vue cli4 配置资源CDN
出于对网站性能的要求,有时候我们不希望一些比较大的第三方库直接打包到最后的bundle中,而会选择在打包的时候忽略他们,并直接使用CDN上面的资源。脚手架经过升级,cli4的相关配置都需要在vue.config.js这个文件中进行,如果你没有这个文件请自己新建一个(与package.json同级)。
这里我们首先配置configureWebpack的externals字段,把不需要打包的资源进行相应的配置。如下所示:
configureWebpack: {
externals: {
vue: "Vue",
"element-ui": "ELEMENT",
"vue-router": "VueRouter",
vuex: "Vuex"
}
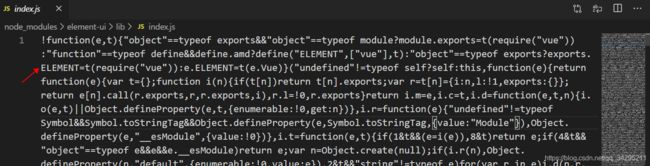
}这里我们排除了vue,element-ui, vue-router和vuex。以打包忽略elemen-ui为例,"element-ui" 指的是你import语句中import ElementUI from 'element-ui'中的'element-ui', "ELEMENT"是element-ui这个库暴露出来的全局对象。这个对象你可以从cdn资源的源码中找到或者根据需要引用的文件去node_modules文件夹下去寻找。下面我们从node_modules文件夹下的源码找一下element-ui,vue-router和vuex暴露出的全局对象,以下是各源码的截图:
以后需要排除其他的三方库或者插件的时候,大家可以自己去找暴露出来的全局对象了。
配置完externals之后我们还需要利用htmlWebpackPlugin的能力让我们在打包的时候可以获取我们需要的CDN资源数据。首先我们在vue.config.js定义一个存放cdn资源连接的对象cdn,如下所示:
const cdn = {
css: ["//unpkg.com/[email protected]/lib/theme-chalk/index.css"],
js: [
"//unpkg.com/[email protected]/dist/vue.min.js",
"//unpkg.com/[email protected]/dist/vue-router.min.js",
"//unpkg.com/[email protected]/dist/vuex.min.js",
"//unpkg.com/[email protected]/lib/index.js"
]
}其次我们把cdn这个对象放入我们的入口配置里,如下
pages: {
index: {
entry: 'src/main.ts',
template: 'public/index.html',
filename: 'index.html',
title: 'sass-admin',
chunks: ['chunk-vendors', 'chunk-common', 'index'],
cdn: cdn
}
}这样一来vue.config.js里面的cdn配置就完成了,下面放送一下完整的vue.config.js代码。
const cdn = {
css: ["//unpkg.com/[email protected]/lib/theme-chalk/index.css"],
js: [
"//unpkg.com/[email protected]/dist/vue.min.js",
"//unpkg.com/[email protected]/dist/vue-router.min.js",
"//unpkg.com/[email protected]/dist/vuex.min.js",
"//unpkg.com/[email protected]/lib/index.js"
]
}
module.exports = {
publicPath: '/',
productionSourceMap: process.env.NODE_ENV !== 'production',
devServer: {
port: 8077
},
chainWebpack: config => {
config.resolve.symlinks(true)
},
configureWebpack: {
externals: {
vue: "Vue",
"element-ui": "ELEMENT",
"vue-router": "VueRouter",
vuex: "Vuex"
}
},
pages: {
index: {
entry: 'src/main.ts',
template: 'public/index.html',
filename: 'index.html',
title: 'sass-admin',
chunks: ['chunk-vendors', 'chunk-common', 'index'],
cdn: cdn
}
}
}
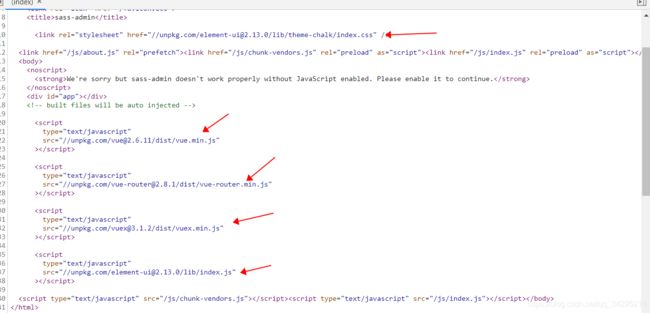
做完这些之后,我们还需要在入口文件的html模板处加上生成css和js脚本的代码,比如这里的html模板位置就是'public/index.html'。
这里比较简单就直接放送完整的html模板代码了,如下:
<%= htmlWebpackPlugin.options.title %>
<% for (let i in htmlWebpackPlugin.options.cdn.css) { %>
<% } %>
<% for (let i in htmlWebpackPlugin.options.cdn.js) { %>
<% } %>
其中
<%= VALUE %>用来做不转义插值<% expression %>用来描述 JavaScript 流程控制。
这些用到了lodash template的语法 ,感兴趣的朋友可以去了解更多内容,这里不做展开。
做完这一切之后我们用打包分析工具分析一下配置完CDN前后bundle内容的变化。
配置cdn之前的分析图:
配置cdn之后的分析图:
通过对比,发现我们的chunk-vendors已经少了我们配置在CDN中的第三方资源,另一个直观的比较就是打包后chunk-vendors 的资源大小,这里不再展开。另一个重要的变化就是我们打包之后的html上也加上了相应的资源脚本,如图所示:
把资源放在CDN上一方面可以减轻自己服务器的带宽消耗(资源从别的服务器下载,而不是你自己的服务器),另一方面CDN上的资源一般是你不会轻易修改的,而且浏览器访问之后还会缓存下来,用户再次访问就无需二次下载资源,网站后续的整体访问速度就更快了,同时CDN还可以做加速。
cli4 配置CDN的介绍就到此结束了,如有疑问可与下方留言。