vue性能优化
最近用vue-cli3搭建项目,由于项目比较大,业务逻辑比较多,导致了打包后文件比较大,导致首页页面白屏时间过长,用户体验不友好,可以往下面几个方法进行处理。
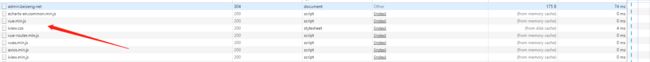
- js,css代码的最小化压缩和分割 核心组件的cdn加载
- 路由和组件懒加载
- gzip的压缩
- 去除console.log
- 公共代码抽离
js,css代码的最小化压缩和分割 核心组件的cdn加载
根目录的vue.config.js 配置修改
// 修改原生webpack配置 chainWebpack:(config)=>{}
// webpack配置
const isProduction = process.env.NODE_ENV === 'production';
if (isProduction) {
// 压缩代码
config.optimization.minimize(true);
// 分割代码
config.optimization.splitChunks({
chunks: 'all'
})
//核心组件生产环境外部引入cdn
var externals = {
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter',
'axios': 'axios',
'iview':'iview',
'echarts':'echarts',
'xlsx':'xlsx',
'file-saver':'file-saver'
}
config.externals(externals)
const cdn = {
css: [
"https://cdn.bootcss.com/iview/3.4.2/styles/iview.css"
],
js: [
// echarts
'https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts-en.common.min.js',
// vue
'https://cdn.bootcss.com/vue/2.6.6/vue.min.js',
// vue-router
'https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js',
// vuex
'https://cdn.bootcss.com/vuex/3.0.1/vuex.min.js',
// axios
'https://cdn.bootcss.com/axios/0.19.0-beta.1/axios.min.js',
// iview
'https://cdn.bootcss.com/iview/3.4.2/iview.min.js',
// xlsx
'https://cdn.bootcss.com/xlsx/0.15.1/xlsx.min.js',
// file-saver
'https://cdn.bootcss.com/FileSaver.js/2014-11-29/FileSaver.min.js'
]
}
config.plugin('html')
.tap(args => {
args[0].cdn = cdn
return args
})
}
如果引入了UI库的CSS 需要在生产环境不引入
app.js入口文件
if (process.env.NODE_ENV != 'production') {
import('iview/dist/styles/iview.css');
}
删除打包的核心代码后 html模板的添加外部js
<html lang="en">
<head>
<meta charset="utf-8">
<meta charset=utf-8>
<meta http-equiv=X-UA-Compatible content="IE=edge">
<meta name=renderer content=webkit>
<meta name=format-detection content="telephone=no">
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache">
<META HTTP-EQUIV="Expires" CONTENT="0">
<title>title>
<% for(var css of htmlWebpackPlugin.options.cdn.css) { %>
<link href="<%=css%>" rel="preload" as="style">
<link rel="stylesheet" href="<%=css%>" as="style">
<% } %>
head>
<body>
<noscript>
<strong>We're sorry but login doesn't work properly without JavaScript enabled. Please enable it to
continue.strong>
noscript>
<div id="app">div>
<% for(var js of htmlWebpackPlugin.options.cdn.js) { %>
<link href="<%=js%>" rel="preload" as="script">
<script src="<%=js%>">script>
<% } %>
body>
html>
js,css代码的最小化压缩和分割
懒加载的路由配置
const router = new Router({
routes: [{
path: '*',
component: (resolve) => {
require(['@/views/homebox/home.vue'], resolve)
},
name: 'home',
desc: '首页',
meta: {
name: '首页'
}
},
{
path: '/404',
component: (resolve) => {
require(['@/views/errorPage/404.vue'], resolve)
},
name: '404',
desc: '404未找到',
meta: {
keep: true,
name: '404'
}
},
{
path: '/login',
component: (resolve) => {
require(['@/views/login/index.vue'], resolve)
},
name: 'login',
desc: '登录',
meta: {
keep: true,
name: '登录'
}
},
{
path: '/home',
component: (resolve) => {
require(['@/views/homebox/home.vue'], resolve)
},
name: 'home',
desc: '首页',
meta: {
name: '首页'
}
}
]
})
gzip的压缩
Nginx开启Gzip压缩功能, 可以使网站的css、js 、xml、html 文件在传输时进行压缩,提高访问速度, 进而优化Nginx性能
#开启gzip压缩功能
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
#gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary off;
gzip_disable "MSIE [1-6]\.";
去除console.log
根目录 vue.config.js修改
(1) 安装依赖:cnpm i -D uglifyjs-webpack-plugin
(2) 在vue.config.js 最上边引入依赖
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
(3) 在vue.config.js 的configureWebpack函数中修改
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
// 为生产环境修改配置...
config.plugins.push(
//生产环境自动删除console
new UglifyJsPlugin({
uglifyOptions: {
compress: {
drop_debugger: true,
drop_console: true,
},
},
sourceMap: false,
parallel: true,
})
);
}
}
公共代码抽离
根目录 vue.config.js修改configureWebpack: config => {}
// 公共代码抽离
config.optimization = {
splitChunks: {
cacheGroups: {
vendor: {
chunks: 'all',
test: /node_modules/,
name: 'vendor',
minChunks: 1,
maxInitialRequests: 5,
minSize: 0,
priority: 100
},
common: {
chunks: 'all',
test: /[\\/]src[\\/]js[\\/]/,
name: 'common',
minChunks: 2,
maxInitialRequests: 5,
minSize: 0,
priority: 60
},
styles: {
name: 'styles',
test: /\.(sa|sc|c)ss$/,
chunks: 'all',
enforce: true
},
runtimeChunk: {
name: 'manifest'
}
}
}
}