最近想要给自己搭建一个博客网站,货比三家后,决定选择Hexo.io来建站,Netlify来进行代码托管和部署。
长话长说,在转行写前端之前,我曾做过一段时间网站内容编辑,当时主要使用的是Wordpress。作为传统动态网站生成器的代表,Wordpress拥有超高市场占有率,很多大型出版媒体的网站都是基于Wordpress。对于非技术人员来说,其内容撰写及维护门槛较低。但和任何传统动态网站生成器一样,对于轻量级小建站平台,Wordpress显得过分臃肿。过时的插件容易被黑客攻击,形成安全漏洞。由于需要频繁访问数据库,其速度难以保证。
于是乎,近年来如日中天的静态网站生成器成了替代方案。对于靠写代码吃饭的程序猿朋友们来说,在保留Git工作流程基础上,利用Markdown来撰写博客内容相比之通过内容管理系统的用户界面来创建内容要方便高效很多。
什么是静态网站生成器?具体优势为何?
网友Chikara Chan在静态网站生成器是如何工作的中总结到:
一个静态网站生成器的工作流程通常有以下几个步骤:
读取源文件(e.g. 约定 markdown 格式)
资源预处理
模板引擎渲染
生成目标文件
和传统动态网站生成器相比,静态网站生成器的主要优势体现在:
- 响应速度:静态博客站点页面都是静态页面,访问时无需查询数据库,因此响应速度相对快很多
- 安全性:同样由于不需要访问数据库,静态网站免疫了很多网页攻击,其安全性令动态网站生成器望尘莫及
最受欢迎的静态网站生成器有Jekyll, Hugo, Gatsby,以及我们今天的主角Hexo等。详见StaticGen了解最新权威排名。
什么是Hexo?
Hexo是一款基于Node.js的静态博客网站生成器,由台湾的Tommy Chen创建并维护。其卓越的速度,丰富的插件系统(支持大部分Octopress插件),友好的语言支持(拥有简体中文及繁体中文版本的文档),使其备受国内用户亲赖。
安装Hexo的准备工作
在开始安装Hexo前,请确保你的本地环境已安装如下应用程序:
- Git
- Node.js
安装Hexo
打开终端,输入npm命令安装Hexo:$ npm install -g hexo-cli
安装完成后,输入以下指令创建项目文件夹路径:$ hexo init /PATH/TO/hexo
切换至刚刚创建的文件夹:$ cd /PATH/TO/hexo
建站
安装Hexo会在你所制定的文件夹里安装必要组件,以提供给你一个基本的网站雏形。通过npm来操作完成Hexo初始化:$ npm install
恭喜你!网站雏形已建成!启动hexo服务器来预览你的成果:$ hexo server
你现在可以前往 http://0.0.0.0:4000/ 访问你的最新网站了!
这么简单?没错,就是那么简单。
当然,别忘了给你的网站添加文章内容。
新建博客文章,只需运行以下指令:$ hexo new "我的最新日志"
你会发现在你的文件夹_posts下已生成了一个新的md文档,其中已包含了文章的标题和创建日期
---
title: 我的最新日志
date: 2018-07-03 11:54:41
tags:
---下一步,生成静态文件:$ hexo generate
如果你的hexo服务器还在运行中的话,刷新网页,便可看到你新创建的博客文章!
