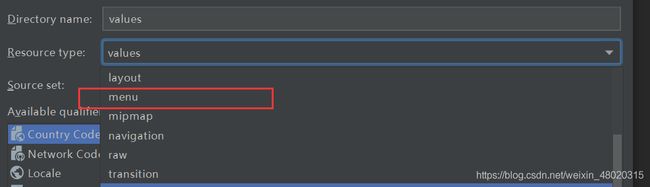
1.在res里建立menu,menu里面建立一个自定义的菜单内容


<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/one" android:title="第一个" ></item>
<item android:id="@+id/two" android:title="第二个" ></item>
<item android:id="@+id/three" android:title="第三个" ></item>
</menu>
2.回到Activity里重写 onCreateOptionsMenu、onOptionsItemSelected方法
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.color,menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
int itemId = item.getItemId();
switch (itemId){
case R.id.one:
Toast.makeText(this, "第一个", Toast.LENGTH_SHORT).show();
break;
case R.id.two:
Toast.makeText(this, "第二个", Toast.LENGTH_SHORT).show();
break;
case R.id.three:
Toast.makeText(this, "第三个", Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}
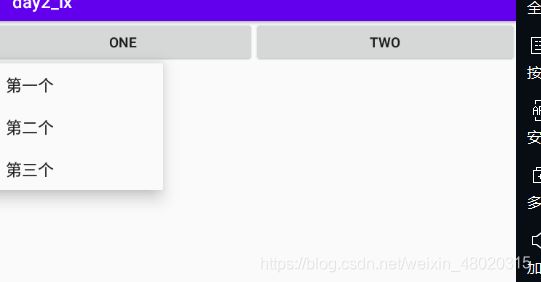
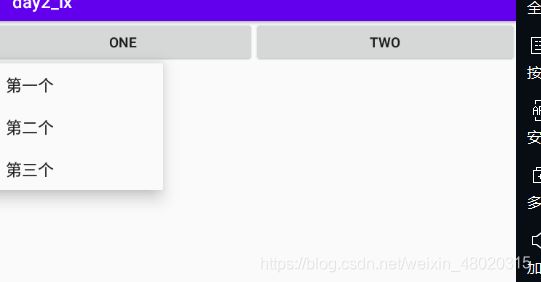
成品图


长按上下文菜单
ContextMenu
与OptionsMenu相似 略改
重写onCreateContextMenu与onContextItemSelected
注意:需要为控件添加长按属性并将菜单绑定到这个控件上 registerForContextMenu()
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button);
registerForContextMenu(button);
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
getMenuInflater().inflate(R.menu.color,menu);
super.onCreateContextMenu(menu, v, menuInfo);
}
@Override
public boolean onContextItemSelected(@NonNull MenuItem item) {
int itemId = item.getItemId();
switch (itemId){
case R.id.one:
Toast.makeText(this, "第一个", Toast.LENGTH_SHORT).show();
break;
case R.id.two:
Toast.makeText(this, "第二个", Toast.LENGTH_SHORT).show();
break;
case R.id.three:
Toast.makeText(this, "第三个", Toast.LENGTH_SHORT).show();
break;
}
return super.onContextItemSelected(item);
}

弹出菜单
1.需要new一个popmenu,需要一个控件,出现在他的下方,给这个控件设置个监听事件
2.依然在menu里面创建xml文件
package com.example.day2_lx;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.PopupMenu;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button button;
private Button button2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button);
button2 = (Button) findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
PopupMenu popupMenu = new PopupMenu(MainActivity.this,button);
popupMenu.inflate(R.menu.color);
popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
int itemId = item.getItemId();
switch (itemId){
case R.id.one:
Toast.makeText(MainActivity.this, "第一个", Toast.LENGTH_SHORT).show();
break;
case R.id.two:
Toast.makeText(MainActivity.this, "第二个", Toast.LENGTH_SHORT).show();
break;
case R.id.three:
Toast.makeText(MainActivity.this, "第三个", Toast.LENGTH_SHORT).show();
break;
}
return false;
}
});
popupMenu.show();
}
});
}
}

