vis.js network 教程二 edges
arrows:箭头
arrows.to:箭头指向
arrows.to.enabled:箭头开关,如果设置为true,则显示关系末端增加箭头
arrows.to.scaleFactor:修改箭头大小
arrows.to.type:类型,默认是arrow,也可以改为circle
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>vis.jstitle>
<script type="text/javascript" src="/js/vis.min.js">script>
<link href="/css/vis.min.css" rel="stylesheet" type="text/css" />
<style type="text/css">
#mynetwork {
width: 600px;
height: 400px;
border: 1px solid lightgray;
}
style>
head>
<body>
<div id="mynetwork">div>
<script type="text/javascript">
// 创建节点数组
var nodes = new vis.DataSet([
{id: 1, label: 'Node 1'},
{id: 2, label: 'Node 2'},
{id: 3, label: 'Node 3'},
{id: 4, label: 'Node 4'},
{id: 5, label: 'Node 5'}
]);
// 创建关系数组
var edges = new vis.DataSet([
{from: 1, to: 3},
{from: 1, to: 2},
{from: 2, to: 4},
{from: 2, to: 5}
]);
// 创建一个网络
var container = document.getElementById('mynetwork');
// vis数据
var data = {
nodes: nodes,
edges: edges
};
var options = {
edges:{
arrows: {
to: {enabled: true, scaleFactor: 1, type: 'circle'},
}
}
}
// 初始化网络
var network = new vis.Network(container, data, options);
script>
body>
html>
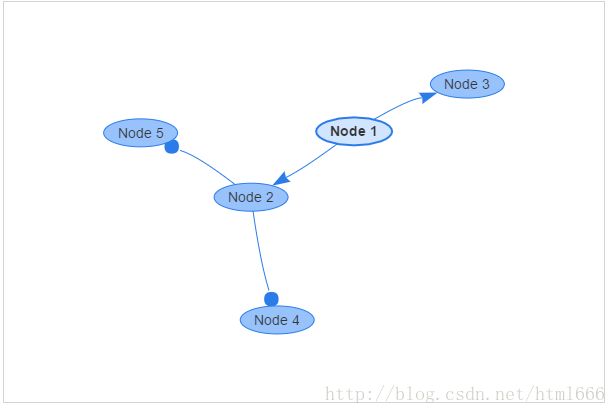
这里我们开启末端箭头并修改样式为circle,实际效果如下:

arrows.middle:中间端箭头,属性同末端
arrows.from:开始端箭头,属性同末端
arrowStrikethrough:默认为true,如果该属性被修改为false,那么关系线会在箭头处断开,修改options如下:
var options = {
edges:{
arrows: {
to: {enabled: true, scaleFactor: 1, type: 'circle'},
},
arrowStrikethrough: false,
}
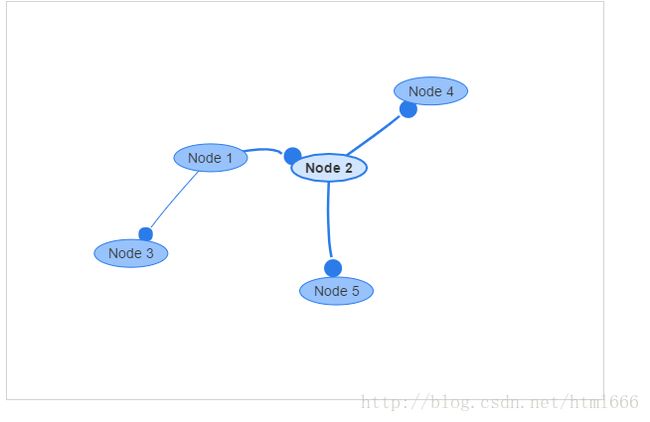
}chosen:默认为true,设置为false时,选中某个节点后,该节点的关系线样式不会再被改变(一般是加粗或者颜色加深)。
chosen.edge:如果是true,那么鼠标选中或者选中状态下,样式改变,设置为false则没有任何变化。如果定义的是一个方法,那么会在关系被选中是被触发,如下:
如果一个节点被选中,那么该节点末端圆点应该修改为箭头。
var options = {
edges:{
arrows: {
to: {enabled: true, scaleFactor: 1, type: 'circle'},
},
arrowStrikethrough: false,
chosen:{
edge: function(values, id, selected, hovering){
values.toArrowType = 'arrow';
},
}
}
}官方文档中,可修改属性包括:
Property Edge Reference
dashes see dashes
toArrow see arrows.to.enabled
toArrowScale see arrows.to.scaleFactor
toArrowType see arrows.to.type
middleArrow see arrows.middle.enabled
middleArrowScale see arrows.middle.scaleFactor
middleArrowType see arrows.middle.type
fromArrow see arrows.from.enabled
fromArrowScale see arrows.from.scaleFactor
fromArrowType see arrows.from.type
arrowStrikethrough see arrowStrikethrough
color see color.color
inheritsColor see color.inherit
opacity see color.opacity
hidden see hidden
length see length
shadow see shadow.enabled
shadowColor see shadow.color
shadowSize see shadow.size
shadowX see shadow.x
shadowY see shadow.y
width see width
chosen.label:当该参数为true,选择或选中时会修改标签,设置为false无任何变化。如果是定义的方法,类似上个参数,可修改属性:
Property Edge Reference
color see font.color
size see font.size
face see font.face
mod font modifier (‘bold’, ‘italic’, etc.)
