- AWS架构师
咸鱼一条_o.0?!
aws云计算
AWS架构师部分定义S3(S3存储桶)EC2弹性计算云EBS弹性块存储SNAPSHOT快照AMI:EC2镜像ELB弹性负载均衡器EFSDATABASEDATAWAREHOUSEOLTPOLAPElastiCacheVPCRoute53部分定义UserGroup:用户组下的用户继承该用户组所有权限Policy:Jasonformat:类似文字描述,指定object的类型。给user和group提供权
- Git小白 的正确使用姿势与最佳实践
-睡到自然醒~
gitelasticsearch大数据golang开发语言后端python
Git是由Linux之父LinusTorvalds在2005年创造的,目的是为了管理Linux内核的开发。Git的设计目标是实现高效的分支和合并,以及对大型项目的快速处理。1.安装Git要开始使用Git,你需要先安装Git的客户端软件。你可以从官方网站下载适合你的操作系统的安装包,或者使用你的包管理器来安装。例如,在Windows系统上,你可以下载并运行GitforWindows的安装程序。安装完
- 最简单的赚钱方法是什么?盘点5个简单快速赚钱方法
优惠券高省
在家可以做什么赚钱?很多宝妈、上班族、大学生可能经常会有这种困惑。他们大多有空闲时间,但不想出去全职或兼职,想在家赚钱。今天分享五种在家赚钱的方法。第一:互联网淘宝客选择全网佣金最高的「高省」APP,高省邀请码:110000。分享商品及推广APP做团队赚钱,适合新手小白(有导师一对一带)日入500+。自用省钱,分享赚钱,高省含有自动云发单功能,可以解放双手,自动发群发圈赚钱。使用【高省app】网购
- 【由泥巴匠到教授】随笔第53篇 技校任教
泥巴匠赵仁
技校任教1980年的一天,也就是在没有去上海和北京考察之前,天气特别晴朗。奎生到机械队的技术办公室里把我叫出来。把我领到办公室南边到一个空旷的场子里。这个场子很奇怪,在信阳市遍地都是开发商的足迹的年代,这块空地已经空了40多年了,到现在还是个空旷的场地。奎生对我说,李国斌支书可能在这几天里会找你谈个事情,你一定要答应他。我说,李支书他是我的长辈,特别是在70年代初,咱们一施工队出现反革命匿名信案件
- 学配音能赚到钱吗
配音新手圈
当然可以,学习配音不仅能够开启一扇通往创意与表达的新大门,更是一条潜力无限、能够实实在在赚取可观收入的职业道路。配音兼职接单推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种的配音任务,新手小白也可以接单。1、配音新手圈这是一个公众号配音新手圈里面每天更新配音任务(只要有手机就可以接单,对经验无要求),都是适合没有基础的人去做的,每天都会发布新任务。适
- 分享适合普通人做的10种副业,可以增加被动收入
高省APP大九
随着社会的发展,越来越多的人开始关注如何在工作之余增加额外收入。副业,作为一种灵活的增收方式,受到了许多人的青睐。今天,我们就来分享10种适合普通人的副业,帮助你轻松增加被动收入。1、高省APP(邀请码:009900),全网佣金最高,分享商品及推广APP做团队赚钱,适合新手小白(有导师一对一带你)日入300+无论你是哪种身份,即使你没背景、没特长,只要你愿意学,有一定执行力,也能轻松赚钱。只要你肯
- 订婚前,我选择留学和总裁女友分手了(周琦刘冰)全文免费阅读_小说推荐完结(周琦刘冰)订婚前,我选择留学和总裁女友分手了
时光里文馆
《订婚前,我选择留学和总裁女友分手了》主角:周琦刘冰简介:"订婚前一天,总裁女友送了我一辆法拉利作为订婚前的礼物。可我却收到了出国留学保送通知书,在挣扎权衡一番后,我当众和她分了手。而暗恋她的小白脸哭着跟我道歉:「都是我的失误是我的错,请您不要怪罪刘总,也请不要指责她,是我对不起您。」刘冰眼眶通红,用满含柔情的手轻轻为他拂去那不经意间的脆弱,温柔地擦掉男人的眼泪。转而看向我的目光变得不屑轻蔑:「周
- 从0开始学习R语言--Day53--AFT模型
Chef_Chen
学习
在分析医疗数据时,尽管用cox回归可以分析一切因素对风险的影响,但是有时候因素的影响是非常直接的,比如对于癌症患者的生存风险,治疗手段(如化疗),会直接让肿瘤的生长速度减半,也就相当于延长了患者的生存时间,这个时候如果还要去用cox回归去分析单位时间内风险的概率,就有点本末倒置了,直接用AFT模型分析对生存时间的影响就能得到结果,毕竟在这个背景下,我们用析的最终目的是为了得知因素的效果。以下是一个
