- 使用 Python 绘制爱心图形(高级版)
徐浪老师
徐浪老师大讲堂python开发语言
以下是一段使用Python绘制高级“爱心”图案的代码,结合数学公式生成精美的爱心形状,并附加一些交互式的效果,比如渐变颜色或动态展示:动态渐变爱心importnumpyasnpimportmatplotlib.pyplotaspltimportmatplotlib.animationasanimation#设置爱心的数学公式defheart_shape(t):x=16*np.sin(t)**3y=
- 驱动开发1
zhaoliancheng6
驱动开发
控制三灯循环亮demo.c#include#include#include#include#include#include"myled.h"#defineCNAME"myled"unsignedintmajor=0;charkbuf[100]="";unsignedint*rcc_virt=NULL;//定义rcc虚拟地址gpio_t*gpioe_virt=NULL;//定义gpioe组虚拟地址g
- Jetson 系列摄像头使用说明【以Jetson Nano为例】
爱吃小馋猫
自动驾驶opencv人工智能计算机视觉
1、连接摄像头首先,把Nano的这个CSI接口的这个销子轻轻拔起,记住一定要小心,轻点儿!之后将摄像头连接线,如下图所示的方式插入。合上插销,连接完成!2、硬件连接第一步:将摄像头排线,金属面朝向散热板插入JetsonNVIDIA开发套件上的摄像头接口;第二步:启动JetsonNVIDIA;第三步:测试摄像头;第四步:打开终端(键盘按下Ctrl+ALT+T快捷键打开终端),输入以下指令测试摄像头;
- 于STM32F103C8T6的智能灯泡控制系统C++源码实现
程序员Thomas
STM32单片机智能灯泡stm32c++嵌入式硬件
以下是一个基于STM32F103C8T6的智能灯泡控制系统C++源码实现,整合了PWM调光、WiFi控制和环境感知功能。该代码已在STM32CubeIDE中验证,支持直接烧录运行:#include"main.h"#include#include"wifi.h"//LED设备抽象类(3设计)classLEDDevice{protected:TIM_HandleTypeDef*pwmTimer;uin
- 【指标对比】SMA 和 EMA区别
T-I-M
时间序列
在描述时间序列趋势(如股票价格)时,简单移动平均(SMA)和指数移动平均(EMA)各有特点。以下是详细分析:一、核心对比指标SMAEMA权重分配等权重指数衰减权重滞后性较高较低噪声敏感性较不敏感更敏感计算复杂度简单需要递归计算参数敏感性对窗口大小敏感对衰减因子敏感二、特性分析1.SMA(简单移动平均)公式:SMAt=1n∑i=0n−1Pt−iSMA_t=\frac{1}{n}\sum_{i=0}^
- 在SPSS的单因素方差分析(One-Way ANOVA)中,F值和t值是两种不同的统计量 f/t
zhangfeng1133
数据分析
在SPSS的单因素方差分析(One-WayANOVA)中,F值和t值是两种不同的统计量,用于不同的分析场景,具体含义如下:###1.**F值**F值是单因素方差分析中的统计量,用于检验多个组之间的均值是否存在显著差异。它是通过比较组间方差与组内方差的比值来计算的,具体公式为:**F值=组间方差/组内方差**-**F值的意义**:-F值越大,说明组间差异相对于组内差异越大,即不同组之间的均值差异越显
- C语言的scanf函数
海风有点咸
scanf函数c语言
scanf函数简介scanf是ScanFormat的缩写,意思是格式化扫描,也就是从键盘获得用户输入。scanf函数称为格式输入函数,即按用户指定的格式从键盘上把数据输入到指定的变量之中。scanf()是C语言中的一个输入函数。与printf函数一样,都被声明在头文件stdio.h里,因此在使用scanf函数时要加上#include。(在有一些实现中,printf函数与scanf函数在使用时可以不
- C语言中scanf函数
dcdc999
c语言c++
scanf包含在几乎每个程序都包含了输入输出,而在C语言函数库中有一批标准输入输出函数,它是以标准的输入输出设备(终端设备)为输入输出为输入输出的对象,而scanf(格式输入)和printf(格式输出)是其中的一组输入输出函数,两者都在头文件中,注意在使用这组函数时应该在源程序的首行写预处理命令。#include//预处理命令scanf函数标准输入设备一般格式为:scanf(格式控制符,地址列表)
