纸上得来终觉浅,深知此事要躬行,因此来体验一下VSCode的插件开发,网上有很多小伙伴的文章给了很大帮助,本文的代码是直接使用网上的内容,特此整理出来给后来学习的伙伴们参考
https://www.cnblogs.com/lianm...
http://www.cnblogs.com/Leo_wl...
搭建环境
首先Nodejs和VSCode需要提前安装好,这里对这块的安装不再赘述。接下来安装yo 这是vscode团队为插件开发提供的工具
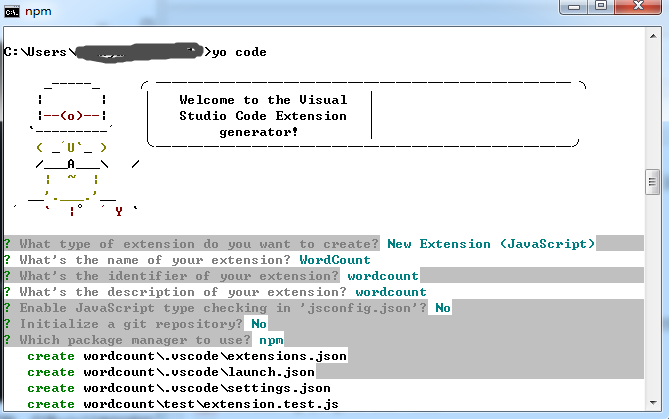
npm install -g yo generator-code安装成功后,通过yo code生成插件开发项目,这里官方推荐使用typescript,当然我们更熟悉javascript,其余的根据情况默认即可
一路生成后,通过VSCode打开(File->Open Folder)刚生成的插件项目,在这一堆文件中,我们只关心两个重点,extension.js 是插件的入口文件,package.json包含插件的配置信息
准备完成后,为了先验证下插件项目正常OK,在VSCode中F5运行(或Debug->start)如果你可以看到VSCode又启动了一个窗口运行插件项目,shift+ctrl+p 输入Hello World如果在右下角能看到Hello World的提示信息就OK 了
如果在编辑插件时内容做了变更,在运行的窗口只需通过Ctrl+r 即可刷新,无需关闭重新运行
插件内容
这里就开始写插件具体的内容了,发挥创造想象力的时候到了,但是一开始无从下手,可以参考下官网的文档,写的很是详细,虽然是英文的但是直接翻译读起来也没特别怪
官方入门示例一:https://code.visualstudio.com...
这里的插件内容是根据官网示例二的Markdown字数统计做了修改后的内容,可以统计任意文件中所编写的字符数量
新建wordCounter.js
class WordCounter {
constructor(_vscode) { //构造函数,传入vscode对象
this.vscode = _vscode;
this.init();
}
init() { //初始化
var vscode = this.vscode;
var StatusBarAlignment = vscode.StatusBarAlignment;
var window = this.vscode.window;
//statusBar,是需要手动释放的
this.statusBar = window.createStatusBarItem(StatusBarAlignment.Left);
//跟注册事件相配合的数组,事件的注册,也是需要释放的
var disposable = [];
//事件在注册的时候,会自动填充一个回调的dispose到数组
window.onDidChangeTextEditorSelection(this.updateText, this, disposable);
//保存需要释放的资源
this.disposable = vscode.Disposable.from(disposable);
this.updateText();
this.statusBar.show();
}
updateText() { //现在快凌晨两点,偷个懒早点睡,临时改成字符数量了。
var window = this.vscode.window;
this.editor = window.activeTextEditor;
var content = this.editor.document.getText();
var len = content.replace(/[\r\n\s]+/g, '').length;
this.statusBar.text = `啦啦啦...已经敲了${len}个字符了`;
}
dispose() { //实现dispose方法
this.disposable.dispose();
this.statusBar.dispose();
}
}
module.exports = WordCounter;修改extension.js
// vscode这个包,包含了里面所有的api
const vscode = require('vscode');
// 在插件被激活的时候,这个方法会被调用
function activate(context) {
var WordCounter = require('./wordCounter');
