eslint是检查JavaScript的,而tslint是检查typescript的,当然你也可以在eslint配置中增加对typescript的支持,用来检查typescript。prettier是用来检查代码风格的,项目中常屏蔽掉tslint中有关代码规范的规则,这部分交由prettier校验,tslint仅仅校验代码功能性错误。
有两种方法可以同时使用Prettier和tslint。第一种方法是简单地让每个插件执行其预期的工作:prettier校验格式和tslint校验错误。为此,您需要禁用tslint中检查格式的任何规则,并让Prettier自动处理所有格式。第二种方法是只用tslint插件,用tslint运行prettier校验格式。
1、tslint插件+prettier插件
在vscode编辑器中安装tslint和prettier插件,并在setting.json中配置。
tslint保存时校验配置
"editor.codeActionsOnSave": {
// For ESLint
"source.fixAll.eslint": true,
// For TSLint
"source.fixAll.tslint": true,
// For Stylelint
"source.fixAll.stylelint": true
}prettier保存时校验配置
"editor.formatOnSave": true,使用tslint-config-prettier关闭tslint中有关格式的规则,避免tslint与prettier在格式规则上产生冲突。
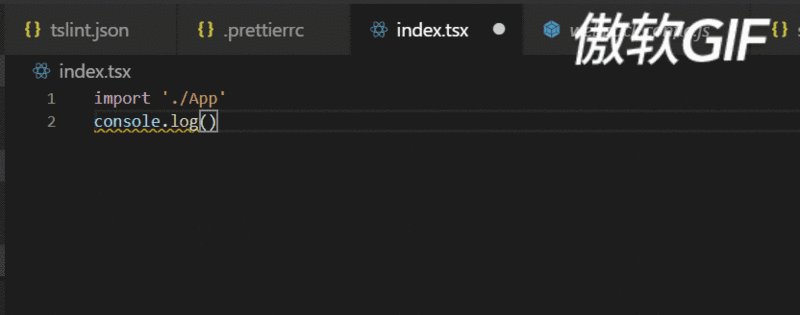
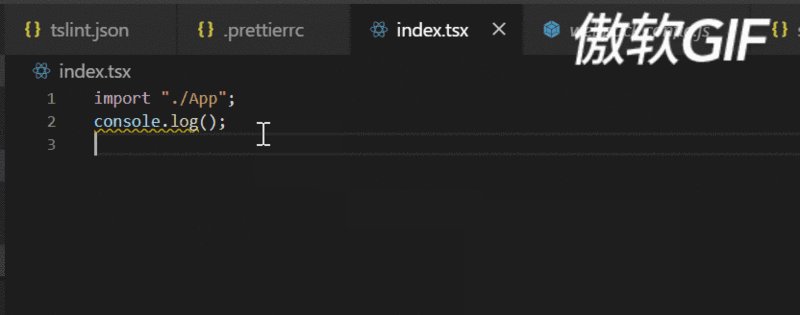
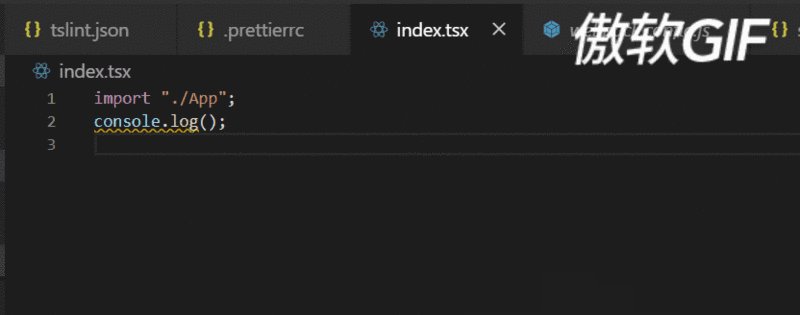
当按ctrl+s保存代码时,tslint插件会自动按照默认配置文件(项目根目录下的tslint.json)检查代码错误,prettier插件会自动按照默认配置文件(项目根目录下的.prettierrc)检查代码风格,并自动矫正。
举个例子:
tslint.json
{
"defaultSeverity": "error",
"extends": [
"tslint:latest",
"tslint-react",
"tslint-config-prettier" // 安装tslint-config-prettier后,tslint-config-prettier禁用TSLint的所有格式设置规则, TSLint 和 prettier在代码格式化规则上就不会有冲突了
],
"jsRules": {},
"rules": {
"object-literal-sort-keys": false,
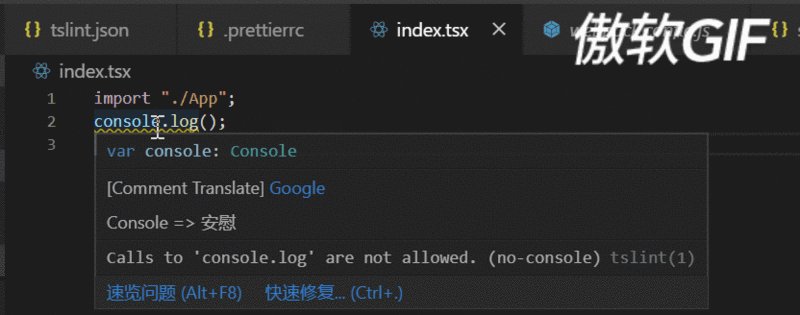
"no-console": true,
"jsx-no-lambda": false,
"no-submodule-imports": false,
"no-implicit-dependencies": false
}
}
.prettierrc
{
"singleQuote": false, // 双引号
"semi": true, // 分号
"endOfLine": "auto"
}
2、tslint插件+tslint-plugin-prettier
这种方式就不需要安装prettier插件或者关闭prettier插件,使用tslint来执行prettier配置。
安装和配置tslint插件跟上面一样
安装tslint-plugin-prettier并在tslint中进行配置。tslint-plugin-prettier的作用是将Prettier作为TSLint规则运行,并将差异报告为单个TSLint问题。
对于tslint@^5.2.0
{
"rulesDirectory": ["tslint-plugin-prettier"],
