简介
上面两篇文章让我们人识了Hexo是如何搭建GitHub博客、如何进行部署Hexo到GitHub上、如何进行一些常用的配置例如:Site、URL、Deployment、Date等配置、如何创建文章、创建文章时应该注意哪些事项等等。
在Hexo主题官网中有许多主题,大家喜欢什么就进行部署和编辑就好了,大致的思路都是差不多的。
本篇让我们正在进入到高级篇学习,如何打造炫酷的Next主题,让我们的博客更加美化。
安装
首先我们先进入到Next主题官网,看看我们如何安装。这里就直接进行了,大家有空自己可以去看看,本篇主要说的是Next 6.0版本以上,6.0版本以前就不说了。
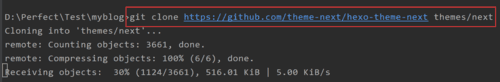
1.在项目根目录下,我的项目是myblog,打开Git Bash Here执行以下命令
$ git clone https://github.com/theme-next/hexo-theme-next themes/next下载安装完成
2.将Hexo的主题切换为Next主题
在项目根目录下打开_config.yml文件将theme设置为next即:
3.运行命令
$ hexo clean
$ hexo s看起来还是有点难看啊,接下来进行配置吧。
主题配置
接下来就是进入我们博客核心部分了,配置属于自己的主题,让我们一起进入学习吧。
- 注:这里可能不能全部去设置,大家有属于自己的,可以去研究,欢迎一起分享,可能在后期有遇到好的配置会在接下来的文章编写。
- 注:一般配置都在theme/next/-config.yml文件下配置
1.修改整体布局
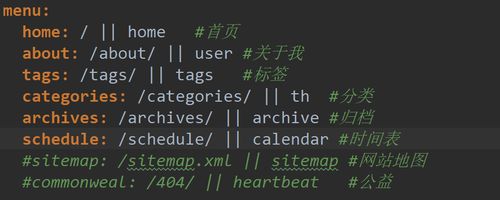
在theme/next/-config.yml找到menu看看自己博客所需的分类
显示如下
在menu_settings如果设置icon: false则无图标,badges: true则标签都会显示数字
menu_settings:
icons: true
badges: true #默认是false- 注:这里我们需要创建
about页面,很简单,同理创建标签tags、归档archives页面一样的方式,所需要创建的名称要与menu相对应,举例说明如下。
$ hexo new page about #看看menu上还有什么标签没创建就行创建
$ hexo new page tags #创建标签等创建完成之后我们在自己项目查找,如我的是myblog/source/目录下查看新创建好的相关标签页面,里面包含各自的index.md文件,大家可以自行编辑了。
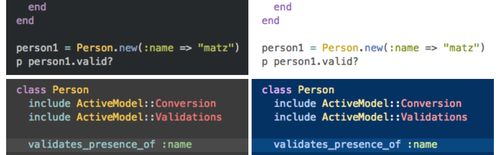
2. Schemes方案设置
# Schemes
#scheme: Muse #这是 Nex默认版本,黑白主调,大量留白
scheme: Mist #Muse 的紧凑版本,整洁有序的单栏外观
#scheme: Pisces #双栏 Scheme,小家碧玉似的清新
#scheme: Gemini #双子座,也是双栏形式,和Pisces类似我们来一一测试一下吧,自己喜欢什么风格自行选择。
- scheme: Mist
- scheme: Pisces
- scheme: Gemini
3. social设置
使用方式: Key: permalink || icon Key表示标签显示,permalink 表示URI连接,icon表示图标,自己添加所要显示的,
social:
GitHub: https://github.com/eirunye || github
E-Mail: mailto:[email protected] || envelope
简书: https://www.jianshu.com/u/447fdef5fb8f || heartbeat
Segmentfault: https://segmentfault.com/blog/iconye_vue || link
知乎: https://www.zhihu.com/people/yi-ke-id/activities || ioxhost
#Google: https://plus.google.com/yourname || google
#Twitter: https://twitter.com/yourname || twitter
#FB Page: https://www.facebook.com/yourname || facebook
#VK Group: https://vk.com/yourname || vk
StackOverflow: https://stackoverflow.com/ || stack-overflow
#YouTube: https://youtube.com/yourname || youtube
#Instagram: https://instagram.com/yourname || instagram
#Skype: skype:yourname?call|chat || skype
social_icons: #设置图标是否显示这里
enable: true #表示开启
icons_only: true 只显示图片
transition: true
exturl: false- 注:在
scheme: Pisces该效果不显示?
