- 你是教师吧
城关街道中心小学王秋菊
“你是教师吧。”老人坐在我电动车的后座上亲切而肯定地说。“是啊,你看出我是教师?”我疑惑了。“你这么好,只有教师才会让俺这老人趁车的……”她的话似寒日里的暖阳,伊川的教师形象多么深入人心呀!没料想,我今日的小举动又给教师职业增光了!那一刻,我骄傲了!我自豪了!“闺女,以后不一定会再碰上你,要不是你有急事,就让你回家坐坐。”老人再次感激的话使我不好意思起来。见老人等车难,我顺口问,顺路捎的。予人一点
- 大牌高仿女包包哪里可以买(高仿包价格一览表)
潮奢之家
标题:探寻大牌高仿女包包的购买渠道导语:在时尚潮流的影响下,越来越多的女性朋友开始关注大牌女包包。然而,高昂的价格让很多消费者望而却步。今天,我们就来聊聊如何购买性价比更高的大牌高仿女包包。【重要提醒】文章最下面有联系方式一、了解高仿女包包市场高仿女包包市场鱼龙混杂,消费者在购买时需谨慎。市场上主要分为三种等级:低仿、中仿和高仿。低仿质量较差,与正品差距较大;中仿质量尚可,但细节方面仍有差距;高仿
- 系统测试、单元测试、集成测试、验收测试、回归测试
系统测试、单元测试、集成测试、验收测试、回归测试单元测试:单元测试是对软件中的基本组成单位进行的测试,如一个模块、一个过程等等。它是软件动态测试的最基本的部分,也是最重要的部分之一,其目的是检验软件基本组成单位的正确性。一个软件单元的正确性是相对于该单元的规约而言的。因此,单元测试以被测试单位的规约为基准。单元测试的主要方法有控制流测试、数据流测试、排错测试、分域测试等等。集成测试:集成测试是在软
- 在京东购物如何巧妙使用优惠券?京东商城手机优惠券使用指南
高省APP
随着电商的蓬勃发展,京东作为国内领先的电商平台,为消费者提供了丰富的商品选择和便捷的购物体验。而在购物过程中,如何巧妙使用优惠券,更是成为了许多消费者关注的焦点。那么,在京东上购物怎样才能使用优惠券呢?接下来,就让我们一起探讨一下这个问题。都在挣钱!推荐几个月入几千到几万的靠谱副业项目!前阿里员工爆料:华为6年,阿里8年,今年被裁失业在家,心态已崩。三房两车,160万现金和200多万股票。不知道能
- 【我们仨】乔宝贝学会了切牛排
木棉_Amy
1日中午,光谷自助餐餐厅。我坐在乔宝贝对面,时熏先生坐在乔宝贝旁边。乔宝贝的盘子里是一块牛排。“哪只手拿刀,哪只手拿叉呢?”乔宝贝盯着盘子旁边的刀叉,认真询问。“一般是左手拿叉,右手拿刀。”时熏先生说,“来,我给你示范一下。”说着,拿起了盘子旁边的刀叉一边演示一边讲解:“左手用叉子按住牛排,右手拿刀,刀柄部分稍微抬高些,这样更容易切。”一个讲解得细致入微,一个观看地认真仔细。接下来就是实战了!乔宝
- 闲鱼监控软件
houcaihua
python
闲鱼监秒拍控软件可以根据您的需求,在您设定的价格范围内监控货架上的产品,相当于一个筛选闲鱼信息的工具,可以帮助您准确锁定卖家,尤其是专门做闲鱼生意的卖家。这个工具真的很省时省事。当你设定的目标出现时,它会帮助你自动抢购,让你再也不用担心低价好卖的产品被抢占。闲鱼监控助手是一款闲鱼出品的多关键字搜索工具应用。这个应用总体还是挺有用的,在闲鱼上找二手其实也挺有意思的。闲鱼监控助手可以方便的添加你想要关
- 从今天开始成为行动派
99巷子
我时常在想,我是不是行动派呢?十分钟决定一场旅行;偶然看见打折的机票便立即定下一次远行;看见网上短发女生好看,二话不说就出门剪了个短发……说走就走是我生活的常态。扪心自问,我和行动派一点都不沾边。想学的技能我会犹豫,怕自己没有天赋,想写内心真实想法不敢写,怕公之于众遭人耻笑,想经济独立做兼职,害怕做得不好被老板骂。在过去的两年里,我一面行动起来的速度近乎疯狂,一面又犹豫不前,一事无成。就在昨天夜里
- 扫雷游戏介绍和代码
二进制person
游戏c语言
一.介绍游戏可以通过菜单实现继续玩或者退出游戏扫雷的棋盘是9*9的格子默认随机布置10个雷可以排查雷如果位置不是雷,就显⽰周围有⼏个雷如果位置是雷,就炸死游戏结束把除10个雷之外的所有⾮雷都找出来,排雷成功,游戏结束二.界面1.初始界面2.游戏界面3.退出界面和选择错误三.代码text2.c:#define_CRT_SECURE_NO_WARNINGS1#include"game.h"voidme