- 供应链可视化工具:穿透全球贸易的迷雾
花海如潮淹
人工智能机器学习大数据
⚡企业的三重供应链炼狱1.多级库存的幽灵黑洞某消费电子公司因无法追踪三级供应商库存,错判芯片缺口30%,导致新品延期损失**$1.8亿**(Gartner2024报告)。更致命的是,53%的企业无法实时查看二级以下库存(IDC全球供应链调研),计划体系形同虚设。2.物流黑箱的蝴蝶效应红海危机中某车企因未实时监控绕行航线,2000辆新车滞留港口45天(马士基航运数据)。传统跟踪依赖邮件问询,异常响应
- 一个问题为你指明方向
Alicia2271
每个人都希望在职场中被重视,被认可。当我们还是小白或者发现自己不足时,也会想办法提升自身技能。但是,盲目的学习并不一定对自己职业生涯有显著的效果。看到别人手绘,想去学;看到别人演讲,想去学;看到别人PPT赏心悦目,还想去学。最后全去学了一遍,可能不够精通,可能对工作没有帮助。今天阅读《优秀到不能被忽视》中,作者提到:“在决定是不是应该追求某项有吸引力的活动,从而给自己的职业生涯增加自主力时,你应该
- 《沉鱼落雁》老赵刘晴晴(精选小说)&全文免费阅读【无弹窗】
寒风书楼
《沉鱼落雁》老赵刘晴晴(精选小说)&全文免费阅读【无弹窗】主角:老赵刘晴晴简介:刘晴晴今年十八岁,刚高中毕业,寄住在萍姨的闺蜜陈阿萍家中。关注微信公众号【小白文楼】去回个书號【20】,即可阅读【沉鱼落雁】小说全文!“赵叔,是这样吗?”老赵正在泳池里盯着在游泳的陈芹芹,对她的身材赞叹不已,一时间竟然晃了神。陈芹芹今年十八岁,刚高中毕业,寄住在萍姨的闺蜜陈阿萍家中。一米七的高挑身材,亭亭玉立就和电影里
- C++高频知识点(十三)
源代码•宸
开发语言C++经验分享面经
文章目录61.vector内存扩展问题,扩容62.单例模式,懒汉模式/饿汉模式,及线程安全问题63.工厂模式及简单工厂模式64.类成员函数后加const,有什么作用?65.指针和引用的区别61.vector内存扩展问题,扩容62.单例模式,懒汉模式/饿汉模式,及线程安全问题63.工厂模式及简单工厂模式64.类成员函数后加const,有什么作用?65.指针和引用的区别之后我会持续更新,如果喜欢我的文
- 2022年2月27日日精进
曾经的年华
京心❤️达:樊伟伟2022年2月27日日精进日落地真经严格就是爱,放纵既是害油卡目标:80张、完成53张正能量语录每一颗螺丝都有标准每一颗螺丝都是标准今日体验:前期准备工作做好,中期就能顺利干活,最后也能顺利的结账,如果前期没有沟通好,到后期都是事,无论是和客户之间,还是和同事之间,沟通很重要。
- O (1) 空间搞定链表:穿针引线法核心技巧与例题
无聊的小坏坏
算法链表c++算法
文章目录穿针引线法的核心思想基础应用:链表反转1.全链表反转2.部分链表反转高级应用:链表重排穿针引线法的设计模式常见问题解决方案1.K个一组反转链表2.环形链表检测在链表操作的世界里,"穿针引线"是一种优雅而高效的技巧,它通过精准的指针操作,像缝纫一样重新连接节点,解决各种复杂的链表问题。这种技巧不依赖额外数据结构,空间复杂度仅为O(1),是算法面试中的必备技能。穿针引线法的核心思想指针即针线:
- Linux笔记9 DNS域名解析服务器
月熊
服务器linux笔记
简介DNS(DomainNameSystem)是互联网上的一项服务,它作为将域名和IP地址相互映射的一个分布式数据库,能够使人更方便的访问互联网。DNS使用的是53端口,通常DNS是以UDP这个较快速的数据传输协议来查询的,但是没有查询到完整的信息时,就会再次以TCP这个协议来重新查询所以启动DNS时,会同时启动TCP以及UDP的port53。因特网的域名结构由于因特网的用户数量较多,所以因特网在
- Java String 正则表达式 设计模式 包装类 Object类 自动拆箱
额么么么么
java正则表达式设计模式
其它API(ApplicationProgramingInterface)应用程序接口(功能),我们java讲解最常用的一些功能。API作用:API表示的是功能,学习API可以快速进行编程开发。API设计初衷,设计者将复杂的业务逻辑,封装成方法,供调用者更好的使用。对于开发者而言,不需要关注功能的具体逻辑实现,只需要知道如何使用即可。Java提供了很多的包,有一些包需要导入,有一些不需要导入:1.
