- 在虚拟机上安装Hadoop
杜清卿
hadoop
基本步骤与安装java一致:先用finalshell将hadoop-3.1.3.tar.gz导入到opt目录下面的software文件夹下面,然后解压,最后配置环境变量。1.使用finalshell上传。这里直接鼠标拖动操作即可。2.解压。进入到Hadoop安装包路径下,cd/opt/software/,再解压安装文件到/opt/module下,对应的命令是:tar-zxvfhadoop-.1.3
- 一个普通的vue权限管理方案-菜单权限控制
han_hanker
vue.js前端javascript
渲染左侧菜单0&&sidebar.name!==sidebar.children[0].name">{{sidebar.meta.title}}0">{{child1.meta.title}}{{child.name}}{{child1.name}}{{sidebar.name}}import{getUserFuncPerm}from'@/api/user'exportdefault{name:'
- 嵌入式硬件设计 — 智能设备背后的隐形架构大师
m0_74825238
面试学习路线阿里巴巴嵌入式硬件架构
目录引言?一、嵌入式硬件设计概述(一)需求分析(二)硬件选型(三)电路设计(四)PCB制作与焊接(五)硬件调试与测试(六)软件移植与开发二、嵌入式硬件选型(一)微控制器(MCU)/微处理器(MPU)(二)存储器(三)传感器与执行器(四)电源管理芯片(五)通信接口芯片三、嵌入式硬件代码开发(一)开发环境搭建(二)底层驱动程序开发引言嵌入式系统已经渗透到我们生活的方方面面,从智能手机、智能家居到工业自
- 七天免登录 为什么不能用seesion,客户端的http请求自动携带cookei的机制(比较重要)涉及HTTP规范
哥谭居民0001
javatomcathttp
如果是七天免登录,和session肯定没关系,因为session不能持久化,主要是客户端一旦关闭,seesion就失效了///所以必须是能持久化的,这就清晰了,要莫在的服务器保存,要摸在客户端设置cook机制1.使用Cookie实现七天免登录前端(登录页面)在登录页面中,提供一个“记住我”选项,允许用户选择是否启用免登录功能。jsp复制记住我后端(Servlet)在登录成功后,根据用户是否勾选“记
- 法律行业——合同审查与AI律师
zhouyaowei1983
人工智能人工智能
一、引言:AI技术重构法律行业新格局随着AI技术从实验室走向规模化应用,法律行业正经历从“经验驱动”向“数据驱动”的范式转变。这一变革的核心驱动力源于法律服务的两大根本矛盾:传统人工服务效率瓶颈与市场对高精度、低成本法律产品的迫切需求。1.法律行业数字化转型的底层逻辑技术革命推手:以DeepSeekR1大模型为代表的开源AI技术,让法律文本解析、案例推理等复杂任务实现平民化应用
- 使用 Resilience4j 实现重试
树懒_Zz
Springspringcloudspringbootspring
在本文中,我们将首先简要介绍Resilience4j,然后深入研究其重试模块。我们将了解何时以及如何使用它,以及它提供哪些功能.什么是Resilience4j?应用程序通过网络通信时,许多事情都可能出错。由于连接中断、网络故障、上游服务不可用等原因,操作可能会超时或失败。应用程序可能会相互过载、无响应,甚至崩溃。Resilience4j是一个Java库,可帮助我们构建具有弹性和容错能力的应用程序。
- Tomcat从入门到精通:全方位深度解析与实战教程
墨瑾轩
一起学学Java【一】运维tomcatjava
一、Tomcat入门1.Tomcat简介ApacheTomcat,简称Tomcat,是一个开源的轻量级应用服务器,专为运行JavaServlet和JavaServerPages(JSP)技术设计。它是JavaWeb开发中最常用的Servlet容器之一,遵循JavaServlet和JavaServerPages规范,为开发者提供了一个稳定的、易于使用的部署环境。2.安装与启动安装下载最新版Tomca