4. avatar头像设置
avatar:
url: #/images/avatar.gif #头像图片路径 图片放置在next/source/images
rounded: false #是否显示圆形头像,true表示圆形,false默认
opacity: 0.7 #透明度0~1之间
rotated: false #是否旋转 true表示旋转,false默认5. toc边栏中的目录设置
toc:
enable: false #是否启动侧边栏
number: true #自动将列表编号添加到toc。
wrap: false #true时是当标题宽度很长时,自动换到下一行6. Creative Commons 4.0国际许可设置
# Available: by | by-nc | by-nc-nd | by-nc-sa | by-nd | by-sa | zero
creative_commons: by-nc-sa7. sidebar侧边栏配置这里选择默认吧。
大家可以去看看里面的属性,有许多相对应的scheme而设置。
8. save_scroll配置
save_scroll: false # 是否在Cookie中自动保存每个帖子/页面上的滚动位置。9. excerpt_description
excerpt_description: true #是否自动摘录主页中的描述作为前导文本。10. auto_excerpt配置
auto_excerpt:
enable: true #是否自动摘录。不推荐。
length: 150 #这里是说文章开头第一个字到第150个字就显示"阅读全文"或者是在每篇文章需要显示"阅读全文",在Markdown里面设置,但是enable: false表示不启动。两种方式选择一个。
11. codeblock代码块配置
codeblock:
copy_button:
enable: true #是否添加复制按钮
show_result: true #是否显示文本复制结果12. wechat_subscriber微信配置
wechat_subscriber:
enabled: true #是否启动微信订阅
qcode: /path/to/your/wechatqcode ex. /uploads/wechat-qcode.jpg
description: ex. subscribe to my blog by scanning my public wechat account13. Code Highlight theme 代码突出显示主题
# Available values: normal | night | night eighties | night blue | night bright
highlight_theme: normal #设置喜欢的模式,默认:normal14. footer 底部设置
footer
icon:
name: user #设置图标,想修改图标从https://fontawesome.com/v4.7.0/icons获取
animated: true #是否要为图标设置动画,默认为false
color: "#66CDAA" #图标颜色
copyright: ©2018 by Eirunye #版权
powered:
enable: true #是否显示 Hexo link
version: true #是否显示Hexo链接后的Hexo版本信息(vX.X.X)
theme:
enable: true #是否显示NexT Themelink
version: true #是否显示NexT版本信息15. favicon标签页图标
favicon:
small: /images/favicon-16x16-next.png #小图标 默认的NexT
medium: /images/favicon-32x32-next.png #中图标 默认NexT
apple_touch_icon: /images/apple-touch-icon-next.png #苹果触摸图标
safari_pinned_tab: /images/logo.svg #safari固定标签总结
本篇主要讲解的是NexT主题常用的一些配置,这里还有一些常用配置比如字体大小、颜色等等,大家自己进行对自己博客配置吧。
接下来我们继续讲解Hexo搭建GitHub博客—打造炫酷的NexT主题--高级(四)。
推荐
大家也可以查看关于Hexo相关文章。
Hexo搭建GitHub博客--初级(一)
Hexo搭建GitHub博客--初级(二)
Hexo搭建GitHub博客—打造炫酷的NexT主题--高级(三)
Hexo搭建GitHub博客—打造炫酷的NexT主题--高级(四)