在上篇文章我们将项目头部模块进行了编写与数据渲染。
本篇文章我们进一步深入项目设计评价组件。
分析页面
如图所示,点菜,评价,商家,为导航,我们点击评价的时候,直接跳转评价页面。
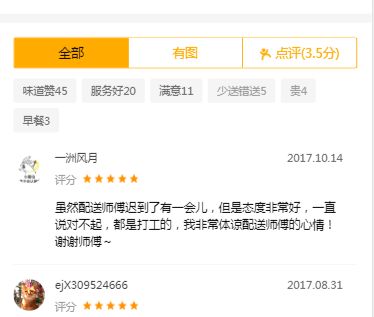
评价页面由商家评分一栏,评论列表构成,评论列表支持:全部,有图,点评三种筛选。
综上我们现在开始设计评论组件:
建立组件文件夹
1.css图片的存放
针对组件引用的图片可能产生变动性,我们将组件内的图片放入组件文件夹内,进行引用。使得组件更加便于维护。
2.路径配置
build/webpack.base.conf.js内:
alias: {
'vue$': 'vue/dist/vue.esm.js',//自动补全设置
'@': resolve('src'),
'components': resolve('./src/components')
}
通过alias重命名设置对组件导入模块时进行了重命名。
实际在导入需要的组件写法:
// 举个例子,导入Ratings组价可以写成
import Ratings from 'components/Ratings/Ratings'
图片存放,路径配置完成以后我们建立Ratings文件夹并进入:
根据分析页面结构整理以后所以我们先把页面结构搭建出来:
在Ratings.vue中:
//设置容器存放评论组件
现在我们设计商家评分,口味,包装,等结构如下图:
口味
{{ratings.delivery_score}}
配送评分
实现评论中选项卡(全部,有图,点评),列表页面:
{{item.content}}{{item.label_count}}
//评论列表
结构搭建完成,下面我们为组件传入对应的数据。
父子组件通信
Ratings.vue
导入依赖的子组件:
//设置选项卡变量
const ALL = 2; // 全部
const PICTURE = 1; // 带图片
const COMMENT = 0; // 点评
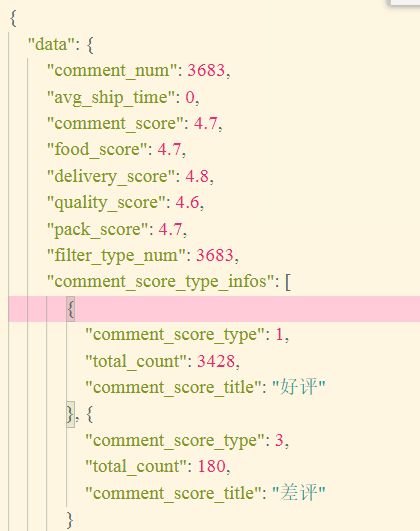
下面我们开始初始化data,在created钩子内发起请求。
ratings数据部分展示:
export default {
data() {
return {
ratings: {},//存放请求到的数据
selectType: ALL,//默认展示全部
}
},
created() {
// 通过axios发起get请求
let that = this;
this.$axios.get('/api/ratings')
.then(function(response) { // 获取到数据
var dataSource = response.data;
if(dataSource.code == 0) {
that.ratings = dataSource.data;//将请求到的数据引用到data()中
// 初始化滚动
that.$nextTick(() => {
if(!that.scroll) {
that.scroll = new BScroll(that.$refs.ratingView, {
click: true
});
} else {
that.scroll.refresh();
}
});
}
})
.catch(function(error) { // 出错处理
console.log(error);
});
}
}
注意$refs与设置容器中的ref='ratingView'我们用BScroll来操作dom,所以使用了vue的ref API
https://cn.vuejs.org/v2/api/#ref
methods: {
selectTypeFn(type) {
this.selectType = type;
// 刷新操作
this.$nextTick(() => {
this.scroll.refresh();
});
},
fotmatDate(time) {
let date = new Date(time * 1000);
// 时间格式
let fmt = 'yyyy.MM.dd';
if(/(y+)/.test(fmt)) { // 年
let year = date.getFullYear().toString();
fmt = fmt.replace(RegExp.$1, year);
}
if(/(M+)/.test(fmt)) { // 月
let mouth = date.getMonth() + 1;
if(mouth < 10) {
mouth = '0' + mouth;
}
fmt = fmt.replace(RegExp.$1, mouth);
}
if(/(d+)/.test(fmt)) { // 日
let mydate = date.getDate();
if(mydate < 10) {
mydate = '0' + mydate;
}
fmt = fmt.replace(RegExp.$1, mydate);
}
return fmt;
},
commentStr(content) {
let rel = /#[^#]+#/g;
return content.replace(rel, '$&');
}
}
在methods中我们定义:
- selectTypeFn(type) 在template中点击事件执行的切换函数;
- fotmatDate(time)设置时间展示格式函数;
- commentStr(content)插入文本函数;
注意selectTypeFn函数内在我们点击对应的选项卡后使用 $nextTick()条用scroll刷新列表;
$nextTick()https://cn.vuejs.org/v2/guide...
通过计算属性将数据传入class为rating-list模板中:
- selectType的值决定了评论列表展示的数据内容
需要再次注意方法与计算属性调用方法等区别,之前我们对比过,需要详细了解,还请阅读之前文章,或官方文档。
computed: {
selectComments() {
if(this.selectType == ALL) { // 全部
return this.ratings.comments;
} else if(this.selectType == PICTURE) { // 有图
let arr = [];
this.ratings.comments.forEach((comment) => {
if(comment.comment_pics.length) {
arr.push(comment);
}
});
return arr;
} else { // 点评
return this.ratings.comments_dp.comments;
}
}
},
使用引入的组件:
components: {
Star,
Split,
BScroll
}
Split组件就是上图标记的分隔线。
星级评分的逻辑实现
新建Star文件
星星展示形式为 全星,半星,无星 通过for循环搭建好star结构:
通过props接受父组件传来的score值,并在star内使用,
通过计算属性对star内的score进行处理,
到此我们从评价组件的页面分析,拆出了合理的模板结构,接着配置图片,组件引用的路径,节省了我们在开发中的时间,最后也是最重要的是数据的渲染,以及星级评分的实现。过程中,我们再次加深对vue的props,methods,computed,$nextTick()等理解。
以上就是本篇全部内容,下篇我们将会细化商品展示页面,我们下篇见。








{{ratings.comment_score}}
商家评分