- 看图作诗,天使点赞
耶殊陀尼诗社
感谢纫兰佩提供图片点赞量前3名,53万权重超赞各一个。4—8名,53万权重大赞各一个。9-18名,53万权重小赞各一个,其它10万权重根据能量值点赞。天使点赞环节不变。时间不限,不固定到几点为止,按随缘想点的时候来算。用心写诗,疗愈自己,温暖别人。参与说明:无门槛,新的朋友想参与活动的话,直接在评论栏里按当天主题附上诗歌即可。志愿当小天使给大家点赞的,直接按照以下点赞说明自行操作即可。天使点赞说明
- 高仿劳力士日志一般什么价格(高仿劳力士日志价格一览表)
潮品会
劳力士,作为钟表界的佼佼者,以其卓越的品质、精湛的工艺和独特的设计赢得了全球钟表爱好者的青睐。然而,高昂的价格也使得不少消费者望而却步【重要提醒】文章最下面有联系方式于是,市场上出现了各种高仿劳力士日志手表,其价格区间相对广泛,从几百元到数万元不等,满足了不同消费者的需求。1.低端高仿劳力士日志手表这类手表的价格通常在500元至1000元之间,是市场上最为常见的入门级高仿产品。这些手表多由劣质材料
- hihocoder53
GoDeep
http://hihocoder.com/contest/offers53/problems题目1:继承顺位建树,然后前序遍历packagel531;importjava.util.ArrayList;importjava.util.HashMap;importjava.util.HashSet;importjava.util.List;importjava.util.Map;importjava
- 2022-6-17晨间日记
饼饼是逊啦
今天是周五起床:9:02就寝:未知天气:热心情:目前愉悦叫我起床的不是闹钟是梦想年度目标及关键点:无本月重要成果:无成功日志-记录三五件有收获的事务财务检视存款5w啦,小白加油!人际的投入暂无开卷有益-学习/读书/听书呜呜呜,在重温《欢乐颂1》健康与饮食今日步数:骑车今日锻炼:提肛运动3次50/次今日饮食:早上-苹果;中午:小饼干一袋;晚饭:待定好习惯打卡多笑一笑,心态摆正!不强求,以后晚上10点
- 设计模式入门:抽象工厂模式
happyJared
UML类图抽象工厂模式代码示例定义苹果类接口,包含一个描述方法/***苹果抽象类*/publicinterfaceIApple{/***具体描述*/voiddescribe();}红苹果,实现了接口苹果和定义的方法/***红苹果*/publicclassRedAppleimplementsIApple{@Overridepublicvoiddescribe(){System.out.println
- 我与《写作》的故事
开心果子
要想提高写作能力,就要磨练写故事的能力,昨天读了叶老师与阅读的故事,今天又再写作的故事里相逢,跟叶老师隔着书本进行了一场对话,我就是那大部分小伙伴中的一员,在微信读书《认知觉醒》的书评里认识了叶老师,通过叶老师的写作,来到这里与大家相聚。我也来讲讲,我与写作的故事。2022年8月7日,我读到了《逆熵增成长之路》的写作篇,开始注册写下第一篇文章《日更百天挑战》,到今天24天,写了28篇小短文,2.2
- SPI机制详解
SPI机制名称是“服务提供接口”,网上的解释其用途主要是用于解耦,通俗讲,它的作用就是寻找接口的实现类,wq可以认为是A调用B中的一个特殊的调用方式而已,也就是说一种特殊的服务发现机制。网上有句话说的很多,它解耦解的是让接口和实现类完全分离,谁想去实现它可以去实现,我业务层一样可以无感的使用这些实现类。这个的特点就是面向接口编程,模块之间不对实现类进行硬编码。SPI用到的设计模式是桥接模式。注意它
- 华锐云空间平台:开启数字化创新体验新时代
ykjhr_3d
VR实训3D虚拟展厅3D数字捏脸
(一)3D虚拟展厅搭建,轻松打造独特展示空间华锐云空间平台的3D虚拟展厅搭建功能堪称一绝,为用户提供了超过500个丰富多样的展厅模板,这些模板涵盖了各种风格与主题,无论是科技感十足的现代风,还是充满艺术氛围的文艺风,亦或是庄严肃穆的商务风,都能在这里找到。即使你是毫无技术背景的小白,也能轻松上手。平台采用了简单便捷的拖拽式编辑方式,无需掌握复杂的编程技能,只需通过简单的拖拽操作,就能随心所欲地添加
