vue项目部署至nginx&踩坑记
1. 前言
在本地吭哧吭哧的写了两个星期,终于到了需要部署到服务器供测试的时候了!!
初始的设想是部署到tomcat,放在ROOT目录下,即可以使用 域名:端口/ 访问,但是涉及到后台请求跨域了,百度+咨询前同事,得出了结论:通过nginx反向代理,实现请求路径映射到目标后台服务器;
此外,nginx本身可以作为静态资源文件服务器,还可以省去tomcat,岂不一举两得!
2. 安装nginx
一、Windows安装
我本地有的时候还是需要一个服务器来跑,所以就配了一个Windows的环境,windows的配置环境还是相对简单很多的;
1. 下载nginx:http://nginx.org/en/download.html
2. 解压;
3. nginx解压后的目录,文件如下:
4. 因为nginx是绿色版,解压即可使用,测试nginx是否安装成功:
命令行进入nginx解压后的文件夹,start nginx 启动nginx;
![]()
打开浏览器输入 http://localhost/ 能看到nginx的欢迎界面则表示nginx启动成功了;
切记不要直接双击nginx.exe运行,因为会导致nginx无法正常关闭,只能通过任务管理器杀掉进程;
5. nginx的常用命令:
// cd到nginx所在目录,启动nginx
start nginx
// 修改配置后重新加载生效
nginx -s reload
// 重新打开日志文件
nginx -s reopen
// 测试nginx配置文件是否正确
nginx -t -c /path/to/nginx.conf
// 快速停止nginx
nginx -s stop
// 完整有序的停止nginx
nginx -s quit
二、Linux安装
linux系统:redhat2
1. 检查系统有没有安装pcre、openssl、zlib;
这三个库是安装nginx必须的,不然在安装的时候会报错;
nginx的gzip模块需要zlib库,rewrite模块需要pcre库,ssl模块需要openssl库
rpm -q pcre
rpm -q openssl
rpm -q zlib如有没有安装的话需要先安装,安装步骤比较简单,大致是 下载 tar.gz包 —> 解压 —> cd文件夹 —> ./configure —> make & make install
2. 安装nginx
(1)下载安装包:http://nginx.org/en/download.html
(2)解压文件夹,cd进入解压后的文件夹;
(3)编译安装(安装目录/usr/local/nginx/)
./configure --prefix=/usr/local/nginx(4)测试是否安装成功
cd /usr/local/nginx/sbin
./nginx -t显示如下则表示安装成功:
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful(5) 启动nginx
方法一:
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf方法二:
cd /usr/local/nginx/sbin
./nginx(6)停止
pkill -9 nginx(7) 刷新配置
./nginx -s reload
3. vue部署至nginx&实现跨域
Windows和Linux的配置文件是一模一样的,这里以Linux为例:
这里讲解两种情况怎么配置:
一、部署在根目录下
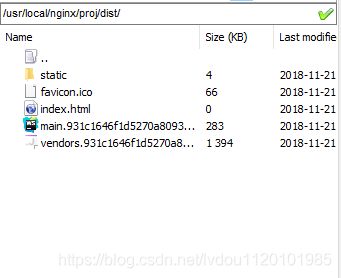
1. dist文件拷贝到nginx安装目录,proj是我新建的文件夹,专门用来放需要部署的静态资源项目;
2. 打开nginx.conf,进行如下配置
在前后端分离的情境下,向后台请求的时候免不了会出现跨域的问题,如果不作任何配置的话,后台请求都是异常的,Chrome会报“服务器找不到”的错误。
nginx解决问题的关键在于利用了反向代理,拦截指定的路径,映射到后台服务器;
location 路径匹配符有很多,精确匹配、忽略大小写、正则表达式等,有需要可以网上查找,相关文章非常之多……
我使用的是空匹配符,表示拦截指定字符串开头的路径;
我的项目中后台使用了微服务,所以不同模块有不同的后台地址;
二、部署在非根目录下
当需要在一个nginx下部署多个项目的时候,配置稍稍有些改动,这里以打包后 项目的地址为:http:// IP:18080/budget/ 为例;
1. 修改vue项目,设置webpack build的时候 publicPath为 /budget/,按照vue-cli的标准模板,修改 config/index.js
build: {
……
assetsPublicPath: '/budget/'
……
}webpack.prod.config.js
修改router的base属性为:
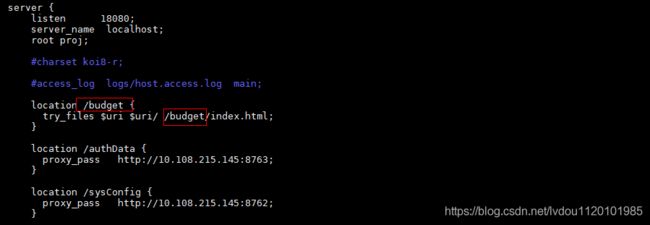
2. nginx.conf配置:
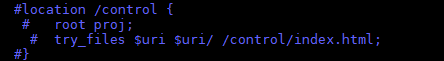
或者root配置到location里面:
以上~~
4. 踩坑
这里说一个我在windows和Linux配置的时候发现的一个区别,也就是这个区别让我遇到了一个500的问题;
在配置文件可以发现我有一个后台接口为:/sysConfig/.......
同时我有一个路由是:/sysconfig/.....
然后我刷新路由为 /sysconfig/......的所有页面,nginx会报500的错误,即服务器的错误。
思考了良久,突然意识到可能是nginx忽略了大小写,所以刷新/sysconfig/......的界面,按照路径拦截,会请求到后台服务器,所以肯定会报错。
在测试之后发现,Windows的nginx配置中是大小写不敏感的,Linux下是敏感的,所以在linux下刷新是正常的;
花了不少时间在这个问题上,引以为戒呀~~~