主要用到的库:
mui 纯移动端库UI库
artTemplate: 模板引擎
fontawesome: 字体图标
PC:
bootstrap和jquery
后端:
node.js提供接口
mySQL:数据库
安装 node 和mySQL数据库(安装wampserver)
启动项目使用npm install下载依赖项之后,再使用npm start启动项目
输入localhost:3000/m/index.html即可访问。(之前搭建好了环境)
移动端网站头部和底部公共样式都是从mui里面复制下来的
报错解决:Unable to preventDefault inside passive event listener due to target being treated as passive.
touch-action: none;
分类栏布局: 不能使用mui框架了,因为一级分类和二级分类都有自己的滚动条,而mui中 mui-content是公共的滚动条
使用mui 的区域滚动的布局可以自动滚动
滚动条的位置有问题,出现在最左侧,需要为左侧盒子加上相对定位即可。
将js分离出来之后,滚动条不加载,由于dom结构还没有解析js就已经执行所以不加载,这时候我们需要在js文件中用$(function(){})来执行函数,可以在页面加载完成之后执行回调,相当于原生js里面的window.onLoad。
移动端使用zepto.js,相当于精简版的jq,移动端常用,需要那一部分就加载哪一部分。
fx.js:做动画
selector.js:扩展选择器
touch.js:移动端事件
zepto.min.js:
。.开启phpmyadmin可以登陆到模拟数据库
使用模板引擎对Ajax返回数据进行拼接,代替之前的使用js进行字符串拼接,还需要考虑单引号双引号之类的
引入模板引擎之后,叶敏就多了一个template方法,
模板引擎第一个参数:html模板ID,第二个参数:数据
使用模板语言告诉模板引擎数据和模板之间怎么连接
。wampserver打不开问题解决:
https://blog.csdn.net/qq_25479327/article/details/79707539
点击一级分类获取二级分类的数据处理办法:
1.一级分类添加点击事件
2。事件处理函数中获取一级分类的ID
3 调用二级分类的接口获取对应的数据
4.将数据展示在对应位置中
5.如果接口中没有数据要在页面中显示暂无数据
注意:被加上点击事件的a标签是模板引擎追加的,获取不到标签本身,所以要通过事件委托去处理。
点击a标签控制台输出语句一闪而过的原因是,a标签会自动刷新页面,为a标签写上jacascript:;即可
搜索中心:
。搜索页面业务逻辑
点击搜索框,跳转到搜索页面。并把输入的搜索关键字传入。
1.给搜索按钮添加点击事件
2.获取用户输入的搜索关键字
3.判断用户是否输入了搜索关键字
4.如果用户没有输入 阻止跳转 并给出提示
5.如果用户输入了 跳转结果页面,并传入关键字(在地址栏传参)
关于历史纪录逻辑:
用户输入的关键字放入一个数组,再将它转化为字符串放到localstorage中(localstorage只能存放字符串)
1.准备存储数据的数组
2.当用户点击搜索按钮的时候,将用户输入的关键字追加到数组中。
3.将数组存储再本地存储中
4.在页面一上来的时候,判断本地存储中是否有已经存储的关键字
5.将数据和html拼接并展示到页面中。
清空历史:
1.给元素添加点击事件
2.清空页面的数据,清空本地存储中的数据
3.获取地址栏数据,使用字符串截取。
移动端分页:
使用mui框架,下拉加载,初始化
注意:初始化里面的container选项,dom里面必须要包裹一个大盒子将所有内容包裹起来。
总结:
1.callback函数获取ajax数据,
2.数据的分页和渲染的html使用动态计算
3.对数据长度进行判断,如果没有数据了,就触发没有更多数据的函数。
实现排序功能:
1.对价格按钮进行点击事件的添加(使用mui框架中的轻敲事件tap,因为移动端点击事件有300毫秒延迟)
2.将价格排序规则传递到接口中
3.对之前的各种配置进行初始化
清空页面中的数据
恢复当前页的值为1
重新开启上拉加载
4.将排序后的结果重新展示到页面之中
报错:search-result.js:84 Uncaught TypeError: that.endPullupToRefresh is not a function
原因:由于在实现排序时,是直接调用getdata方法去加载数据,而不是像之前通过组件去加载数据,所以这时候的this指向发生变化,直接指向了window.
