用pyecharts中的Overlap叠加不同类型图表输出
Overlap结合不同类型图表叠加
用户可以自定义结合Line/Bar/Kline,Scatter/EffectScat ter 图表,将不同类型图表画在一张图上。利用第一个图表为基础,往后的数据都将会画在第一个图表上。Overlap 类的使用:
引入Overlap 类,from pyecharts import Overlap
实例化Overlap 类,overlap = Overlap() ,可指定 page_title, width, height, jhost 参数。
使用 add() 向 overlap中添加图
使用 render() 渲染生成 .html 文件
Overlap.add() 方法签名
add(chart,
xaxis_index=0,
yaxis_index=0,
is_add_xaxis=False,
is_add_yaxis=False)
• chart -> chart instance:图表示例
• xaxis_index -> int:x 坐标轴索引,默认为 0
• yaxis_index -> int:y 坐标轴索引,默认为 0
• is_add_xaxis -> bool:是否新增一个 x 坐标轴,默认为 False
• is_add_yaxis -> bool:是否新增一个 y 坐标轴,默认为 False
代码演示:
from pyecharts import Bar,Line,Overlap
#overlap将多张图表整合到一个画板上
#绘制柱状图
hero = ['鲁班','妲己','程咬金','后裔']
death_times = [1200,600,90,1000]
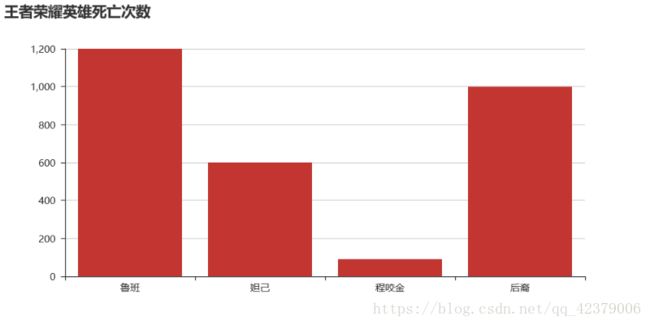
myBar = Bar("王者荣耀英雄死亡次数")
myBar.add("",hero,death_times)
myBar#绘制折线图
hero2 = ['鲁班','王昭君','孙悟空','杨贵妃']
hurts = [2000,1200,3500,3000]
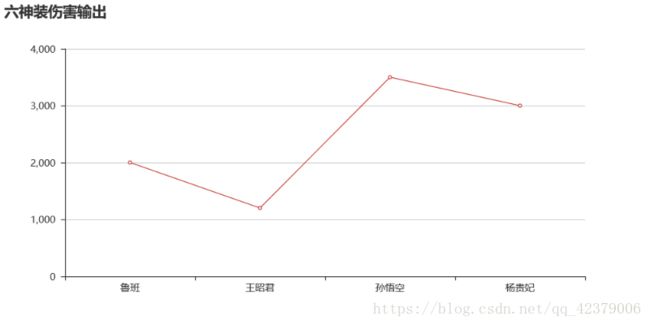
line = Line("六神装伤害输出")
line.add('',hero2,hurts)
line
#结合不同类型图表叠加画在同张图上
overlap = Overlap()
overlap.add(myBar)
overlap.add(line,is_add_xaxis=True) #是否新增一个 x 坐标轴,默认为 False
overlap
#利用Overlap叠加Line+EffectScatter(带有涟漪特效动画的散点图)
from pyecharts import Line, EffectScatter, Overlap
attr = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
v1 = [5, 20, 36, 10, 10, 100]
line = Line("line - es 示例")
line.add("", attr, v1, is_random=True)
es = EffectScatter()
es.add("", attr, v1, effect_scale=8)
overlap = Overlap()
overlap.add(line)
overlap.add(es)
overlap