网站发布前准备工作
添加完网站内容后,我们接下来来看如何发布网站。
有一个细节值得一提,在默认情况下,Hexo将生成的网站内容存储至public文件夹。鉴于我们不需要对该文件夹的内容进行版本控制,我们可将该文件夹添加至.gitignore文档中:$ echo "/public" >> .gitignore
接下来便可将你的内容推送至你习惯使用的代码托管服务,以GitHub和GitLab为代表。我们会以GitHub为例来进行步骤讲解。
新建仓库
首先,在GitHub上新建仓库。为了避免出错,在新建仓库时,请不要在创建Initialize this repository with a README前打勾,Add .gitignore和Add a license处请选择None。
鉴于我们的demo基于Hexo和Netlify,在Repository name处填写hexo_netlify来命名仓库。
打开你的电脑终端,切换至你的项目所在的本地文件夹路径:$ cd ~/PATH/TO/hexo_netlify/
初始化仓库$ git init
该命令将创建一个名为.git的子目录,其中包含了你初始化的Git仓库中所需的文件,这些文件是Git仓库的核心。此时,我们仅作了一个初始化的操作,你的项目文件还未被跟踪。
通过git add 来实现对指定文件的跟踪,然后执行git commit提交:$ git add .$ git commit -m "initial commit"
回到之前我们创建GitHub仓库完成的页面,复制远程仓库链接,在终端输入:$ git remote add origin <远程仓库链接>
你可以通过git remote -v来验证你的链接是否正确。
验证完毕,确认准确无误后,用以下指令推送本地仓库内容至GitHub$ git push origin master
现在,你的源代码已被成功上传至GitHub,接下来我们可以通过Netlify来发布网站。
为什么选择Netlify来发布网站?Netlfily和GitHub Pages有什么区别?
大约一年前,在网上闲逛时发现这篇文章GitHub Pages is Dead, Long Live Netlify!)。
转身尝试了下Netlify,感觉如获至宝。如文章所言, Netlify的Continuous Deployment持续部署功能使其鹤立鸡群(后面具体讲述部署过程的时候会有更详细解释)。且Netlify支持大部分静态网站生成器(Github Pages仅支持Jekyll)。此外,GitHub Pages对redirects,重定向(也称URL转发)支持并不友好,如果你哪天改变主义,不再需要GitHub Pages所提供的*.github.io子域名,那你可有得麻烦了。相形之下,你可以轻松简单得从*.netlify.com重定向至你的新地址(Netlify 的重定向编码是301或302),这样一来,搜索引擎可以清楚识别你的页面已被转移,从而对你的新页面进行重新排名。所以即使哪天Netlify车毁人亡,只要设定好了重定向,你的网站便不会受到任何影响。
