- 在 Vue 中使用 jQuery-UI 的踩坑记
qmzhna_
vue.jsjqueryui
在使用leaflet开发的时候,有一个需求要在图层的popup上编辑信息,需要一个AutoComplete的组件。但是popup支持的是htmltemplate,只能通过js拼接HTML标签实现。不得已引入了jquery-ui中的AutoComplete组件来完成,在vue中使用jquery-ui过程中踩了不少坑。安装和引入jQuery和jQueryUI首先,我们需要在项目中安装jQuery和jQ
- Yii 2 JQuery UI 扩展使用教程
解雁淞
Yii2JQueryUI扩展使用教程yii2-juiYii2JQueryUIextension.项目地址:https://gitcode.com/gh_mirrors/yi/yii2-jui项目介绍Yii2JQueryUI扩展是一个为Yii框架2.0提供的扩展,它封装了JQueryUI小部件作为Yii小部件,使得在Yii应用程序中使用JQueryUI小部件变得更加方便。这个扩展由yiisoft开发
- jQuery UI MultiSelect Widget 使用教程
蒙丁啸Sharp
jQueryUIMultiSelectWidget使用教程jquery-ui-multiselect-widgetjQueryUIMultiSelectwidget项目地址:https://gitcode.com/gh_mirrors/jq/jquery-ui-multiselect-widget1.项目的目录结构及介绍jQueryUIMultiSelectWidget项目的目录结构如下:jque
- 前端领域:jQuery UI组件的使用指南_副本
大厂前端小白菜
前端开发实战前端jqueryuiai
前端领域:jQueryUI组件的使用指南关键词:jQueryUI、前端组件、交互效果、用户界面、使用指南摘要:本文旨在为前端开发者提供一份全面的jQueryUI组件使用指南。首先介绍了jQueryUI的背景,包括其目的、适用读者、文档结构和相关术语。接着详细阐述了jQueryUI的核心概念与联系,通过文本示意图和Mermaid流程图展示其架构。然后深入讲解了核心算法原理,并给出具体操作步骤和Pyt
- 【WCF】通过AOP实现基于JWT的授权与鉴权的实践
ArabySide
#WCFjwtwcfaopc#
系列文章目录链接:【WCF】基于WCF在WinForms搭建RESTful服务指南链接:【WCF】单例模式的线程安全缓存管理器实现,给你的WebApi加入缓存吧链接:【WCF】基于固定时间窗口的接口限流实现(借助IOperationInvoker的AOP方案)链接:【WCF】通过AOP实现基于JWT的授权与鉴权的实践文章目录系列文章目录写在前面一、JWT(JSONWebToken)1.1什么是JW
- endpoint是什么
endpoint是什么Endpoint是用户订阅主题时,指定接收消息的终端地址;当有消息发布到主题时,MNS会主动将消息推送到对应的Endpoint;多个Subscription可以指定同一个Endpoint;webserviceendpoint网络端点;网页服务端点端点WebService端点(WebServiceendpoint)bai一个作为duWebService消息目标的实zhi体。We
- 访问http请求, webservice接口报错证书问题
chang3247
httpjavassl
javax.net.ssl.SSLHandshakeException:sun.security.validator.ValidatorException:PKIXpathbuildingfailed:sun.security.provider.certpath.SunCertPathBuilderException:unabletofindvalidcertificationpathtorequ
- 没有VISA怎么注册AWS?