- 计算机网络笔记(四)——1.4计算机网络在我国的发展
xiao--xin
计算机网络计算机网络笔记面试学习
一、早期探索与奠基(1980-1994年)国际联网的起点1986年:中国启动首个国际联网项目“中国学术网(CANET)”,由北京计算机应用技术研究所与德国卡尔斯鲁厄大学合作,目标是实现电子邮件通信。1987年9月20日:中国发出第一封电子邮件《越过长城,走向世界》,标志着中国首次接入国际互联网。科研网络的突破1989年:中关村地区教育与科研示范网络(NCFC)立项,由中国科学院、北京大学、清华大学
- 机器学习--DBSCAN聚类算法详解
2201_75491841
机器学习算法聚类人工智能
目录引言1.什么是DBSCAN聚类?2.DBSCAN聚类算法的原理3.DBSCAN算法的核心概念3.1邻域(Neighborhood)3.2核心点(CorePoint)3.3直接密度可达(DirectlyDensity-Reachable)3.4密度可达(Density-Reachable)3.5密度相连(Density-Connected)4.DBSCAN算法的步骤5.DBSCAN算法的优缺点5
- 46-886 Machine Learning Fundamentals
W_X_99515681
机器学习人工智能
46-886MachineLearningFundamentalsHW1Homework1Due:Sunday,March23,11:59pm•UploadyourassignmenttoCanvas(onlyonepersonperteamneedstosubmit)•Includeawriteupcontainingyouranswerstothequestionsbelow(andyourt
- ngx_http_conf_port_t
若云止水
http网络协议网络
定义在src\http\ngx_http_core_module.htypedefstruct{ngx_int_tfamily;in_port_tport;ngx_array_taddrs;/*arrayofngx_http_conf_addr_t*/}ngx_http_conf_port_t;该结构体用于在Nginx配置阶段存储监听端口的配置信息,是listen指令解析后的核心数据结构。它将同一
- 炫酷的HTML5粒子动画特效实现详解
木木黄木木
html5前端html
炫酷的HTML5粒子动画特效实现详解这里写目录标题炫酷的HTML5粒子动画特效实现详解项目介绍技术栈项目架构1.HTML结构2.样式设计核心实现1.粒子类设计2.动画效果实现星空效果烟花效果雨滴效果3.鼠标交互性能优化效果展示总结项目介绍本文将详细介绍如何使用HTML5Canvas技术实现一个炫酷的粒子动画特效系统。该系统包含三种不同的动画效果:星空、烟花和雨滴,并支持鼠标交互功能,能够为网页增添
- Matlab绘制台风路径--数据来源:中国气象局热带气旋资料中心
e决
matlab
%读取台风数据fid=fopen('CH2009BST.txt','r');data=textscan(fid,'%s','Delimiter','\n');fclose(fid);data=data{1};%提取台风Morakot数据typhoon_data=[];is_dora=false;fori=1:length(data)line=data{i};%检查是否是Morakot台风的起始行i
- A Software as a Service (SaaS)
W_X_99515681
数据结构
IntroductionThisfinalprojectisacomprehensiveassignmentdesignedtoassessyourmasteryofwebdevelopmentconceptscoveredthroughoutthecourse.Itisasignificantundertakingthatwillrequiresubstantialtimeanddedicati
- PROG2005 TypeScript and Angular
W_X_99515681
机器学习
PROG2005Assessment2PROG2005PROGRAMMINGMOBILESYSTEMSSummaryTitleAssessment2–Programmingproject-TypeScriptandAngularTypeIndividualsubmission(NOTagroup)DueDateWeek4Mondayat11:59PMNSWtimeLengthRefertothea
