浏览器: blink 架构 目录结构
一, chromium 浏览器的架构及模块:
chromium, 是基于webkit(blink)的; 但将很多先进的理念引入到浏览器领域;
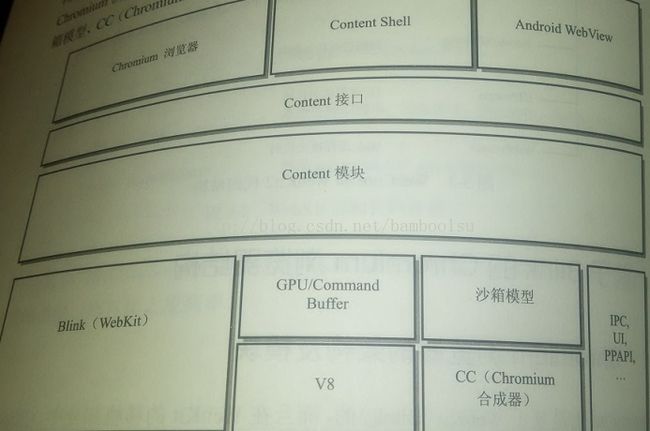
chromium架构:
一些基本底层模块: Blink只是其中的一块, 和他并列的还有众多的chromium模块, 包括 GPU/CommandBuffer硬件加速架构, V8 JavaScript引擎, 沙箱模型, CC(chromium Compositor), IPC, UI 等;
底层模块之上是Content模块 和 Content API: 他们是chromium对渲染网页功能的抽象。 Context的本意是指网页的内容, 这里是指用来渲染网页内容的模块。 通过 Context 模块, 可以在得到渲染的基础上, 获得沙箱模型, 跨进程的GPU硬件加速机制, 众多的HTML5 功能, 这些很多是在Content层里实现的。
content模块与content API, 将下面的渲染机制, 安全机制 和插件机制udeng隐藏起来, 提供一个接口层。 该接口目前被上层模块 或者 其他项目使用, 内部调用者 包括chromium浏览器, content shell等, 外部包括 CEF(chromium Embedded Framework)与opera 浏览器等。
Chromium浏览器 和 content Shell: 是构建在content API 之上的两个 “浏览器”, chromium 具有浏览器完整的功能。 content shell 是使用content API来包装的一层简单的 “壳”, 但他也是一个简单的“浏览器”, 用户可以使用content模块来渲染和 显示 网页内容。
Content Shell: 其一可以用来测试 Content模块 很多功能的正确性; 其二, 是一参考, 可以被很多外部的项目参考开发基于content API的浏览器 或者各种类型的项目。 在android 系统上, contentshell的作用更大, 因为 同他并列的左侧的chromium浏览器 代码根本就没有开源, 这就导致开发者只能依赖content shell。
Android WebView: 他是满足android系统上的webview 而设计的, 其思想 就是利用chromium 的实现 来 替换原来 android 系统默认的 webview。
二, chromium 多进程模型
多进程优点: 其一, 避免单个页面的不响应或者 崩溃 而影响 整个浏览器的稳定性, 特别是对用户界面的影响;
其二, 当第三方插件崩溃是不会影响浏览器的稳定性;
其三, 他方便了安全模型的实施, 也就是沙箱模型 是基于对进程架构的, 其实, 这也是webkit2产生的原因。
多进程缺点: 复杂度变大; 更多的资源消耗。
常用 Chromimu 浏览器多进程模型, 方框代表进程; 连接线 代表IPC 进程间通信。
主要进程如下:
Browser进程: 浏览器的主进程, 负责路蓝旗界面的显示, 各个页面的管理, 是所有其他进程的祖先, 有且仅有一个。