国际云1688
aws云原生人工智能云计算服务器大数据aws
没有VISA怎么注册AWS?跨境卖家、开发者与学生党必看的“AWS账号开通终极指南”!在云计算日益普及的今天,AmazonWebServices(AWS)作为全球领先的云服务提供商,以其服务广度、技术深度和生态系统成熟度,吸引了众多开发者、企业和初创公司的目光。然而,对于一些用户,特别是初学者、学生、或身处国际支付不便地区的个人和中小企业来说,注册AWS账号时遇到的第一个“拦路虎”就是:没有VIS
- jQuery-Json-AJAX-跨域
了解化
jqueryjsonajax
一、jQuery1.简介用于简化JavaScript代码开发主要作用:对于前端来说,写更少代码、做更多事情2、JQuery入门2.1操作选择器$("p")选取元素。$("p.intro")选取所有class="intro"的元素。$("p#demo")选取所有id="demo"的元素。事件及其事件绑定JavaScript的事件与jQuery事件区别:jQuery事件就是将JavaScript事件名
- ECharts后台读取数据动态生成折线图:实时数据可视化解决方案
窦菲芊Harriet
ECharts后台读取数据动态生成折线图:实时数据可视化解决方案【下载地址】ECharts后台读取数据动态生成折线图该项目提供了一种高效的方法,利用PHP从数据库中读取数据,并通过JSON格式传输到前端,结合ECharts库动态生成折线图。通过AJAX技术,数据能够实时刷新,确保折线图始终反映最新数据变化。项目集成了ECharts和jQuery,简化了开发流程,适合需要实时数据可视化的场景。只需将
- JS学习日记(jQuery库)
红中马喽
javascript学习jquery笔记开发语言
前言今天先更新jQuery库的介绍,它是一个用来帮助快速开发的工具介绍jQuery是一个快速,小型且功能丰富的JavaScript库,jQuery设计宗旨是“writeless,domore”,即倡导写更少的代码,做更多的事,它封装JavaScript常用的功能代码,提供一种简便的方式进行使用,大大提高了开发效率,jQuery目前支持的浏览器包括Chrome,edge,firefox,ie9+,S
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- 使用html+css+jquery实现3D轮播图
mini_055
jqueryhtmlcss
还是先来看看效果图:通过效果图我们先理一下思路:首先就是需要几张图片,但只有一张是显示在我们眼前的第二步:把一张图片分成几等份,这样点击转换的时候就会分开转第三步:就是实现点击按钮切换下一张。HTML部分HTML部分首先我们需要一个盒子显示图片,然后在盒子里装入图片,你想装几张图片就可以写几个li,除了图片我们还需要一个按钮来点击。一个li的图片效果如图所示:div是当你点击下一张的时候一个div
- 从vue-i18n来分析vue插件是如何工作的
weixin_34365635
javascriptuiViewUI
故事背景vue-i18n是vue代码贡献量第二的vuecoreteam的一位日本小哥写的,虽是第三方插件,用起来心里也舒服.github里搜了vuei18n,结果有不少,有一些很粗糙的,甚至用jquery的lib都有六七十个star.(阻断吐槽).厉害的人明显在设计上代码上都高很多档次吧.今天的故事的主角repo是:vue-i18n与iView.在使用他们的时候报错了,查看了issue,在issu
- Frontend - Event 事件(change、dblclick、click、keydown、addEventListener)
萝卜干榨菜酱
Fontend-事件javascripthtml5Django模板jquery前端一级二级联动下拉框select
目录一、常用事件(一)下拉选项切换change(同理:CheckBox、RadioBox)(二)双击dblclick(三)单击click(四)键盘按下keydown(如,回车键)二、监听事件addEventListener(一)意义(二)用法(三)举例三、监听事件jQueryon举例(设置DataTable的一级二级联动下拉框)1.模板文件2.luobogan.js(公共文件)一、常用事件(一)下
- 【Rust】——使用消息在线程之间传递数据
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录信道与所有权转移发送多个值并观察接收者的等待通过克隆发送者来创建多个生产者学
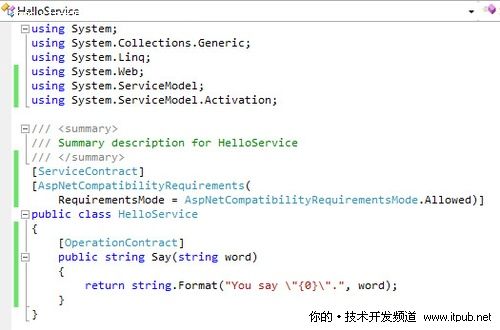
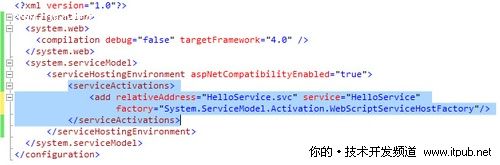
- C#写一个WebService服务器
五花肉.