"rules": {
"prettier": true
}
}对于tslint@^5.0.0
{
"extends": ["tslint-plugin-prettier"],
"rules": {
"prettier": true
}
}如果没有提供选项,它将尝试加载.editorconfig作为Prettier的默认选项。
{
"extends": ["tslint-plugin-prettier"],
"rules": {
"prettier": true
}
}如果您不想加载.editorconfig,请在第三个参数中将其禁用。
{
"extends": ["tslint-plugin-prettier"],
"rules": {
"prettier": [true, null, { "editorconfig": false }]
}
}如果您想指定要使用的配置文件,只需将其路径(相对于process.cwd())放在第二个参数中,以下示例说明了如何从中加载配置文件
{
"extends": ["tslint-plugin-prettier"],
"rules": {
"prettier": [true, "configs/.prettierrc"]
}
}如果您想手动指定选项,只需在第二个参数中输入“ prettier规则 ”,例如:
{
"extends": ["tslint-plugin-prettier"],
"rules": {
"prettier": [true, { "singleQuote": true }]
}
}在根目录下创建prettier.json用于配置格式规则,注意文件名不能用.prettierrc,不然配置不生效。
prettier.json
{
"singleQuote": false,
"semi": true,
"endOfLine": "auto"
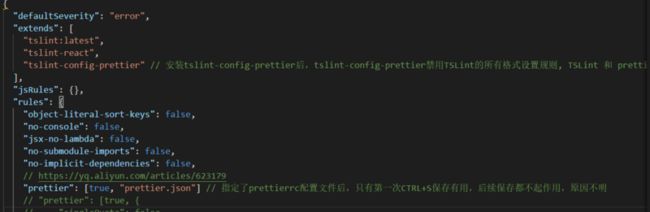
}tslint.json
{
"defaultSeverity": "error",
"extends": [
"tslint:latest",
"tslint-react",
"tslint-config-prettier" // 安装tslint-config-prettier后,tslint-config-prettier禁用TSLint的所有格式设置规则, TSLint 和 prettier在代码格式化规则上就不会有冲突了
],
"jsRules": {},
"rules": {
"object-literal-sort-keys": false,
"no-console": false,
"jsx-no-lambda": false,
"no-submodule-imports": false,
"no-implicit-dependencies": false,
"prettier": [true, "prettier.json"] // 指定了prettierrc配置文件后,只有第一次CTRL+S保存有用,后续保存都不起作用,原因不明
},
"rulesDirectory": ["tslint-plugin-prettier"]
}
3、补充:如何配置在tslint.json添加注释不会产生警告
在setting.json中加上如下配置,会以json+comments模式解析tslint.json文件
"files.associations": {
"tslint.json": "jsonc"
}demo地址:https://github.com/Revelation...
参考:
tslint-plugin-prettier插件使用:https://github.com/prettier/t...
vscode prettier插件:https://marketplace.visualstu...
vscode tslint插件:https://marketplace.visualstu...