- Python通关秘籍(五)数据结构——元组
Smile丶Life丶
Python通关指南:从零基础到高手之路Pythonpython数据结构android
前文复习五、数据结构5.1列表(List)列表是一种有序的可变数据集合,可以包含不同类型的元素。5.2元组(Tuple)元组是一种有序的不可变数据集合,通常用于存储一组相关的值。5.2.1元组的定义与创建
- 从Java到大模型应用:10天拿下5个Offer,我的转型逆袭之路
sky丶Mamba
感悟java开发语言
前言:本来准备5月发的,感觉现在的行情没有前几个月那么好了,培训机构出来了很多相关的人,然后就是有很多人也发现了这个方向不错,希望看到这篇文章的你能得到一些启发,个人真实经历。记住AI大模型是锦上添花,之前的那些架构能力,软件开发能力,编程思维才是内核。背景:Java开发的困境作为一名2年经验的Java程序员,我深刻感受到传统Java开发市场的“内卷”和瓶颈。根据2024年行业数据:Java岗位竞
- 女配萌穿:反派你有毒
茉璃梦语
简介:一代天才莹露一朝被雷劈了,举国欢庆,却无故被系统绑定……系统:请跟我们喊,手撕白莲,干倒女主,踹翻男主,女配上位,强势逆袭!诶?宿主,你干嘛?拿扇子出来干嘛?会出银命的!莹露:你不是说逆袭吗?弄死他们!系统:……我说的逆袭不是这样的啊喂!莹露将扇子收回,改掏符,系统惊恐脸:宿主,你又干嘛?现在可是都市位面!莹露:我想卸载了你!系统:又被嫌弃了!#宿主有些蛇精病怎么办?在线等挺急的#
- Netty技术全解析:MessageToMessageDecoder类深度解析
码到三十五
netty解析javago微服务
❃博主首页:「码到三十五」,同名公众号:「码到三十五」,wx号:「liwu0213」☠博主专栏:♝博主的话:搬的每块砖,皆为峰峦之基;公众号搜索「码到三十五」关注这个爱发技术干货的coder,一起筑基在Netty这个高性能的网络编程框架中,MessageToMessageDecoder类是一个关键的组件,它主要用于处理基于消息的解码。与直接处理字节流的解码器不同,MessageToMessageD
- 常发三种朋友圈,易引起圈友不适,小心拉黑你
a2dfa1ac6ee0
互联网时代,朋友圈以我的地盘我做主的形式,记录我们的日常。它不仅展示着我们的生活,还能在线上有助宜人际关系的交往与拓展。线上互补于线下;现实虽不允许我们虚拟度日,但朋友圈所提供的情感互动的便利因素,也不得不承认经营好朋友圈,是很有必要的事实。那么,哪些朋友圈会引起朋友的不适,甚至拉黑你呢?一、发“炫耀”的朋友圈甄选一个生活中经历过的笑话,以供大家认清事实的本质。有一次在健身房,看见一个女同事,站在
- 单刀比武磊稳!28岁海归中场点燃中甲,单场攻入2个单刀!
枫桥落夜
相信大家都知道,中国足球这些年被困扰最多的就是锋无力。我们的前锋一直以来把握机会的能力都不强。别的球队都盼望的这球创造单刀和点球的机会,而我们的球迷一看到国足单刀或者获得点球了,心里就咯噔一下,第一时间的反应这球能进吗?因为我们进攻球员真的太能浪费机会了,甚至还有空门打立柱的情况。就连现在中国最好的球员,最好的前锋武磊也是一样,虽然他能在中超一个赛季进27个球,在西甲也能攻破巴萨大门。但是在国家队
- Spring Boot 中集成ShardingSphere-JDBC的基本使用
冰糖心书房
ShardingSphere数据库springboot后端java
在SpringBoot中集成ShardingSphere-JDBC,可以透明地将数据分片、读写分离等功能引入到应用中,而无需大规模修改业务代码。以下是在SpringBoot中使用ShardingSphere的基本步骤和核心概念。核心概念在开始之前,了解几个ShardingSphere的基本术语至关重要:逻辑表(LogicalTable):应用程序代码中操作的表的名称,例如t_order。真实表(A
- springboot集成Netty
墨_风
开发笔记springbootjavanetty