- Apache Tomcat 远程代码执行漏洞复现(CVE-2025-24813)(附脚本)
iSee857
漏洞复现apachetomcatjavaweb安全安全
免责申明:本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。0x01产品描述:ApacheTomcat是一个开源的JavaServlet容器和Web服务器,支持运行JavaServlet、JavaServerP
- 深入剖析 Spring Boot 应用上下文 (Application Context):核心概念与实践应用
无眠_
springbootjavarpc
深入剖析SpringBoot应用上下文(ApplicationContext):核心概念与实践应用引言在SpringBoot的世界里,应用上下文(ApplicationContext)扮演着至关重要的角色。它不仅是Spring框架的核心容器,负责管理应用中所有Bean的生命周期和依赖关系,更是SpringBoot应用得以运行的基础环境。理解ApplicationContext的概念、作用和工作原理
- Spring Boot 外部化配置 (Externalized Configuration) 超详解:灵活管理应用配置,打造可移植、可扩展的应用
无眠_
springboot数据库oracle
引言在SpringBoot应用开发中,配置管理是至关重要的环节。不同的环境(开发、测试、生产)通常需要不同的配置参数,例如数据库连接、端口号、日志级别、第三方API密钥等等。SpringBoot外部化配置(ExternalizedConfiguration)提供了一套强大的机制,允许我们将应用的配置从代码中解耦出来,并通过多种外部来源进行灵活管理,从而打造出可移植、可扩展、易于维护的SpringB
- MyBatis-plus 2.x -> 3.x 版本升级笔记
三只松鼠@
工作日常springjavasql
参考链接:https://github.com/baomidou/mybatis-plus/issues/32621.官方更新日志升级JDK8+优化性能Wrapper支持lambda语法模块化MP合理的分配各个包结构移除com.baomidou.mybatisplus.extension.injector.methods.additional包下的过时类fix:初始化TableInfo中遇到多个字
- Java-校验值区间值的连续性
江节胜-胜行全栈AI
java状态模式开发语言
最新版本更新https://code.jiangjiesheng.cn/article/363?from=csdnc<30,30≤c<60,60≤c<100,100≤c有值时,必须收尾相等。BigDecimalendCheckValue=null;for(BssCompareMethodParameterConfigAddVOconfigRow:actualSampleCompareList){e
- JAVA集合arraylist存取数据_ArrayList集合
月小烟
集合出现的原因数组存储数据是固定存储,当遇到要存储数据的个数不确定的时候数组就不满足了,集合就出现了集合存储数据的个数,可以随着数据量的变化而变化,不会造成越界或者大量的空间浪费存储数据的个数是可变的ArrayList:java.util包下底层维护了一个数组线程不同步(处理速度快)创建ArrayList对象的格式:ArrayList集合名字=newArrayList();:泛型,代表了集合中要存
- Android 和 Linux 之间关联和区别
测试也是会开发的
androidlinux运维
1.核心:基于Linux内核底层依赖:Android的核心系统服务(如进程管理、内存管理、硬件驱动等)依赖于Linux内核。Android使用Linux内核的修改版本(如AndroidCommonKernel),并针对移动设备的特性(电源管理、低内存优化等)进行了定制。开源协议:Linux内核采用GPL协议,因此Android对内核的修改必须开源(厂商发布的Android设备内核代码需公开)。2.