实现页面跳转:
mui默认禁止a标签跳转
使用一个公共的public.js 回复A元素的跳转
然后再html中将其引入
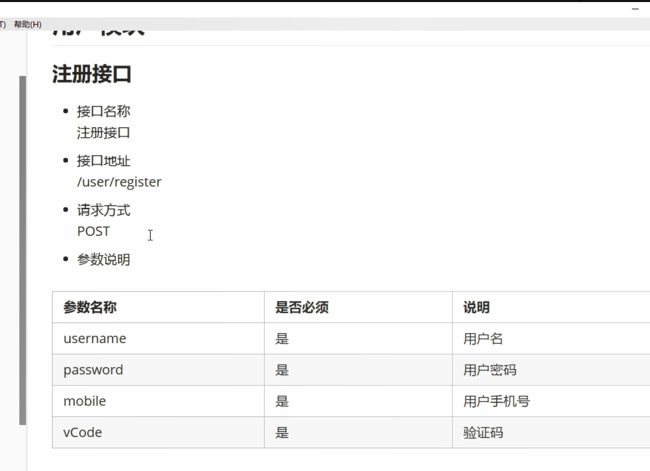
实现注册功能:(配合接口进行实现)
传入用户输入值
1.为注册按钮添加点击事件
2.获取用户注册信息
3.对用户信息进行验证
4,调用注册接口实现注册功能
5.给出提示 告诉用户是否注册成功
6.立即跳转到登陆界面
获取验证码:
1.给获取验证码按钮添加点击事件
2.调用接口获取认证码
3 将验证码输出到控制台(真正发送到手机需要收费,这里只做测试)
用户登录
1.获取登录按钮添加点击事件
2.获取用户输入内容
3.调用登录接口实现登陆
4.如果用户登陆成功跳转到会员中心
退出登录:
1.获取推出登录按钮并添加点击事件
2.调用退出登录接口 实现退出登录
3.如果推出成功,跳转到首页
修改密码:
1.获取修改密码按钮,添加点击事件
2.获取用户输入的信息
3.对用户输入信息做校验
4.调用修改密码接口,实现修改密码功能
5.跳转登陆界面,重新登陆
获取用户信息,判断用户是否登陆(根据获取用户信息接口报错状态提示)
没有登陆就直接跳转到登陆页面
这里要放在 html加载前进行解析,并且将ajax异步加载变为同步,否则会造成页面闪跳
最后将用户信息展示到页面中进行渲染
此步骤要将数据保存在全局变量中,因为ajax是同步的,数据获取到的时候,页面还没有被渲染。
三级城市联动
mui中有picker可以进行数据联动,再使用一个文件(city.js)传入城市数据即可
要将数据展示再视图中:
再picker.show里面传入回调函数,显示selectedItem
添加收货地址
1.获取收货地址管理按钮并且添加点击事件
2.获取用户输入的表单信息
3.对用户输入的表单信息进行校验
4,调用添加收货地址接口,实现功能
5.跳转回收货地址列表接口
侧滑删除:
list里面的滑动出发列表项菜单
删除收货地址:
1. 为删除按钮添加点击事件(要注意,这里要使用事件委托进行处理,因为dom是使用模板引擎进行渲染的)
2.弹出一个删除确认框
3.如果用户点击确认 删除
4.调用删除收货地址的接口 完成删除功能
5.刷新当前页面 location.reload();
tips:
阻止菜单滑出功能:
mui.swipeoutClose(li); //参数为需要执行此功能的元素
编辑收货地址:
1.给编辑按钮添加点击事件
2.跳转到收货地址编辑页面,并且要将编辑的数据传递到此页面:使用localStorage
3.将数据展示子啊页面中i:使用art-template
4.给d确定按钮添加点击事件
5.调用接口 执行编辑操作
6.跳转回收货地址列表页面
注意处理:
点击编辑,跳转到编辑页面,使用localStorage传输数据,并渲染到编辑页面中
但是点击添加收货地址,也是跳转到这个页面,但是编辑地址的页面中数据应该是空白的。
做这个处理就是为地址栏传参,来判断点击了添加还是,点击了编辑,如果是添加,则将模板的数据处理为空对象即可达到编辑页变成空白。
还有 获取缓存时,要先获取再转换成对象。
编辑和添加的接口地址不一样,所以要进行判断
商品详情
每一个产品都会有一个ID对应,我们通过地址栏传参将商品ID传入到地址栏中
对详情的商品尺码进行处理,使用art-template的原始语法将尺码渲染在页面中。
页面渲染完成之后,进行页面效果的实现。
加入购物车