一、Netty介绍Netty的系列文章,正在更新中二、Netty集成io.nettynetty-all2.1、配置文件#netty配置netty:boss:1#boss线程数量默认为cpu线程数*2worker:4#worker线程数量默认为cpu线程数*2timeout:6000#连接超时时间默认为30sport:7000#服务器主端口默认7000portSalve:7001#服务器备用端口默认
- 闲鱼监控助手:挖掘隐藏的宝藏商品
如何通过闲鱼监控助手挖掘隐藏的宝藏商品概述:在闲鱼这个二手交易平台上,有许多隐藏的宝藏商品等待着我们的发现。而要有效地挖掘这些宝藏商品,我们可以借助闲鱼监控助手。本文将详细介绍如何使用闲鱼监控助手来寻找并购买隐藏的宝藏商品。1.安装并设置闲鱼监控助手首先,我们需要在手机上安装并打开闲鱼监控助手应用。然后,在应用内的设置页面中,我们可以根据自己的需求进行一些个性化设置。例如,设置关键词、价格范围、筛
- 我的病娇女总裁老婆(叶凡沈青竹)热门小说在线阅读_推荐完本小说我的病娇女总裁老婆叶凡沈青竹
小文文斋
《我的病娇女总裁老婆》主角:叶凡沈青竹简介:我老婆是个病娇女总裁。只因她做了一个梦,梦里我和她是夫妻。所以她就偏执的追了我七年,但我不爱她,更无法接受她。最后她以我全家人的性命要挟,强行与我结了婚。甚至将我禁锢在私人别墅,不允许任何女人与我接触。我妈偷偷来看我,被她生生打断了一条腿。“你现在是我老公,我不允许任何女人多看你一眼,就算你妈也不行!”为了得到我的心,她用尽了各种办法,我却始终不为所动。
- 1.8分钟了解恒文影视app软件不要信!不是真的!不靠谱不可信真相震惊!!
最新曝光36
1.恒文影视APP在平台不能提现怎么办?2.恒文影视APP这个软件靠谱可信吗?3.恒文影视APP在软件做任务被骗?4.恒文影视APP软件app无法登录?5.恒文影视APP平台是真的吗?6.恒文影视APP被骗无法提现,操作失误!7.恒文影视APP平台是騙局吗?8.恒文影视APP被骗无法出金如何维护自己的合法权益!希望看到这篇文章的人可以及时止损;请及时联系为你提供解决方案,要想讨回损害资产务必阅读以
- 每日复盘179
小菩提
心得体会1.在自己不擅长又不喜欢的领域努力,真的没办法有任何魅力。2.自强自立,力争上游。做完,是对别人靠谱,而做好,是对自己靠谱。3.凡事有交代;件件有着落;事事有回音;对外不断交付确定性,对内不断提升自我。4.在运营管理中,对各个细节、环节“死抠”,精打细算,一点点地节省成本。网图侵删词汇小结言简意赅、真诚、勤奋、大气、利益最大化
- 汽车功能安全-在系统层面验证TSR实例
车载测试工程师
ISO26262汽车功能安全专栏-标准解读与工程指南汽车安全网络车载系统功能测试集成测试
文章目录1TSR需求分析2测试用例导出方法(基于四个维度)2.1测试用例导出方法2.2测试方法3系统层面测试用例设计(示例):3.1通用设置3.2测试用例列表4测试方法总结1TSR需求分析需求ID:TSR-CCU-TSR-001(示例)需求描述:CCU接收【IDCU_LowBeamOnOff_Set】信号时应采用CANE2E机制,用于检测CAN通信故障。具体实现详见profile1E2E通信保护规
- registry-ui docker搭建私有仓库的一些问题笔记
深圳卢先生
uidocker笔记
搭建私有仓库,用docker-registry作为仓库,docker-registry-ui作为界面。原来的docker-compose.yml如下services:registry:image:registry:2container_name:registryports:-"5000:5000"#外网访问的端口volumes:-./data:/var/lib/registry#用于持久化数据存储
- 今天难受了
梦红尘
今天感冒难受了,嗓子疼。特别难受,感觉自己一丁点精神也没有。平时上课的激情消退了。走入精神飒爽的样子没有了。连和同事打招呼的那种抬头的欲望也没有了。讲题时的阴阳顿挫高低不平也没有。真的是身体难受,一切都变了。终于明白身体健康才是本钱。没有健康,一切都是做梦。平时感到非常容易的事情,现在都是难如登天,努力在三四天把身体调理好。让我的身体都恢复到原来状态。不不说了睡觉去。
