微信小程序(适配小结、移动端1px与选择器权重)
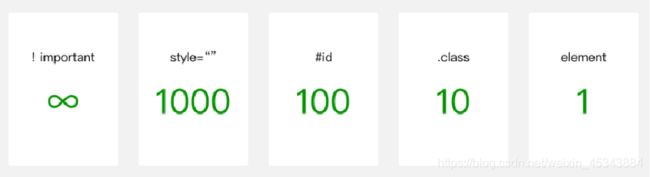
(1)WXSS选择器权重与优先级
(2)适配小结
(3)物理像素dp
物理像素(physical pixel)又被称为设备像素(device pixel简称dp)他是显示设备中一个最微小的物理部件。-----一个设备的物理像素是固定不变的。
(4)设备独立像素DIP
CSS像素/逻辑像素/设备独立像素/设备无关像素/设备无关像素(Device Independent Pixels)可以认为是计算机坐标系统中得一个点,这个点代表一个可以由程序使用的虚拟像素(比如: css像素),然后由相关系统转换为物理像素。
(5)设备像素比DPR
设备像素比(Device Pixel Ratio, DPR):一个设备的物理像素与逻辑像素之比。
(6)每英寸点数DPI
DPI(Dots Per Inch):一个量度单位,用于点阵数码影像,指每一英寸长度中,取样、可显示或输出点的数目。
DPI是屏幕像素密度ppi(pixel per inch)的单位。
(7)屏幕像素密度ppi
屏幕像素密度(pixel per inch)是指一个设备表面上存在的像素数量,它通常以每英寸有多少像素来计算。
计算:屏幕像素密度(ppi) = 对角线分辨率 / 对角线尺寸
面试题
如何在移动端的页面上画一条1px的线?
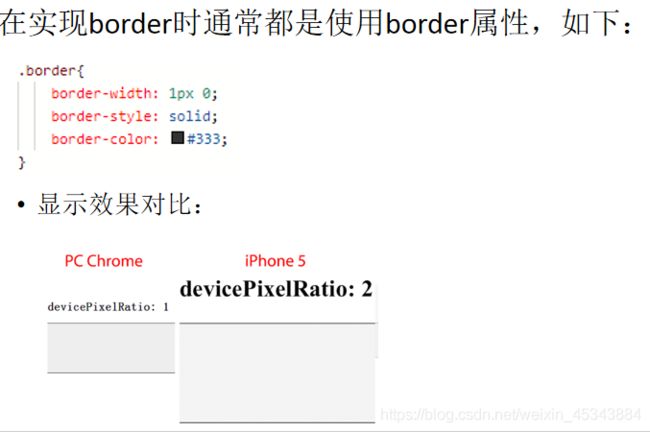
★★★在移动端web开发中,UI设计稿中设置边框为1像素,前端在开发过程中如果出现border:1px,测试会发现在某些机型上,1px会比较粗,即是较经典的 移动端1px像素问题。
★★★缘由:为什么会有1px问题?—要处理这个问题,必须先明白知识点,就是设备的物理像素[设备像素] & 逻辑像素[CSS像素]???
物理像素:
-----移动设备出厂时,不同设备自带的不同像素,也称硬件像素
逻辑像素:
-----即css中记录的像素,工程师像素
★★这两个px含义其实是不一样的,UI设计师要求的1px是指设备的物理像素1px,而CSS里记录的像素是逻辑像素,它们之间存在一个比例关系。
问题???

分析:
上面这张图片可以看到,在手机上border无法达到我们想要的效果。这是因为devicePixelRatio特性导致,iPhone的devicePixelRatio==2,而border-width: 1px描述的是设备独立像素
所以,border被放大到物理像素2px显示,在iPhone上就显得较粗。
解决方案:
①媒体查询
css写法:
.border{
border:1px solid #ccc;
}
@media screen and (-webkit-min-device-pixel-ratio:2){
.border{
border:0.5px solid #ccc;
}
}
@media screen and (-webkit-min-device-pixel-ratio:3){
.border{
border:0.333333px solid #ccc;
}
}
js写法:
优点:简单,好理解。
缺点:兼容性差,目前之余IOS8+才支持,在IOS7及其以下、安卓系统都是显示0px。
②设置 border-image 方案

缺点:需要制作图片,圆角可能出现模糊。代码写起来挺简单,但是要自己制作图片,而且圆角(颜色)也不好弄。
③box-shadow

优点:没有圆角问题
缺点:颜色不好控制
④transform: scale(0.5) ----推荐使用:很灵活
div{
height:1px;
background:#ccc;
transform:scaleY(0.5);
transform-origin:0 0;
}
⑤媒体查询 + transfrom 对方案1的优化
@media only screen and (-webkit-min-device-pixel-ratio:2.0){
.border-bottom::after{
-webkit-transform:scaleY(0.5);
transform:scaleY(0.5);
}
}
@media only screen and (-webkit-min-device-pixel-ratio:3.0){
.border-bottom::after{
-webkit-transform:scaleY(0.33);
transform:scaleY(0.33);
}
}