- RabbitMQ-死信交换机和死信队列
ui99tew1
rabbitmq分布式
在RabbitMQ的使用过程中,死信交换机(DeadLetterExchange,简称DLX)和死信队列(DeadLetterQueue,简称DLQ)是解决消息处理失败的一种高效机制。这套机制不仅能帮助系统保证消息的可靠性,还能在消息处理出现问题时提供有效的错误处理和消息追踪方式。接下来,我将详细解释什么是死信队列和死信交换机,以及它们是如何工作的。死信队列和死信交换机的定义死信交换机是一种特殊的
- 某个业务采用【规则引擎】重构大幅降低耗时
sunnyboy_4
java规则引擎
需求分析需求:由于业务的计算规则比较复杂,经过几年的规则迭代。后续维护维护起来比较麻烦,所以花了2周时间进行重构。本次采用Liteflow规则引擎进行重构,好处在于规则配置在xml配置文件中可以清晰的梳理业务的流向,在每个规则节点只负责各自的业务。将复杂的业务对象化,方便后续的维护与更新。项目已经经过生产数据验证。2、业务流程图,这是根据规则引擎编写的,方便后续定位3、这个方案的优点可以动态组合模
- Vue3-笔记002-Ref与Reactive
·焱·
vue3学习笔记笔记vue.jsjavascript
002-Ref与Reactive-目录Refref案例ref与RefifRefshallowReftriggerRefcustomRefdom元素的refReactive与ref的共同点与ref的不同点数组的异步赋值问题readonlyshallowReactivetoReftoRefstoRawRef接受一个内部值并返回一个响应式且可变的ref对象。ref对象仅有一个.valueproperty
- Vue3-day3-Ref-Reactive
金串串
vue.jsjavascript前端
Ref:创建基本类型的响应式数据作用:定义响应式变量语法:letxxx=ref(初始值)返回值:一个RefImpl的实例对象,简称ref对象或者ref,ref对象的value属性是响应式的注意点:js中操作数据需要:xxx.value,但模板中不需要.value,直接使用即可。对于letname=ref('张三')来说,name不是响应式的,name.value是响应式的。代码段姓名:{{name
- 《Java线程池深度解析:从核心参数到饱和策略实战》
云之兕
java基础入门到精通java开发语言
"线程池核心数设置多少合适?为什么任务队列满了会导致OOM?如何设计可降级的异步任务系统?"本文通过电商秒杀场景贯穿线程池参数调优全过程,结合ThreadPoolExecutor源码解析核心机制,并给出动态线程池与监控报警的最佳实践。一、线程池核心参数关系图解graphLRA[提交任务]-->B{核心线程是否已满?}B-->|否|C[创建核心线程执行]B-->|是|D{队列是否已满?}D-->|否
- 专利信息管理知识产权基于Spring Boot SSM
QQ1978519681计算机程序
java前端数据库毕业设计计算机毕业设计springboot
目录一、需求分析1.1系统用户角色与权限1.2专利信息管理功能二、数据分析与报表生成三、系统性能与安全性四用户体验与界面设计五扩展性与可维护性六、法律法规与合规性七.技术选型与实现7.1技术选型:7.2实现方式:随着科技的不断发展和知识产权保护意识的提升,专利信息管理系统的需求日益增加。基于SpringBoot的专利信息管理系统旨在提供一个高效、便捷的平台,帮助用户全面管理专利信息。该系统
- Kotlin的inline、noinline和crossinline关键字
我们间的空白格
androidkotlinandroid
一、inlineinline翻译成中文的意思就是内联,在kotlin里面inline被用来修饰函数,表明当前函数在编译时是以内嵌的形式进行编译的,从而减少了一层函数调用栈:inlinefunfun1(){Log.i("tag","1")}//调用funmainFun(){fun1()}//实际编译的代码funmainFun(){Log.i("tag","1")}这样写的一点好处就是调用栈会明显变浅
- Spring Boot 与 Couchbase 整合教程
嘵奇
提升自己springboot后端java
精心整理了最新的面试资料和简历模板,有需要的可以自行获取点击前往百度网盘获取点击前往夸克网盘获取SpringBoot与Couchbase整合教程环境要求JDK8+SpringBoot2.7.xCouchbaseServer7.xMaven/Gradle步骤1:创建SpringBoot项目使用start.spring.io创建项目,添加以下依赖:SpringWeb(可选,用于RESTAPI)Spri
- vue3 v-for循环子组件上绑定ref并且取值
华山令狐虫
javascript前端vuevue3