Renderer进程: 网页的渲染进程, 复杂页面的渲染工作, 可能有多个, 与打开的网页数量没有一一对应关系;
NPAPI 进程: 为NPAPI 类型的插件而创建的, 每种插件只创建一次,当且仅当使用时才创建; 插件进程被共享的;
GPU 进程: 最多只有一个, 当且仅当硬件加速被打开的时候 才被创建; 主要对3D图形加速调用;
Peper插件进程: 同NPAPI进程;
其他类型的进程:
对于桌面系统windows, linux, mac os 中的chromium浏览器, 进程模型特征:
1, browser进程和 页面的渲染是分开的, 保证页面渲染导致的崩溃不会导致浏览器主界面的崩溃;
2, 每个页面 是独立的 进程, 保证页面之间 相互不影响;
3, 插件进程也是独立的, 插件本身的问题不会影响浏览器主界面 和网页;
4, GPU硬件加速 进程也是独立的;
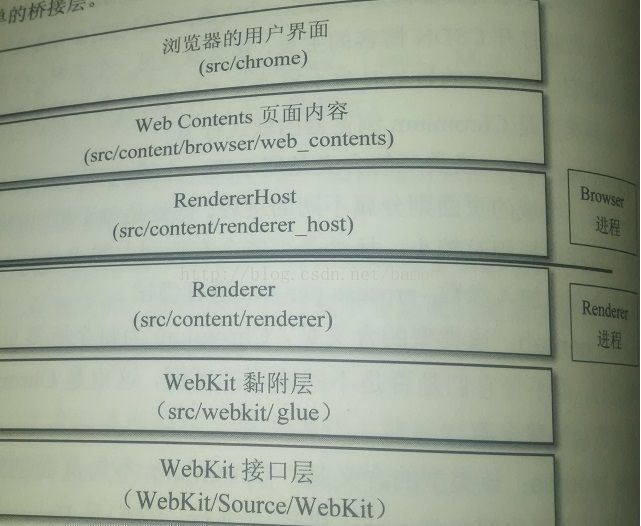
三, Browser进程 和 Renderer 进程:
最下面的是webkit接口层: 一般基于webkit接口层的浏览器 直接在上面构建, 而没有引入复杂的多进程架构;
粘附层glue层: 他的出现 主要是应为chromium中的一些类型 和webkit内部不一致, 所以要一个简单的桥接层;
Renderer层: 它主要处理 进程间通信, 接受来自broser进程的请求, 并调用相应的webkit接口层。 同时将webkit的处理结果发送回去。
RendererHost层: 处理同Renderer进程之间的通信。
Web Contents页面内容: 因为网页可能有多个需要绘制的内容,
chromium 多进程模型:
四, content接口
Content接口, 不仅提供了一层对多进程 进行渲染的抽象接口, 要支持所有的html5接口, GPU硬件加速 和 沙箱机制。
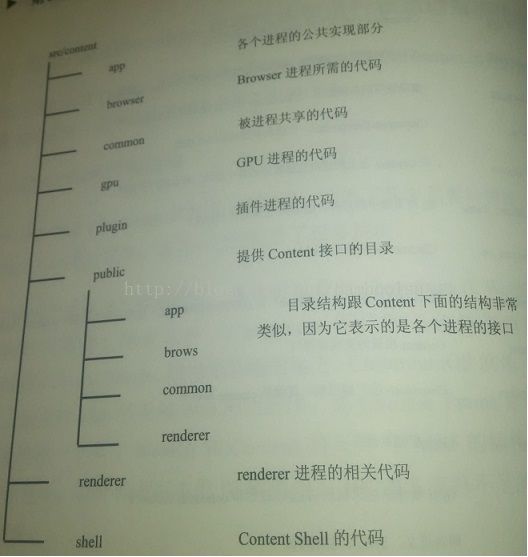
Content 接口 相关定文件均在 content/public目录下, 按功能分成六个部分, 每个部分的接口一般分成两类: 嵌入者embedder(chromium浏览器, CEF3 和 Content Shell)调用的接口; 嵌入者应该实现的回调接口, 被content接口的内部实现所调用, 用来参与具体实现的逻辑或者事件的监听等。
App: 这部分, 主要与应用程序或者进程的创建与初始化相关, 他被所有的进程使用, 用来处理 一些进程的公共操作。
Browser: HTML5功能 和 其他一些高级功能实现的参与,
Common: 定义一些公共的接口, 这些被Renderer 和browser共享, 例如 一些进程相关, 参数, GPU相关等
Plugin: 仅是一个接口类, 通知嵌入者 Plugin进程 何时被创建;
Renderer:
Utility: 工具类接口,
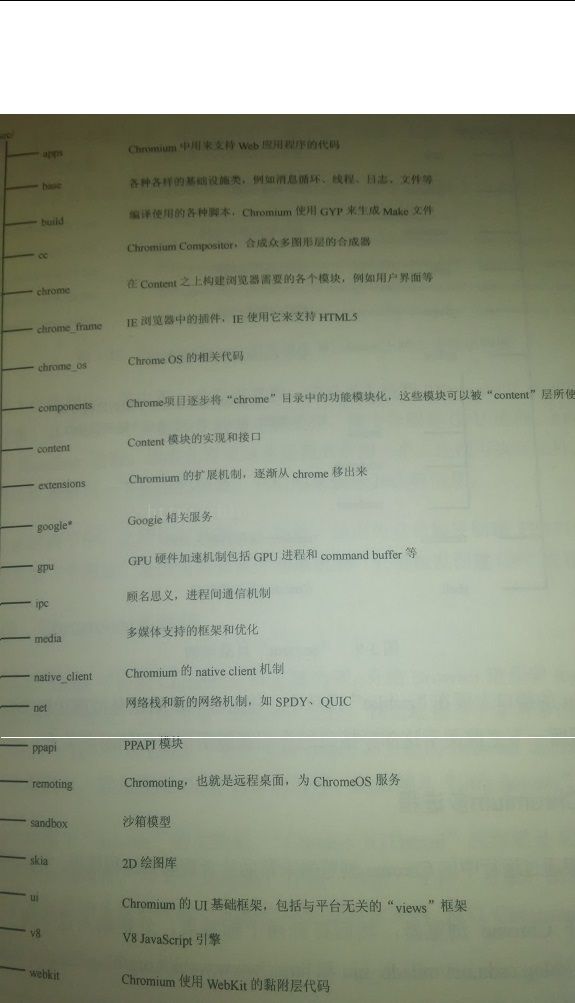
五, Chromium 的代码结构:
chromium 的content 目录结构