关于微擎应用二次开发---微信支付模块
咳咳首先,背景,我要二次开发,增加有偿功能业务的,所以要熟悉支付,用的是微信,所以当然是微信支付。
=====================================================
遵从看代码后分析的原则一步一步来。额,我的意思是,先熟悉一个业务逻辑底层的运转,你懂的。
所以先从有偿功能vip支付开始。
=======================================================
第一
看vip的ini,和template,(注意ini的代码,看懂就觉得有意思的了,反正我是这么觉得的)
这里支付用的是pay()函数不确定顺着这个方向找。唯一有点粘上支付含义的线索。
然后template就是提供vip天数,然会员自己选那种天数的vip。所以不展示了。
===========================================================
现在相当于是vip那,将所有支付用的参数param,所有都收集好提交到函数pay(),里面,所以现在找pay();
大家哈记得那种微信支付的页面吗?有支付订单号,支付项目的标题。后来我用全局搜索“支付订单”
后来发现paycenter.html的文件里有相关内容,点进去看那个页面,什么“订单号”“支付金额”等文字都有,然后再改里面一两个字,再试下支付,果然,那个页面的某些内容改动了,所以确认这个是支付前展示给用户的那个经典的支付订单页面。
后来看了下,这个paycenter.html是在app/source/themes/dedualt/common里 ,其实也很好理解啊,app文件夹就是为前端微擎应用前段提供各种服务的。不然那个文件夹问什么叫'app‘’,指的就是app端,移动端啊。咳咳,说多了。
看图看看和你脑海的那个支付订单页面像不像?
=======================================================================
好了,既然是出现这个页面,离微信支付的流程结束不远了,所以点击‘’支付‘’剩下就弹出个框,然后点击密码是吧,然后成功执行数据操作(vip_endtime(更新vip时间字段)和upid用户类型(变vip 识别字段为‘3’))以后再提示成功。
由于是二次开发,所以呢输入密码,支付弹出框这边已经做好,貌似是引用了微信支付jssdk?现在我们要进行开发,要了解当中进程如何走的。
订单页面pay.html的支付按钮提交的地址,上面有了
这个地址可是费劲,不过找着找着还是找到有大神做出来的详细解释,
https://blog.csdn.net/joson793847469/article/details/53412309 地址
======
=======
===========
===============
========================
==================================
================================================
===========================================================
======
=======
===========
===============
========================
==================================
================================================
===========================================================
======
=======
===========
===============
========================
==================================
================================================
===========================================================
是的看懂地址很关键,地址就是mc/cash/wechat就是就是app/source/mc/cash.ctrl.php然后发现 里面$do = ''wechat''字眼。
if ($type == 'wechat') {
它又跳到一个地址里面去了进行进一步的数据处理,(这一步看到oauth_url字眼估计是校验微信支付的签名的吧然后再进行金额支付,就是调到payment的pay.php里面去)
是的直接跳到站点目录下的payment/wechat/pay.php里面,
 关键貌似是最后微信h5发起页面支付参数都在这,额,这里应该就是发起支付的地方。微信H5页面发起支付
关键貌似是最后微信h5发起页面支付参数都在这,额,这里应该就是发起支付的地方。微信H5页面发起支付
里面有好几个判断所以直接展示出这个支付成功后的操作。
=================================================
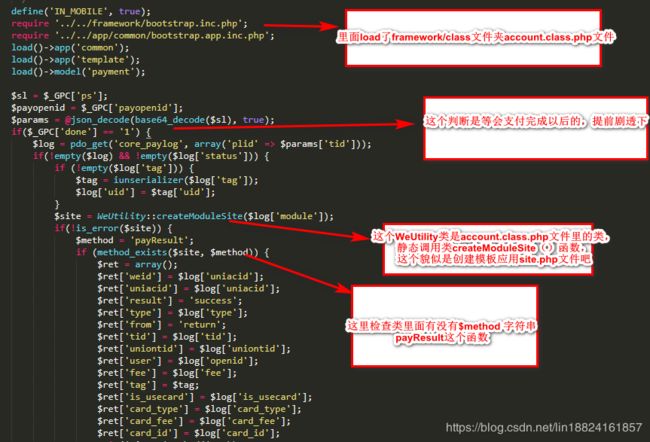
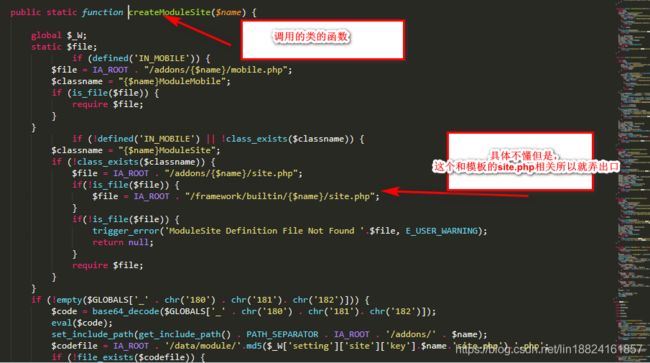
最后就是exit($site->$method),这个就不好理解了,但是我看到支付成功以后,弹出个金额和及支付成功的页面还有“点击完成”的按钮,这个可能是jssdk附带的,但是点击‘完成’按钮以后出现在一个‘’支付成功!‘’的字眼,我马上全局搜索,然后发现代码在应用模块文件里的site.php里面。
里面有对支付是否成功进行判断和成功后对应的数据操作,所以这里操作完vip用户识别字段upid和vip_endtime字段进行更新,让用户的vip有时限。最后操作完提示;操作成功!‘’。
========================================================
所以文章结束!
=============
补充说明pay.ini.php文件