selenium鼠标事件
鼠标事件
对于鼠标事件,相信大家都不陌生。鼠标事件分很多种,其中有之前提到的单击,因为单击事件比较重要作者就早点介绍了。鼠标事件包含单击、双击、拖动右击等。最常用的就是单击。但是Selenium是比较强大的事吧!哈哈,Selenium也提供了许多的鼠标事件,供大家使用,下面逐一介绍。鉴于单击前面已介绍过,所以后面就不再介绍单击事件了。

一、右击鼠标事件
右击事件一般是在有附加菜单的情况下使用,或者与鼠标事件配合使用,在一般的页面上你会发现很少有前段会单独做一个右击的菜单。一般都是浏览器默认的菜单,只有一些做的比较好的网页才会做右击菜单。例如百度网盘。
创建鼠标事件思路:1、定位元素;2、创建一个动作 ;3将元素放入动作中;4、执行动作
类名:contextClickDemo
driver.get("https://www.baidu.com");
WebElement e=driver.findElement(By.id("kw"));//定位百度搜索输入框
Actions action=new Actions(driver);//创建一个动作对象
action.contextClick(e).perform(); //将定位好的百度搜索输入框对象传到动作内并执行
注意:在我们执行鼠标事件的过程中,一定要在末尾增加.perform()不然Selenium会将鼠标动作保存在缓冲区中而不去执行。
二、双击鼠标事件
双击鼠标事件,在平常使用过程中,对于大家对于双击鼠标事件应该不陌生。Windows界面的图标就是双击执行的。如果在Web页面上的话,一般除了特例之外就是用来选择单词,或者一个词。但是不得不说双击事件还是比较常见的事件之一。
类名:doubleClickDemo
driver.get("https://www.baidu.com");
WebElement e=driver.findElement(By.id("kw"));//定位百度搜索输入框
e.sendKeys("Softly");Thread.sleep(2000);//输入Softly并等待2秒
Actions action=new Actions(driver);//创建一个动作对象
action.doubleClick(e).perform(); //将定位好的百度搜索输入框对象传到动作内并执行
三、拖动鼠标事件
拖动鼠标由两个元素一个动作组成。可以理解成两个位置,从A位置按住鼠标然后移动到B位置,再释放鼠标。这一系列就是将鼠标拖动拆分。在编写自动化脚本的过程中我们也需要这种思想。将一个动作拆分组合。拖动鼠标又分两种,一种是将对象拖动到某一对象上dragAndDrop(WebElement,WebElement);。还有一种是指将对象拖动到某一个坐标上dragAndDropBy(WebElement,int X,int Y);。


类名:dragAndDropDemo
dragAndDrop(WebElement,WebElement);示例:
driver.get("https://www.baidu.com/cache/sethelp/help.html");
Actions action=new Actions(driver);//创建一个动作对象
WebElement e=driver.findElement(By.cssSelector("html body div.content h3"));//定位首标题
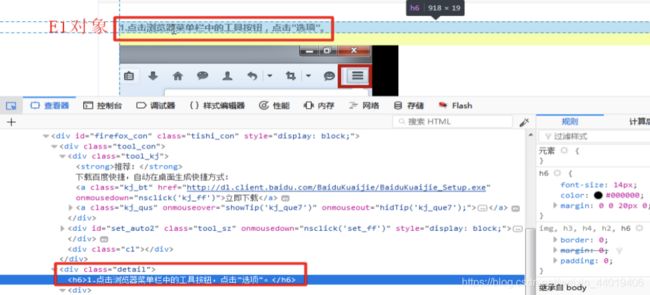
WebElement e1=driver.findElement(By.cssSelector(".detail"));
e1=e1.findElement(By.tagName("h6"));//利用层级定位定位h6标题
action.dragAndDrop(e,e1).perform();//拖动鼠标从e--->e1
dragAndDropBy(WebElement,int X,int Y);示例:
driver.get("https://www.baidu.com/cache/sethelp/help.html");
Actions action=new Actions(driver);//创建一个动作对象
WebElement e=driver.findElement(By.cssSelector("html body div.content h3"));//定位网页首标题
action.dragAndDropBy(e,300,300).perform();//拖动鼠标从e对象到X300Y300的位置
四、移动鼠标事件
移动鼠标事件,在Web中一般是触发事件,在鼠标移动到某一元素时触发Js,弹出浮层,或者菜单等等。可用于元素定位的时候因没有移动鼠标触发元素而引起的定位不到元素的情况。像这类的触发在Web网页中是经常会遇到的。比如百度首页就存在类似的菜单。
类名:moveByDemo
moveToElement();示例:
第一种:直接传对象
driver.get(“https://www.baidu.com”);
Actions action=new Actions(driver);//创建一个动作对象
WebElement e=driver.findElement(By.cssSelector(“html body div#wrapper div#head div.head_wrapper div#u1 a.pf”));//定位百度页面的设置
action.moveToElement(e).perform();//将鼠标移动到百度设置的元素上
第二种:传对象和对象的位置
driver.get("https://www.baidu.com");
Actions action=new Actions(driver);//创建一个动作对象
WebElement e=driver.findElement(By.cssSelector("html body div#wrapper div#head div.head_wrapper div#u1 a.pf"));//定位百度页面的设置
action.moveToElement(e,5,5).perform(); //移动到e对象的X轴5Y轴5位置
注意:moveToElement();第二种鼠标事件时移动到某一元素的位置,以元素的左上角为坐标(0,0)为起点
moveByOffset();示例:
driver.get(“https://www.baidu.com”);
Actions action=new Actions(driver);//创建一个动作对象
action.moveByOffset(918, 19).perform();//将鼠标移动到百度设置的元素上
五、长按鼠标事件
长按鼠标事件是指在某一对象上单机鼠标左键,而不松开的操作。但是这就涉及到一个问题,一旦长按鼠标,那么按多长时间呢?这是个值得考虑的问题;当然了这个问题也比较好解决。在Selenium中鼠标事件提供了释放鼠标的方法release();。
类名:clickAndHold();
driver.get("https://www.baidu.com");
Actions action=new Actions(driver);//创建一个动作对象
WebElement a=driver.findElement(By.name("tj_briicon"));
action.moveToElement(a).perform();
WebElement e=driver.findElement(By.cssSelector(".bdbriimgitem_1"));//定位百度糯米
action.clickAndHold(e).perform();//长按百度糯米下面的链接变蓝
Thread.sleep(2000);
action.release().perform();//释放鼠标跳转到百度糯米页面