vue3v-for循环子组件上绑定ref并且取值//要循环的变量constviews=ref([])//数组存所有refdomconstitemsRef=ref([])constrefresh=(index)=>{//取出refdom子组件并且调用其方法itemsRef.value[index].initChart()}(itemsRef[index]=el)">
- kotlin - inline、noinline、crossinline使用
六毛六66
Kotlin例子kotlinandroid
kotlin-inline、noinline、crossinline使用inline内联函数:用inline关键字标记的函数,避免函数调用的开销,消除Lambda带来的运行时开销noinline禁止内联:一个高阶函数接收了两个或者更多的函数类型的参数,就用加上inline。如果只想内联一个函数,另一个函数就要用noinlinecrossinline:使用crossinline防止非局部返回,关键字
- 如何加快制造业数字化转型
九河智造云
制造云计算
加速制造业数字化转型的五大战略支点制造业数字化转型已进入深水区。工信部数据显示,2025年我国规模以上工业企业数字化研发工具普及率达88%,但全流程数字化覆盖率不足35%。破解转型困局需要构建“政策引导-技术突破-场景落地-生态协同”的加速机制,通过五大核心战略实现质效突破。一、强化顶层设计:构建转型制度保障体系政策创新需突破三大瓶颈:专项资金引导:设立2000亿元制造业数字化专项基金,对智能工厂
- Kotlin内联函数inline、noinline、crossinline
hc.Geng
kotlin开发语言android
高阶函数首先来看下kotlin里的高阶函数定义:如果一个函数接收另一个函数作为参数,或返回类型是一个函数类型,那么该函数被称为是高阶函数。比如下面的代码:privatefunhighFuc(name:String,block:(String)->Unit){block(name)}其中highFuc是函数名,函数中传入了2个参数,第一个参数为String类型,第二个参数即是函数类型,->左边的部分
- QEMU 中 x86_cpu_realizefn 到 ept_emulation_fault 的调用流程解析(macos)
inquisiter
数据库服务器linux
QEMU中x86_cpu_realizefn到ept_emulation_fault的调用流程解析在QEMU的x86虚拟化实现中,CPU的初始化与执行流程涉及多个关键函数,从CPU设备的最终初始化(x86_cpu_realizefn)到虚拟机监控程序(HVF)中处理EPT(扩展页表)缺页异常(ept_emulation_fault),以下是完整调用链的详细分析:1.x86_cpu_realizef
- 人工智能革命:技术演进图谱与人类文明重构路径
A达峰绮
人工智能重构经验分享图形绘制数据处理AI
当GPT-4在2023年3月通过注册会计师考试时,其财务分析模块展现的推理能力已超越85%的人类考生。这个标志性事件背后,折射出人工智能正在突破认知型工作的最后防线。我们正在见证的,不仅是技术迭代,更是人类文明范式的根本性转变。一、算力奇点降临:AI基础设施的指数级进化量子计算与神经形态芯片的融合正在重塑算力边界。IBM最新数据显示,其量子体积(QuantumVolume)从2020年的64跃升至
- Kotlin代码示例及详细解析(Kotlin 1.3.11)
淮山2
kotlin
//Kotlin1.3.11编译器版本//无包声明//1.基础变量声明//声明实例变量AAA1,类型为Int,初始值为0,类似C语言先声明后初始化的习惯varAAA1:Int=0//声明实例变量AAA2,类型为Double,初始值为0.0varAAA2:Double=0.0//声明实例变量AAA3,类型为String,初始值为空字符串varAAA3:String=""//2.静态变量声明//声明静
- Angular 动态加载组件与服务注入
t0_54program
编程问题解决手册angular.jsjavascriptecmascript个人开发
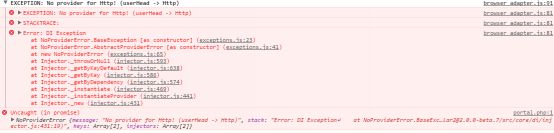
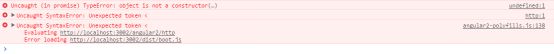
在Angular项目中,动态加载组件是一种常见的优化策略,特别是对于那些不常使用但体积庞大的组件。今天我们将探讨如何在Angular16+版本中使用MatDialog来动态加载组件,并解决与服务注入相关的问题。背景介绍假设我们有一个名为TestAComponent的组件,它需要在特定条件下打开一个对话框,显示一个名为TestBComponent的组件。由于TestBComponent非常大,并且使
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开