var counter = new WordCounter(vscode);
//需要释放的资源都在这里依次push到这个数组里面
context.subscriptions.push(counter);
}
exports.activate = activate;
// this method is called when your extension is deactivated
function deactivate() {
}
exports.deactivate = deactivate;修改package.json
{
"name": "wordcount",
"displayName": "WordCount",
"description": "wordcount",
"version": "0.0.1",
"engines": {
"vscode": "^1.29.0"
},
"categories": [
"Other"
],
"activationEvents": [
"*"
],
"main": "./extension",
"contributes": {
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World"
}
]
},
"scripts": {
"postinstall": "node ./node_modules/vscode/bin/install",
"test": "node ./node_modules/vscode/bin/test"
},
"devDependencies": {
"typescript": "^3.1.4",
"vscode": "^1.1.25",
"eslint": "^4.11.0",
"@types/node": "^8.10.25",
"@types/mocha": "^2.2.42"
}
}
然后就shift+ctrl+p进入到插件运行环境下测试就可以在状态栏中的字符数量提示了
本地使用插件
插件编写好了之后,如何正常在VSCode开发过程中使用,这块直接把开发的插件项目拷贝到VSCode存放安装插件的目录下
C:\Users\your name\.vscode\extensions插件项目拷贝进去后,重启VSCode,然后随意打开一个新的项目,在状态栏也可以看到字符统计的这个功能了
插件发布
官方插件发布流程:https://code.visualstudio.com...
Visual Studio Code的应用市场基于微软自己的Azure DevOps,插件的身份验证、托管和管理都是在这里。要发布到应用市场首先得有应用市场的publisher账号
1.注册账号 https://aka.ms/SignupAzureDevOps
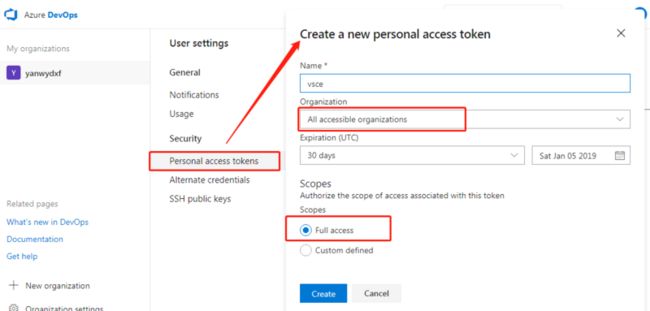
2.得到token,登录后选择Security,按照下图上的方式勾选,这里注意得到token一定要复制下来保存,因为第二次进入就不会再显示了
3.安装vsce打包工具 npm install -g vsce
4.使用vsce工具命令创建发布账号vsce create-publisher your-publisher-name
5.登录账号vsce login your-publisher-name
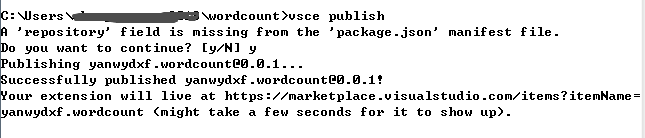
6.发布vsce publish
发布成功后,可以访问https://marketplace.visualstu... 查看
在VSCode中也可以搜索进行安装
这里在发布时有几个常见错误:
错误1:Error:Missing publisher name. Learn more:https://code.visualstudio.com...
解决方式:在package.json中将刚刚创建好的发布账号配置进去"publisher":"your name",
错误2:Error:Make sure to edit the README.md file before you publish your extension
解决方式:看下README.md文件中是否有http地址
错误3:A ‘repository’field is missing from the 'package.josn' manifest file .Do you want to continue? [y/n]
解决方式:y
代码下载
访问百度网盘地址直接下载即可
https://pan.baidu.com/s/1-veA...