C#c#
首先在NuGet中下载Fleck动态库创建一个WebSocketHelper类publicclassWebSocketHelper{//客户端url以及其对应的Socket对象字典IDictionarydic_Sockets=newDictionary();//创建一个websocket,0.0.0.0为监听所有的的地址WebSocketServerserver=newWebSocketServe
- python和html和css什么关系什么区_python前端HTML和CSS入门
斤木
前端阶段课程介绍1~4:HTML及CSS5~6:JavaScript7~10:jQuery00-知识点预习1、HTML基本结构2、HTML的常用标签3、HTML布局入门4、CSS概述5、CSS书写方式6、CSS常用选择器7、CSS常用属性01-什么是HTML?HTML是用来描述网页的一种语言。HTML指的是超文本标记语言:HyperTextMarkupLanguageHTML不是一种编程语言,而是
- 前端难还是后端难?干了8年后端开发,我想说点实话
前端后端程序员
前端容易吗?不容易。后端轻松吗?也不轻松。那到底哪个更难?这事还真不是一句话能说清楚的……一、先说说我个人的背景我是一个写了8年Java后端的程序员,经历过中后台系统、金融系统、ToCApp的服务端架构,也跟前端打了无数交道。从最早的jQuery到现在的Vue、React、Vite,从最早的JSP页面到现在的前后端分离,我见证了不少“变化”。我不是要拉踩谁,只是想以一个偏后端开发者的视角,聊聊我对
- 亚马逊云科技-跨境电商论坛GenAI品牌站
taibaili2023
AWS
426012_跨境电商行业论坛_必经之路:构建现代化运营品牌独立站关键字:[出海日城市巡展,AmazonWebServices(亚马逊云科技),出海电商业务,独立站建设,现代化架构,微服务容器化,领域驱动设计]本文字数:3700,阅读完需:18分钟导读在这个演讲中,演讲者分享了如何利用亚马逊云科技云服务构建现代化的跨境电商独立站点。他解释了为什么需要采用微服务架构和容器化,以及如何通过领域驱动设计
- gunicorn多进程不死_Flask gevent 多进程WSGI(非gunicorn)
weixin_39605326
gunicorn多进程不死
python多进程gevent,FlaskgeventmultiprocessWSGI,Flaskgevent多进程WSGI,Flask多进程gevent。题外话:Flask,Instagram据说扛住了上亿日活,以前是Django。其是一个非常优秀的webservice框架,简洁灵活,可以利用大量的第三方组件和模块来快速开发。如今,Instagram的总注册用户达到30亿,月活用户超过7亿(作为
- 如何使用AWS S3进行文档对象加载
weixin_43212959
aws云计算
技术背景介绍AmazonSimpleStorageService(AmazonS3)是AmazonWebServices(AWS)提供的对象存储服务,具备高扩展性和高可用性,常用于备份、存档及数据湖构建。在AI应用中,S3也成为存储和访问大数据集的重要组件。在这篇文章中,我们将探讨如何使用S3FileLoader从S3存储桶中加载文档对象。核心原理解析Python的Boto3库是与AWS服务交互的
- Node.js爬虫 CheerioJS 轻量级解析、操作和渲染HTML及XML文档
伍哥的传说
前端开发那点事node.js爬虫html
简介CheerioJS是一个专为Node.js设计的轻量级库,用于解析、操作和渲染HTML及XML文档,语法类似Jquery。安装npminstallcheerio示例constcheerio=require("cheerio");consthtml=`ExampleHello,world!`;const$=cheerio.load(html);console.log($("h1").text
- 【Dify精讲】第17章:前端组件定制开发