发布网站
添加网站内容
首先,你需要注册一个Netlify账号,Netlify提供邮箱注册和包括GitHub在内的第三方验证登陆。注册过程和一般网站注册过程大同小异,你会收到一封来自Netlify的邮件,确认你的注册信息,点击邮件中的链接登陆你的账户。
关联GitHub账户
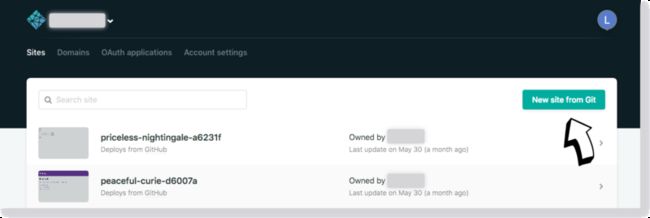
登陆后,在 https://app.netlify.com/account/sites 页面下,点击New site from Git进入下一步。
点击GitHub关联Netlify和你的仓库
授权验证
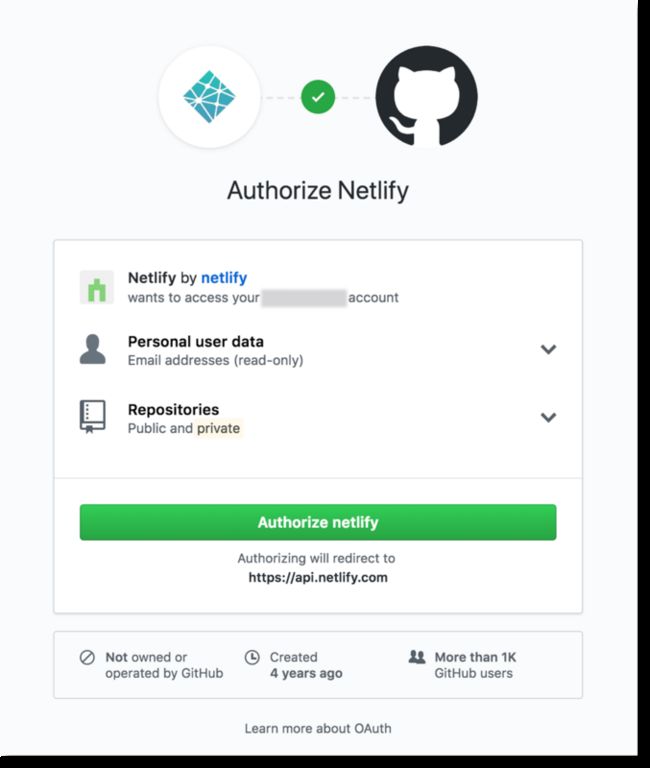
首次关联时,你会看到以下窗口,点击Authorize netlify同意授权后,Netlify可以有权访问你在GitHub上的仓库内容了
选择仓库
授权完毕后,页面会跳转回Netlify。通过搜索栏来快速找到你所创建的hexo_netlify仓库,选中该仓库。
配置发布设置
Netlify允许你自定义你的部署设置,我们的demo只需使用默认设置即可。
构建并发布网站
此时此刻,万事具备,只欠东风。
点击完Deploy site之后,Netlify会构建并发布你的网站内容。你可以放心得伸个懒腰,泡杯咖啡,剩下的就交给Netlify处理。你可以通过Deploy log实时观察部署过程。
进行到这一步,Netlify的主要特色终于得以付出水面。我们知道,任何超过一个人的项目都需要经历以下过程:某a分支的内容需要通过pull request进行审核,审核完后合并到主分支。Netlify支持分支部署( branch deployment )和部署预览( deploy preview ),也就是说,你可以在不触及production code的情况下,预览你的成果。大大提高了团队合作效率,降低了风险。个人认为属于杀手锏类型武器。
发布成功
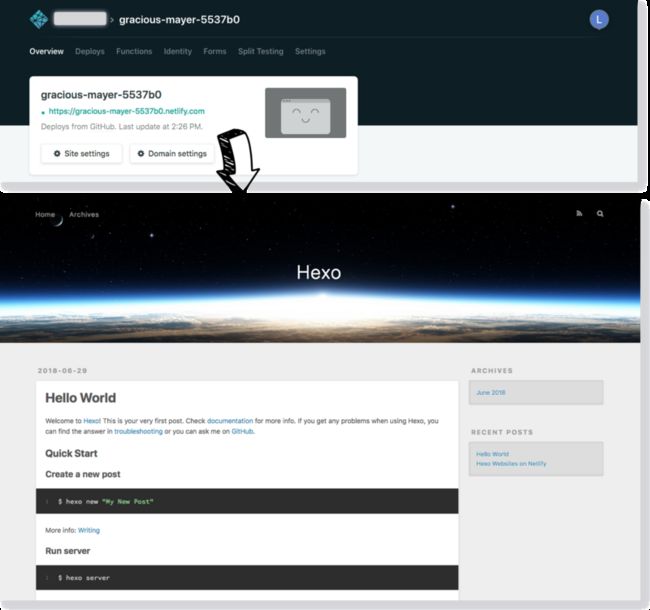
不到一杯茶的时间,网站上线。Netlify会在网站发布成功的同时提供给你一个*.netlify.com为后缀以及随机生成的英文名为前缀的子域名。
假如你不喜欢Netlify给你的前缀,并且还未来得及购买域名,可以通过Domain settings > Edit site name来快速美化你的网址:
上线!撒花!
在建站过程中,你可能最常需要用到以下指令:
hexo n #添加新内容
hexo g #生成静态文件
hexo d #部署 #可与hexo g合并为 hexo d -g
hexo s == hexo server #启动服务预览
更多指令请参考Hexo文档。
和GitHub一样,Netlify没有中文版!不过好整个建站过程总体很顺畅,没有遇到任何障碍。
希望这篇文章能对有兴趣的童鞋有所帮助,有任何问题,建议,想法,质疑,欢迎留言或邮件交流。
(该文章之前有在CSDN上po过,感觉segmentfault更适合讨论这类小众话题)