vadjust see font.vadjust
strokeWidth see font.strokeWidth
strokeColor see font.strokeColor
color:颜色信息,如果全局关系线只需要定义单一颜色,那么直接修改该属性修改颜色
color.color:设置未被选中或选择的关系颜色
color.highlight:高亮,这里是选择的相关关系的颜色
color.hover:鼠标悬浮时的颜色
color.inherit:默认为from。如果color、highlight、hover有一个被设置,该属性就会被设置为false。
color.opacity:透明度,默认1.0。值范围0-1
dashes:默认为true,即为实线。当为false时,为虚线。如果是数组,可以自定义设置长度等。数组为间隙长度、横线长度这样循环。
font:字体。这里的字体也可以用‘尺寸 字体 颜色’来定义
这里的字体是关系的标签字体,如果要测试,需要修改关系
var edges = new vis.DataSet([
{from: 1, to: 3, label:'Edge 1'},
{from: 1, to: 2, label:'Edge 2'},
{from: 2, to: 4, label:'Edge 3'},
{from: 2, to: 5, label:'Edge 4'}
]);font.color:字体颜色
font.size:字体大小
font.face:字体
font.background:字体背景
font.align:字体位置。可选项:’horizontal’,’top’,’middle’,’bottom’
font.strokeWidth:字体边线宽度,默认为2
font.strokeColor:字体边线颜色
font.vadjust:默认为0,针对垂直位置进行调整
font.multi:false为基本字体,默认。如果为true或者‘html’,使用粗体,斜体和代码标记,解释为html。如果值为’markdown’或’md’标签可能是多项式,则使用粗体,斜体和代码标记,解释为markdown。
font.bold:定义标签中粗体字体的样式。
font.bold.color:颜色
font.bold.size:大小
font.bold.face:字体
font.bold.mod:加粗
font.bold.vadjust:垂直调整
font.ital:斜体字,属性同上
font.boldital:粗体斜体子,属性同上
font.mono:等宽字,属性同上
hidden:默认为false,如果设置为true,该关系隐藏
hoverWidth:number或方法,最终都为一个number
id:标识,用于选择关系
label:标签
labelHighlightBold:默认为true,即悬停时标签高亮
physics:默认为true。当为false时,禁用一切物理行为
selectionWidth:被选中关系线的宽度
scaling:缩放,可设置属性:scaling.min、scaling.max、scaling.label、scaling.customScalingFunction。
阴影与光滑曲线如下
shadow.enabled:阴影开关
shadow.color:阴影颜色
shadow.size:阴影大小
shadow.x shadow.y:相对坐标位置
smooth.enabled:开关
smooth.type:类型,包括:’dynamic’, ‘continuous’, ‘discrete’, ‘diagonalCross’, ‘straightCross’, ‘horizontal’, ‘vertical’, ‘curvedCW’, ‘curvedCCW’, ‘cubicBezier’
smooth.forceDirection:方向,包括:[‘horizontal’, ‘vertical’, ‘none’]
smooth.roundness:弧度范围,0-1