php无限极分类(导航多级分类)代码+表设计
php无限极分类(导航多级分类)代码+表设计
前几天优化一个导航的无限极分类,正好分享一下
1.提供了两个接口。第一个为最上层导航。第二个为各级子导航。
2.面向对象过程编写。控制器调用服务器层,服务层调用模型层。
3.因为想到服务器的优化,所以采用了微服务设计。别人调用我的easyswoole服务,我对外提供接口,提高服务器性能。
/*主导航*/
public function adminAgentNav()
{
$type = $this->getRequestParams('type', 1); // 1:代理
$agentNavLeft = new AgentService();
$res = $agentNavLeft->adminAgentNav((int)$type);
return $this->returnSuccessMsg($res);
}
/*子导航*/
public function adminAgentNavChild()
{
$navId = $this->getRequestParams('nav_id', 1); // 父导航id
$valitor = new Validate();
$valitor->addColumn('nav_id')->required('主导航nav_id不能为空')->notEmpty('主导航nav_id不能为空');
$agentNavLeft = new AgentService();
$res = $agentNavLeft->adminAgentNavChild((int)$navId);
return $this->returnSuccessMsg($res);
}
主导航的就不写服务层和模型层了,就是查pid为0的导航id
下面是重点。递归函数
Service层
public function adminAgentNavChild(int $id)
{
$agentNav = new AgentNavLeftModel();
$navChild = $agentNav->hasAgentNavChild($id);//判断是否有子导航
if ($navChild == false){
return false;
}
$navChildLeft = $agentNav->adminAgentNavChildLeft($id);//获得当前id下的子导航
foreach ($navChildLeft as $key => &$value)
{
$child = $this->adminAgentNavChild($value['id']); //进行递归判断
if ($child == false) {
$value['child'] = [];
continue;
} else {
$value['child'] = $child;//主导航下的子导航
}
}
return $navChildLeft;
}
递归函数重点在于停止掉。否则会进入死循环。第二点就是返回值的接受,这个很好理解。
模型层
/**管理端获取代理后台左侧导航栏子导航
* @param int $id
* @return array|null
* @throws \Throwable
*/
public function adminAgentNavChildLeft(int $id): ?array
{
if (!$id) {
return null;
}
return $this->select('id, type, title, level, sort, url, pid, label, display')
->where(['level' => '2', 'display' => '1', 'pid' => (int)$id])
->orderBy('sort')
->all();
}
/**判断是否有子导航
* @param int $id
* @return bool|true
* @throws \Throwable
*/
public function hasAgentNavChild(int $id): ?bool
{
if (!$id){
return false;
}
$child = $this->select('id')
->where(['pid' => (int)$id, 'display' => '1'])
->one();
if ($child) {
return true;
} else {
return false;
}
}
结果
"code": 200,
"message": "success",
"data": [
{
"id": 23,
"title": "交易管理",
"url": "",
"label": 1,
"child": [
{
"id": 6,
"title": "我的订单",
"url": "/member/order_list_wsy.htm",
"label": 1,
"child": [
{
"id": 33,
"title": "demo",
"url": "",
"label": 1,
"child": []
}
]
},
{
"id": 9,
"title": "发货无忧违规赔偿",
"url": "/member/carefree_complaint.htm",
"label": 1,
"child": []
}
]
},
{
"id": 22,
"title": "商品管理",
"url": "",
"label": 1,
"child": [
{
"id": 10,
"title": "拼多多上传模板",
"url": "/member/goodsTemplet/pdd.htm",
"label": 1,
"child": []
},
{
"id": 13,
"title": "上新提醒",
"url": "/member/newreminder.htm",
"label": 1,
"child": []
}
]
},
{
"id": 21,
"title": "卡券包",
"url": "",
"label": 1,
"child": [
{
"id": 14,
"title": "优惠券",
"url": "/member/coupon.htm",
"label": 1,
"child": []
}
]
},
{
"id": 4,
"title": "特色功能",
"url": "",
"label": 1,
"child": [
{
"id": 15,
"title": "上新参谋",
"url": "/agents/service/go-agents-home.htm",
"label": 1,
"child": []
},
{
"id": 19,
"title": "招商员设置",
"url": "/member/staff/index.htm",
"label": 1,
"child": []
}
]
},
{
"id": 5,
"title": "供应商申请",
"url": "",
"label": 1,
"child": [
{
"id": 20,
"title": "资料申请",
"url": "/member/enter/progress.htm",
"label": 1,
"child": []
}
]
}
]
}
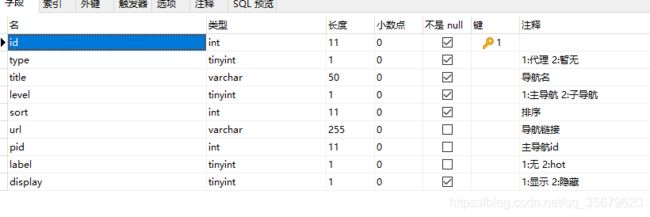
这里数据表其实只有三级。但是这个表设计和函数写法可以实现无限极(测过)。可以自行测试。哪里写的不好也欢迎指点互相学习。