- 在 C 和 C++ 编程里,要引用一个文件中的函数,包含头文件和使用extern,通常包含头文件是更好的做法
weixin_44799641
C/C++c语言c++
在C和C++编程里,要引用一个文件中的函数,通常包含头文件是更好的做法,下面为你详细分析:包含头文件优点代码清晰规范:在源文件里包含函数声明所在的头文件,能让代码结构更清晰,其他人阅读代码时能很容易明白函数的来源和用途。比如,#include"can_port.h"这样的语句明确表示该源文件要使用can_port.h头文件里声明的函数。自动更新声明:要是函数的声明有变动,只需修改头文件,所有包含该
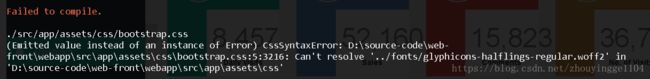
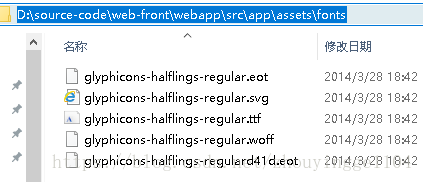
- Docker build 报错 “ Cannot find a valid baseurl for repo: base/7/x86_64 ” 解决
EricLi404
linuxDockercentosyumdockercentos7linux
错误内容dockerbuild阶段报错如下:SendingbuildcontexttoDockerdaemon2.048kBStep1/3:FROMcentos:7--->8652b9f0cb4cStep2/3:RUNyum-yupdate--->Runningin4e4e11d880f3Loadedplugins:fastestmirror,ovlDeterminingfastestmirror
- vue3使用vue-clipboard3 插件进行复制
不想上班只想要钱
vue前端typescriptvue.js前端typescript
vue3使用vue-clipboard3插件进行复制安装npmivue-clipboard3引入import{toClipboard}from'vue-clipboard3';复制函数copyText=(text:string)=>{returnnewPromise((resolve,reject)=>{try{//复制toClipboard(text);//下面可以设置复制成功的提示框等操作El
- 解决Centos使用yum命令报错“Cannot find a valid baseurl for repo: base/7/x86_64”问题
牛奶咖啡13
运维/测试centoslinux解决Centos仓库源失效InfluxDB作服务失败问题[Errno256]HTTPSError404
一、问题描述我们在使用Centos7.9使用【sudoyuminstallinfluxdb2】命令安装influxDB数据库的时候提示“LoadingmirrorspeedsfromcachedhostfileCouldnotretrievemirrorlisthttp://mirrorlist.centos.org/release=7&arch=x86_64&repo=os&infra=stoc
- QHDBO基于量子计算和多策略融合的蜣螂优化算法
算法小狂人
算法改进智能优化算法量子计算算法
2.DBO基本的蜣螂算法通过模拟蜣螂在自然界中的四种行为(滚动、产卵、觅食和偷窃)来执行种群位置更新。2.1滚动蜣螂在自然界中,蜣螂必须通过太阳导航,使其球滚动的路线尽可能直线。方程(1)用于原始论文中更新滚动蜣螂的位置:xi(t+1)=xi(t)+α⋅k⋅xi(t−1)+b⋅Δx(1)x_i(t+1)=x_i(t)+\alpha\cdotk\cdotx_i(t-1)+b\cdot\Deltax\
- stm32-定时器
Amy.com
stm32嵌入式硬件单片机
一、定时器PLL锁相环:作用是倍频prescale:降频2440芯片定时器配置2.代码:t&=~((0xff<<12)|(0x3f<<4)|(3<<0));t|=(127<<12);t|=(2<<4);t|=(1<<0);CLKDIVN|=(2<<1)|(1<<0);二、PWM定时器控制寄存器单稳态:执行一次后关闭间隙模式:反复执行
- 模式搜索+扩散模型:FlowMo重构图像Token化的技术革命
芯作者
DD:日记重构