1989
前端架构pythonflaskAI编程
引言作为一个深耕前端领域多年的老兵,我见证了从jQuery到现代框架的演进历程。当我深入Dify的前端代码库时,被其优雅的组件架构设计深深震撼。这不仅仅是一个简单的AI应用前端,更是一个展示现代前端开发最佳实践的典型案例。今天,让我们一起走进Dify的前端世界,从组件设计的角度来理解如何构建一个可维护、可扩展的企业级前端应用。一、组件开发规范1.1Dify的组件架构哲学翻开Dify的前端代码,你会
- 图书管理系统 - jQuery与Ajax实战项目
纪彬崧Darian
图书管理系统-jQuery与Ajax实战项目去发现同类优质开源项目:https://gitcode.com/项目简介本仓库提供了一个名为“图书管理系统.zip”的资源文件下载。该系统是一个基于jQuery和Ajax技术开发的图书管理系统,共包含10个页面。该项目适合已经学习了jQuery一个学期的读者,是我个人的jQuery基础大作业。功能特点图书管理:支持图书的增删改查操作,方便管理员对图书信息
- 探索经典与创新的交汇:Blockrain.js —— 现代化的HTML5俄罗斯方块游戏引擎
怀琪茵Crown
探索经典与创新的交汇:Blockrain.js——现代化的HTML5俄罗斯方块游戏引擎blockrain.jsHTML5TetrisGameforjQuery项目地址:https://gitcode.com/gh_mirrors/bl/blockrain.js在数字娱乐的浩瀚宇宙中,有一种简单而永恒的游戏——俄罗斯方块。今天,我们要介绍一款以现代技术重新诠释这一经典的开源项目——Blockrain
- AWS容器化部署指南
笑远
容器dockeraws
AWS容器化部署指南容器化部署是一种现代化的应用部署方式,通过将应用及其依赖项打包在容器中,实现跨环境的一致性、可移植性和高效性。AmazonWebServices(AWS)提供了多种容器服务,帮助开发者轻松部署、管理和扩展容器化应用。本文将详细介绍在AWS上进行容器化部署的步骤、使用的服务及最佳实践。目录1.容器化部署概述2.AWS容器服务简介2.1AmazonECS(ElasticContai
- contactform7 ajax,Contact Form 7插件高级应用
原标题:ContactForm7插件高级应用WordPress联系表单插件–ContactForm7是一款简单易用扩展性灵活的表单插件,可以自定义各式各样不同类型的表单功能,而且支持自定义接受邮件,Ajax提交和jQuery表单插件支持。可结合Akismet过滤垃圾邮件,同时也支持CAPTCHA反垃圾邮件,表单域元素支持各种最常见的:单选框、复选框、文本框、下拉菜单、按钮、文件上传等多种表单域。C
- jQuery动态生成下拉列表并添加点击事件【简单实用】
weixin_43440301
JavaScriptjQueryAjaxjQueryAjax下拉列表
jQuery动态生成下拉列表并添加点击事件直接上代码了,后续会贴上效果图。部门请选择部门$(function(){$.ajax({url:'/member/list',type:'POST',data:{},dataType:'json',timeout:1000,cache:false,beforeSend:LoadFunction,//加载执行方法error:erryFunction,//错误
- jquery获取本机内网IP
ipipv4
在jquery中获取本机内网IP地址可以通过WebRTCAPI来收集本地候选IP地址,并通过正则表达式筛选出内网IP一:实现思路WebRTC获取IP:通过创建RTCPeerConnection实例,浏览器会自动收集本地网络接口的IP地址作为ICE候选。筛选内网IP:从收集到的候选IP中过滤出符合IP地址二:浏览器支持需在支持WebRTC的现代浏览器(如Chrome、Firefox)中运行三:代码实
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod