零基础入门小程序系列教程
由于这段时间工作比较忙,小程序入门系列课程一直没有更新,今天好不容易抽个时间来更新系列教程,今天的这个教程对大家很有用,涉及到和后台服务器的数据交互。
-
不多说,先看效果图
提交订单到后台.gif
技术要点
- 姓名,手机号,地址为空验证
- post请求
- 简单的下单功能实现
- api数据解析
- post提交参数有数组时的问题解决
一,简单页面布局
简单的把页面布局写出来
主要是几个input输入框
二,做提交数据的简单校验
if (e.detail.value.name.length == 0) {
this.showErrorToast('姓名不能为空')
} else if (e.detail.value.mobile.length == 0) {
this.showErrorToast('手机号不能为空')
} else if (e.detail.value.mobile.length != 11) {
this.showErrorToast('请输入11位手机号码')
} else if (e.detail.value.address.length ==0) {
this.showErrorToast('地址不能为空!')
}
主要判断name,phone,address是否为空,手机号是否符合11位。
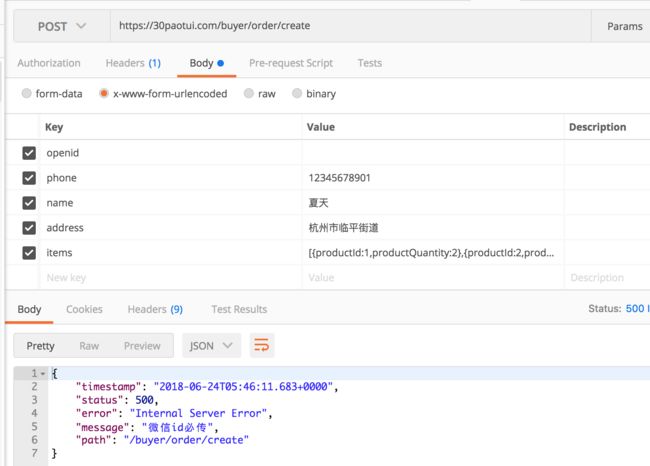
三,先说一下api
url:https://30paotui.com/buyer/order/create
请求类型:post
提交参数格式如下
openid:小程序小石头
phone:12345678901
name:夏天
address:杭州市临平街道
items:[{productId:1,productQuantity:2},{productId:2,productQuantity:2}]
post请求后服务器返回json如下
- 成功
{
"code": 100,
"msg": "成功",
"data": {
"orderID": "1529819130135395193"
}
}
- 失败
{
"timestamp": "2018-06-24T04:34:33.413+0000",
"status": 500,
"error": "Internal Server Error",
"message": "微信id必传",
"path": "/buyer/order/create"
}
比如我openid参数传空
四,提交数据到服务器(下单)
这里是重点,不管是注册用户,用户提交订单,提交数据到后台都是一样的原理,把这里学会了,你以后再做数据提交也就都会了
formSubmit: function(e) {
if (e.detail.value.name.length == 0) {
this.showErrorToast('姓名不能为空')
} else if (e.detail.value.mobile.length == 0) {
this.showErrorToast('手机号不能为空')
} else if (e.detail.value.mobile.length != 11) {
this.showErrorToast('请输入11位手机号码')
} else if (e.detail.value.address.length ==0) {
this.showErrorToast('地址不能为空!')
} else {
// post提交表单
wx.request({
url: 'https://30paotui.com/buyer/order/create',
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
method: "POST",
data: {
openid: 'qclqclqcl', //这里先写死微信id
phone: e.detail.value.mobile,
name: e.detail.value.name,
address: e.detail.value.address,
items: JSON.stringify([{
productId: 1,
productQuantity: 2
}, {
productId: 2,
productQuantity: 2
}])
},
success: function(res) {
console.log(res)
if (res.statusCode != 200) {
wx.showToast({ //这里提示失败原因
title: res.data.message,
icon: 'loading',
duration: 1500
})
} else {
wx.showToast({
title: '订单提交成功', //这里成功
icon: 'success',
duration: 1000
})
}
},
fail: function(res) {
console.log(fail)
wx.showToast({
title: '请求失败',
icon: 'none',
duration: 1500
})
}
})
}
},
几点注意
- 1,这里的formSubmit函数名对应wxml文件里的
- 2,post提交的参数中有数组的话,需要用JSON.stringify()方法把数组转化为string
items: JSON.stringify([{
productId: 1,
productQuantity: 2
}, {
productId: 2,
productQuantity: 2
}])
到这里就可以实现下单功能了
下面贴出来完整代码
// order.js
Page({
data: {},
showErrorToast: function(e) {
wx.showModal({
title: '提示!',
confirmText: '朕知道了',
showCancel: false,
content: e,
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
},
formSubmit: function(e) {
if (e.detail.value.name.length == 0) {
this.showErrorToast('姓名不能为空')
} else if (e.detail.value.mobile.length == 0) {
this.showErrorToast('手机号不能为空')
} else if (e.detail.value.mobile.length != 11) {
this.showErrorToast('请输入11位手机号码')
} else if (e.detail.value.address.length ==0) {
this.showErrorToast('地址不能为空!')
} else {
// post提交表单
wx.request({
url: 'https://30paotui.com/buyer/order/create',
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
method: "POST",
data: {
openid: 'qclqclqcl', //这里先写死微信id
phone: e.detail.value.mobile,
name: e.detail.value.name,
address: e.detail.value.address,
items: JSON.stringify([{
productId: 1,
productQuantity: 2
}, {
productId: 2,
productQuantity: 2
}])
},
success: function(res) {
console.log(res)
if (res.statusCode != 200) {
wx.showToast({ //这里提示失败原因
title: res.data.message,
icon: 'loading',
duration: 1500
})
} else {
wx.showToast({
title: '订单提交成功', //这里成功
icon: 'success',
duration: 1000
})
}
},
fail: function(res) {
console.log(fail)
wx.showToast({
title: '请求失败',
icon: 'none',
duration: 1500
})
}
})
}
},
})
下图是数据提交成功后,服务器上的数据
如果你有关于微信小程序的问题。
你也可以关注我的个人微信号,每天定期推送小程序最新开发技术,优秀源码,各种干货,我也会定期的更新我的小程序实战入门系列课程的源码。
公众号二维码.jpg
关注上面公众号回复1可以加小程序学习微信群,群里和大家交流学习,一起进步
有问题加我微信:2501902696(备注小程序)
点击下面网址进入系列教程