- 闲鱼监控助手:让你的二手购物更加智能化(pb闲鱼监控)
keji689
大数据
概述闲鱼监控助手是一款可以帮助用户更加智能化购买二手商品的应用程序。它可以自动监测商品价格变化、货源情况和评论评分等信息,并提供给用户最佳的购物建议。本文将介绍如何使用这个应用程序,以及它可以为你的二手购物带来的便利。如何使用闲鱼监控助手首先,你需要下载并安装这个应用程序。在安装完成后,你需要在设置页面中输入你的闲鱼账号信息。这样应用程序才能够获取你的购物历史和偏好信息,从而为你提供更加个性化的服
- 从现在开始,让闲鱼监控助手帮你省时省力找宝贝(闲鱼监控助手)
闲鱼监控助手:省时省力找宝贝的利器在如今这个信息爆炸的时代,网购已经成为我们获取商品和服务的主要途径之一。然而,随之而来的是琳琅满目的商品选择,如何在海量商品中快速找到符合自己需求的宝贝成为了一个挑战。幸运的是,闲鱼监控助手作为一款强大的工具,可以帮助我们省时省力地找到心仪的宝贝。功能介绍闲鱼监控助手具有多项实用功能,包括价格监控、关键词搜索、定时提醒等。通过设置价格监控功能,用户可以轻松追踪商品
- 49、Jython 类、实例与继承深度解析
皮肤PHP
Jython类实例
Jython类、实例与继承深度解析1.封装、抽象与信息隐藏1.1基本概念封装是将多个实体组合成一个新的、通常为更高级的实体,如类。类将数据和相关功能封装到一个对象中,同时通过组织功能简化接口并隐藏实现细节,提供抽象。信息隐藏则是为了简化,只向用户展示他们需要看到的内容。Java使用如private和protected等属性权限修饰符来加强抽象,就像设置了“电子围栏”。而Jython的隐私机制则较为
- 北洋军阀的混战历史
千阳日更
北洋军阀派系林立,这些派系里以皖系、直系和奉系三股势力最为强大。历经不断的斗争,最终统一,结束军阀割据的局面。各系代表人物:皖系:段琪瑞直系:冯国璋、吴佩孚奉系:张作霖直皖战争皖系领导段祺瑞,率先掌控中央政府。段祺瑞是袁世凯的嫡系心腹,也是北洋军阀中的第二号实力人物,第一号人物是黎元洪。袁世凯下台后,黎元洪当了大总统,段祺瑞当了内阁总理。按照《临时约法》的规定,总理比总统的权利还要大,段祺瑞选择了
- 京东店铺优惠券怎么领?在哪领京东优惠券?
氧惠超好用
领取京东内部优惠券的方法有很多,下面为大家分享两种非常简单的方法,无需下载APP。也没有任何使用门槛,即领即用。在京东购物的朋友,可以试试这个方法。网上购物,推荐你使用【氧惠app】,氧惠app上不但有内部优惠券,还有返利佣金。支持淘宝天猫京东拼多多唯品会抖音快手等众多平台!氧惠的返利佣金是超级高的!我亲测对比过上百款返利app的,大家也可以自己去对比,好东西不怕你来比!手机应用商城搜索【氧惠】直
- 淘宝内部优惠券福利群里东西为什么便宜?淘宝内部优惠券的网址
优惠券高省
1.商家促销策略提高销量:商家为了快速提升商品销量,会通过设置内部优惠券的方式进行促销。这些优惠券通常只在特定的渠道发放,如淘宝内部优惠券福利群,从而吸引消费者购买。清理库存:商家在处理积压库存时,会推出特别优惠活动,包括在内部优惠券福利群中提供低价商品,以加速库存周转。2.批量采购与拼团购买批量采购优势:淘宝内部优惠券福利群里的消费者往往可以批量采购商品,商家为了吸引更多消费者批量购买,会提供更
- 小嗲窝(完)
sunny烨儿
胡先生举起右手的食指中指和无名指作发誓状,我也跟着他做了同样的动作。他深情地说一句,我也跟着说一句:“我胡xx愿意娶燕儿为妻,从今往后不论顺境还是逆境,不论贫穷还是富贵,不论健康还是疾病,不论快乐还是忧愁,我将永远爱护她,珍惜她,直到永远……”浪扑打着岸边,似在帮我们的誓言作伴奏,月亮与星辰同在,似是真的在做见证,见证我们宣誓爱情这神圣的一刻。然后,他又郑重其事地说道:“一拜天地……”我俩并排着向
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
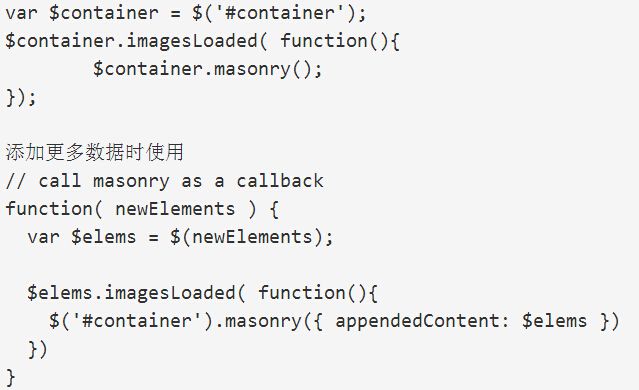
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修