自定义弹出对话框
PopupWindow
1.创建对象,写出三要素(宽、高、布局(自定义的布局))
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:background="#00ff00"
android:layout_height="match_parent">
<TextView
android:text="弹出来的信息"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></TextView>
<Button
android:text="按钮"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></Button>
</LinearLayout>
package com.example.day2_lx;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Layout;
import android.view.ContextMenu;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.PopupMenu;
import android.widget.PopupWindow;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button button;
private Button button2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button2 = (Button) findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
PopupWindow popupWindow = new PopupWindow(MainActivity.this);
popupWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
popupWindow.setWidth(200);
View inflate = LayoutInflater.from(MainActivity.this).inflate(R.layout.layout, null);
popupWindow.setContentView(inflate);
popupWindow.setOutsideTouchable(true);
popupWindow.showAtLocation(button2, Gravity.CENTER,0,0);
}
});
}
}
渐入渐出
1.点击后缓缓出现,在缓缓结束
具体流程
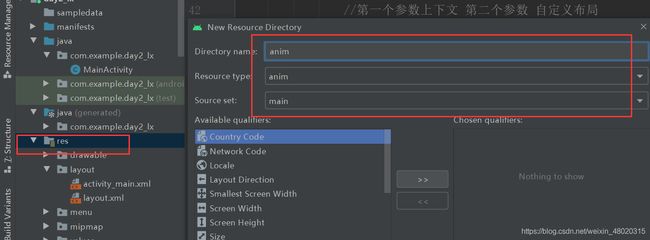
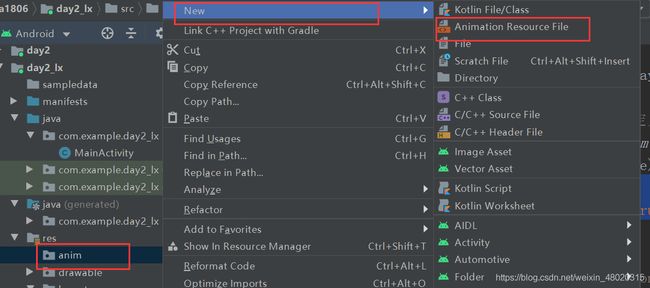
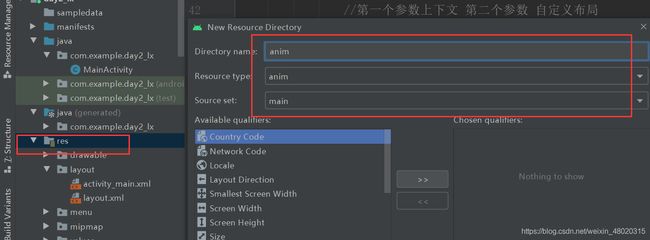
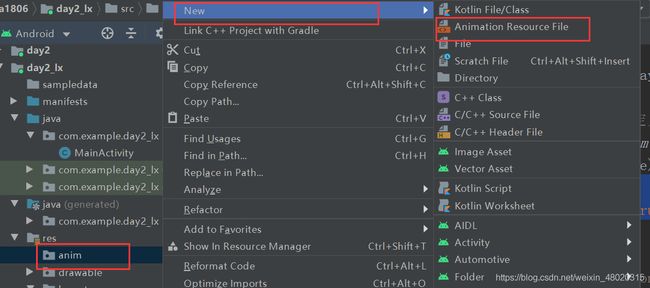
1.在res下面建立anim,里面创建xml文件,一个渐入,一个渐出
2.在styles里面定义样式,才可取用渐入渐出
3.最后在activity里面绑定styles


渐入
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
>
<!--duration 持续时间-->
<!--translate 移动方向-->
<!--alpha 透明度-->
<translate android:fromYDelta="-300" android:toYDelta="0"></translate>
<alpha android:fromAlpha="0.1" android:toAlpha="1"></alpha>
</set>
渐出
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000">
<!--duration 持续时间-->
<!--translate 移动方向-->
<!--alpha 透明度-->
<translate android:fromYDelta="0" android:toYDelta="300"></translate>
<alpha android:fromAlpha="1" android:toAlpha="0.1"></alpha>
</set>
styles里面的样式
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!--渐入渐出样式-->
<style name="pop" parent="android:Animation">
<item name="android:windowEnterAnimation">@anim/pop_in</item>
<item name="android:windowExitAnimation">@anim/pop_out</item>
</style>
</resources>
最后渐入渐出加上,背景色随之变色代码
package com.example.day2_lx;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Layout;
import android.view.ContextMenu;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.PopupMenu;
import android.widget.PopupWindow;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button button;
private Button button2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button2 = (Button) findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
PopupWindow popupWindow = new PopupWindow(MainActivity.this);
popupWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
popupWindow.setWidth(200);
View inflate = LayoutInflater.from(MainActivity.this).inflate(R.layout.layout, null);
popupWindow.setContentView(inflate);
popupWindow.setOutsideTouchable(true);
popupWindow.setAnimationStyle(R.style.pop);
WindowManager.LayoutParams attributes = getWindow().getAttributes();
attributes.alpha=0.5f;
getWindow().setAttributes(attributes);
popupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
WindowManager.LayoutParams attributes = getWindow().getAttributes();
attributes.alpha=1;
getWindow().setAttributes(attributes);
}
});
popupWindow.showAtLocation(button2, Gravity.CENTER,0,0);
}
});
}
}
注意:想看最后的效果 快快动起手来