图像Token化作为现代生成式AI系统的核心技术,长期面临对抗性训练不稳定、潜在空间冗余等挑战。斯坦福大学李飞飞与吴佳俊团队提出的FlowMo(FlowtowardsModes)创新性地融合模式搜索与扩散模型,在多个关键维度突破传统方法局限,为图像压缩与重建开辟新路径。本文将深度解析其技术突破、实现原理及行业影响。一、传统图像Token化的困境与FlowMo的破局之道1.1传统方法的三大桎梏传统T
- C++数组
ws262
算法c++数据结构
可以用来表达类型相同的元素的集合,集合的名字就叫数组名数组里的元素都是有编号的,元素的编号叫下标。通过数组名和下标,就能访问元素一维数组的定义如下:类型名数组名[元素个数];其中"元素个数“必须是常量或常量表达式,不能是变量,而且其值必须是正整数。元素个数称为”数组长度“Ta[N];//数组大小为N*sizeof(T)字节的存储空间表达式“sizeof(a)”的值就是整个数组的体积,即N*size
- 【Jenkins】cmd脚本运行正常,而jenkins卡住 报Process leaked file descriptors PostQuitMessage已经解决
小黄人软件
jenkins运维
使用PostQuitMessage(0);(会自动执行ExitInstance())替代exit(0);有效。cmd脚本运行正常,而jenkins卡住报Processleakedfiledescriptors.config.ini路径不对,出现MessageBox导致的。有效。windowsjenkens延时ping-n11127.0.0.1>nul使用timeout/t10/nobreak报错“
- golang slice 切片数组下标的截取方式
用户昵称不能为空
golang开发语言后端
需求使用golang截取的下标,按照下标顺序截取代码//Youcaneditthiscode!//Clickhereandstarttyping.packagemainimport"fmt"funcRows(page,pageSizeint)(items[]int){alls:=[
- VSCode python 遇到的问题:vscode can't open file '': [Errno 2] No such file or dire...
weixin_33984032
python开发工具json
代码很简单,就两行:importpandasaspdimportnetCDF4asncdataset=nc.Dataset('20150101.nc')环境:在VSCode中左下角把原环境的Python3.6.532-bit切换为Anaconda中的Python3.6.564-bit('base':conda)过程中有两种错误:(忘记截图了,都是历史记录中的google网页搜索栏找到的搜索记录)1
- 二分答案思路
yi.Ist
算法
此时有一个农夫睡觉t小时,有n堆香蕉,每堆香蕉的数量为a1,a2····an个,猴子需要在农夫睡觉的这段时间内把香蕉吃完。如果猴子把一堆香蕉吃完了但是所用时间并不是整数倍小时,余下的时间他会选择睡觉来把当前小时过完。问猴子赶在农夫醒来能吃完香蕉的最小速度是多少。一般情况下,要使猴子能在农夫醒来之前把香蕉吃完应该是越快越好,但是这里又要最小速度,所以要找到所有符合条件的最小值,这就是二分答案的应用场
- 一文读懂Python列表(5)
跟着杰哥学Python
python
列表让你能够在一个地方存储成组的信息,其中可以只包含几个元素,也可以包含数百万个元素,列表是新手可直接使用的最强大的Python功能之一。一、列表是什么1.列表由按顺序排列的元素组成,用[]表示列表,用逗号分隔元素2.举例:bicycles=['trek','cannondale','redline','specialized']二、列表的索引1.第一个列表元素的索引为0,而不是12.举例:三、访
- 手写promise ,实现 then ,catch,finally,resolve,reject,all,allSettled
会飞的鱼先生
前端javascript开发语言
完整代码原生Promise的用法1.Promise是JavaScript中用于处理异步操作的重要工具。它代表了一个异步操作的最终完成或失败,并且使异步方法可以像同步方法那样返回值。resolve:当异步操作成功时调用的函数,用于将Promise的状态改为fulfilled,并将结果值传递给后续的.then()方法。reject:当异步操作失败时调用的函数,用于将Promise的状态改为reject
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&