- 深入理解备忘录模式:状态保存与恢复的艺术
vvilkin的学习备忘
设计模式备忘录模式
备忘录模式(MementoPattern)是一种强大的行为设计模式,它允许我们在不破坏封装性的前提下捕获并外部化对象的内部状态,以便后续能够将对象恢复到先前的状态。这种模式在需要实现撤销操作、历史记录或状态恢复功能的系统中具有重要价值。一、备忘录模式概述备忘录模式由三个核心角色组成:Originator(发起人):需要保存和恢复状态的对象Memento(备忘录):存储Originator内部状态的
- 设计模式教程:状态模式(State Pattern)
遇见伯灵说
设计模式教程设计模式状态模式
一、概述状态模式(StatePattern)是一种行为型设计模式,允许对象在内部状态发生变化时改变其行为。换句话说,状态模式让对象的行为随其状态变化而变化。它的主要目的是将状态相关的行为封装到状态类中,从而避免在类中大量使用if-else或switch语句来判断不同的状态并执行相应的操作。二、状态模式的结构状态模式的核心概念在于将不同的状态抽象出来,并且将每个状态的行为封装到独立的类中。它的结构包
- Java学习第五十八部分——设计模式
慕y274
java学习设计模式
目录一、概述提要二、创建型模式——解决“如何创建对象”的问题1.单例模式(Singleton)2.工厂方法模式(FactoryMethod)3.解释器模式(Interpreter)4.建造者模式(Builder)5.原型模式(Prototype)三、结构型模式——解决“如何组合类和对象”的问题1.适配器模式(Adapter)2.桥接模式(Bridge)3.组合模式(Composite)4.装饰器模
- 三大工厂设计模式
狗头 | 软件技术导航
前端
1.简单工厂模式1.1需求入手从需求进行入手,可以更深入的理解什么是设计模式。有一个制作披萨的需求:需要便于扩展披萨的种类,便于维护。1.披萨的种类有很多:GreekPizz,CheesePizz等2.披萨的制作流程:prepare(制作)=>bake(烘烤)=>cut(切开)=>box(打包)3.完成披萨店的订购功能。1.2使用传统的方式进行实现1.2.1披萨抽象类进行定义抽象披萨类,这个抽象类
- 深入理解设计模式:状态模式(State Pattern)
vvilkin的学习备忘
设计模式设计模式状态模式ui
在软件开发中,我们经常会遇到对象的行为随着其内部状态的变化而变化的情况。例如,一个订单可能处于"待支付"、"已支付"、"已发货"或"已完成"等不同状态,每个状态下订单的操作逻辑可能完全不同。如果直接在代码中使用大量的if-else或switch-case语句来判断状态,会导致代码臃肿、难以维护,并且违反开闭原则(OCP)。状态模式(StatePattern)提供了一种优雅的解决方案,它允许对象在运
- 顶级复刻手表哪里买靠谱,推荐6个渠道给大家
高端顶级复刻手表大厂货源
高仿手表是一种仿制历史经典手表的产品,它们在外观和功能上与原版手表相似,但价格更加实惠。在市场上,有许多不同的复刻表品牌和型号,让消费者难以选择。宏杰腕表写这篇文章就是给大家介绍最值得入手的高仿手表,并从品牌、质量、市场需求等方面进行分析,宏杰腕表为消费者提供有价值的入手建议。加微信【515557529】了解更多细节,做工,机芯,会让你从一个小白跃升手表达人,更多精致手表等你来品鉴哦.下面宏杰腕表
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
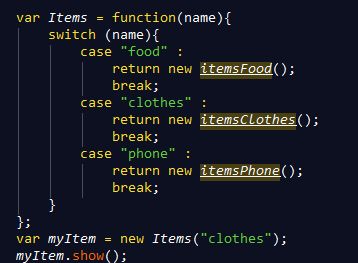
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出