ApiCloud
ApiCloud平台介绍
ApiCloud首页
在线教程文档
ApiCloud是一个国内的Hybird APP平台,提供Hybird APP一站式开发服务。可以将使用HTML、CSS和JS制作的应用直接编译为能在安卓和IOS平台上运行的APP。另外,其所提供的代码托管和在线编译服务,可以大大节省开发时间和开发成本。
环境搭建
注册账号
https://www.apicloud.com/signup
下载IDE
http://www.apicloud.com/devtools
安装手机调试APP
可以在开发软件的帮助菜单中找到以下二维码:
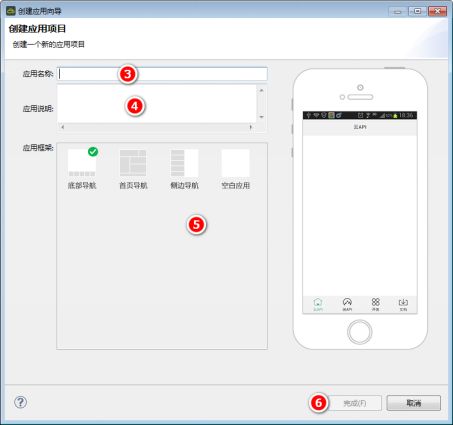
创建应用
删除默认生成的launch和icon文件夹。
APP开发
配置config.xml
https://docs.apicloud.com/Dev...
沉浸式样式
简单开发
使用HTML、CSS和JS以及它们的衍生框架制作出移动端网页,并在制作时注意以下问题:
1、每个页面的head部分加入
2、使用api.css作为CSS Reset使用。
3、尽量不要使用jQuery等比较重的前端框架去直接操作DOM。
4、布局主要使用适配 -webkit- 的弹性盒子布局。
编译打包
1、将整个项目的代码进行提交(右键项目—云端同步—提交)。
2、在开发者控制台(https://www.apicloud.com/console)中打开项目并继续进行以下步骤。
3、端设置:设置安卓图标(144像素的png图像)和IOS图标(1024像素的png图像)。
4、证书:提供对应平台的证书,安卓证书可以在线生成,IOS证书需要使用IOS开发者账号在IOS官方获取。
5、代码:根据代码更新日志确认代码已经上传完毕。
6、模块:将项目中所有使用的模块添加。
7、云编译:填写应用名称和英语名称;选择平台、类型;填写版本号;点击云编译。
补充:3位版本号的一般计算规则
1、不影响功能的页面更新或显示性错误修复时增加最小的版本号。
2、没有增加和删除功能,只是对现有功能进行更新,而且能兼容旧版本的数据时增加中间的版本号。
3、增加或删除功能,或者对现有功能进行更新后不能再兼容旧版本数据时增加最大的版本号。
三大原生布局系统
固然,使用原本的HTML+CSS+JS就能完成布局和视图切换。但是,为了更好的原生兼容性和运行速度,推荐使用ApiCloud封装好的原生布局系统: window 、 frame 和 widget 。
window
在APP中,window指用户看到的整个屏幕。如果是非沉浸式样式,window的绘制起点(x=0 y=0)为通知栏以下的左上角;如果是沉浸式样式,window的绘制起点(x=0 y=0)为整个用户屏幕的左上角。
window的宽度和高度是自动决定的,程序员无法干涉。
frame
frame是指的用户视图的某个局部,它有自己的绘制起点和宽高。除非特殊场景需要(比如地图),frame不能超出window以外。
在创建一个frame时,程序员可以指定x、y、宽和高。
widget
考虑到运行效率和实现难度,有些效果使用HTML+CSS+JS不是很合适。此时,就要使用ApiCloud封装好的原生模块去显示。
注意:widget一定会处于布局的最上层,而且本身不参与页面流,一般需要在页面中使用其它布局为其预留位置。
tapmode
在需要监听点击事件的标签(包括a标签)中加入 tapmode 属性可以取消掉手机端JS对于点击事件的300ms延迟(主要针对IOS系统,安卓系统使用viewport禁止缩放后会自动取消这个延迟)。
另外,tapmode属性可以接受一个class名作为属性值,当用户按住这个标签时,会自动使用这个class;当用户松手后,会删除这个class。
api和$api
api和$api是ApiCloud封装的两个JS对象,可以在JS代码中直接使用。
api主要封装一些直接与安卓系统或IOS系统进行交互的native方法(比如获取手机电量,调起摄像头,引入其他模块,进行数据存取等)。
$api是类似于jQuery的前端辅助框架,比jQuery更加轻量级。(需要引入api.js)
api的主要用法
https://docs.apicloud.com/Cli...
因为api对象需要和系统进行交互,因此需要等待这个对象初始化完毕。需要访问这个对象的代码要放在以下结构中执行($api中大部分方法无此限制):
apiready = function(){
//在这里里面才可以访问api对象,否则会报api没有定义的错误。
}常用属性
//当前网络类型
api.connectionType
"unknown" //未知
"ethernet" //以太网
"wifi" //wifi
"2g" //2G网络
"3g" //3G网络
"4g" //4G网络
"none" //无网络
//window宽度,数字类型,以像素为单位
api.winWidth
//window高度,数字类型,以像素为单位
api.winHeight
//以json形式返回打开页面时传递的参数,配合api.openWin()和api.openFrame()中的pageParam属性使用
api.pageParam
//widget协议对应的目录,为只读目录,不要在应用运行期间向此目录写入
api.wgtRootDir
//fs协议对应的目录
api.fsDir
//cache协议对应的目录
api.cacheDir调用api对象相关方法时的通用形式
//api对象上的方法(核心API)
api.方法名(参数,回调函数);
//引用其他模块
var module = api.require("模块名");
module.方法名(参数,回调函数);
//参数均为json参数
//如果有回调函数,那么遵循这种格式:
function(ret,err){
//ret为方法成功执行时的结果
//err为方法执行失败时的结果
}文件协议
有很多应用都需要读写手机的本地文件,这本身可以通过api对象或部分模块中提供的方法来实现。在读写文件时,需要一个文件路径来指定要读写的文件,为了方便表示文件的路径,ApiCloud封装了多种文件协议。
注意:文件协议只能在JS方法中使用。如果要在HTML或CSS中使用,也要经过JS中转一下。
widget://
与项目的根目录对应,可以在APP运行期间用来在JS里直接获取开发过程使用的文件。这个是只读目录,不能在APP运行期间向内写入。
fs://
使用fs模块时常用的读写目录,可用于永久存储一些文件(如下载功能)。
cache://
应用缓存目录。
配置存取
当需要存储的数据比较多时,可以使用文件来存储。但大多数应用需要的存储量不是很大(比如用户对当前应用的主题选择、不同网络下的资源获取、音量、是否允许通知等),此时就可以使用配置存取的api来操作。
prefs相关
由系统底层实现,理论上无容量限制。
//存值,值必须为字符串
api.setPrefs({key:"键",value:"值"});
//取值
var 值 = api.getPrefs({key:"键",sync:true});
//删除
api.removePrefs({key:"键"});storage相关
由HTML5新对象localStorage实现,有容量限制。
//存值,如果值为对象,则必须是可以被json序列化的对象
$api.setStorage("键",值);
//取值
var 值 = $api.getStorage("键");
//删除
$api.rmStorage("键")
//清空
$api.clearStorage()