- 计算机毕业设计之基于Hadoop的热点新闻分析系统的设计与实现
微信bishe69
课程设计pythondjangomysql
近些年来,随着科技的飞速发展,互联网的普及逐渐延伸到各行各业中,给人们生活带来了十分的便利,热点新闻分析系统利用计算机网络实现信息化管理,使整个热点新闻分析的发展和服务水平有显著提升。本文拟采用PyCharm开发工具,django框架、Python语言、Hadoop大数据处理技术进行开发,后台使用MySQL数据库进行信息管理,设计开发的热点新闻分析系统。通过调研和分析,系统拥有管理员和用户两个模块
- 基于Python的大学生思想政治教育平台mysql(Django Flask Vue Pycharm )
QQ_188083800
pythonmysqldjango
文章目录具体实现截图项目技术介绍研究方案源码获取详细视频演示:文章底部获取博主联系方式!!!!系统设计核心代码部分展示django项目示例源码/演示视频获取方式具体实现截图项目技术介绍我国主流校园使用的是传统开发基于Java语言通过SpringBoot框架开发管理系统,开发周期长,开发人员学习成本高。使用如Django或Flask开发框架可以大量的减少开发者需要写的代码量,使开发人员可以最少的代码
- 如何使用 Python 实现简单的 Web 服务器?
程序员黄同学
Python面试题Pythonpython
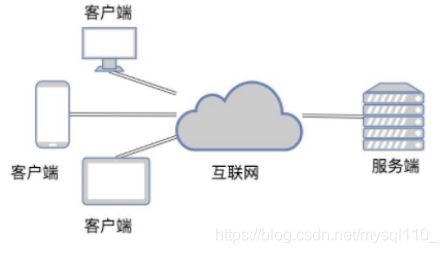
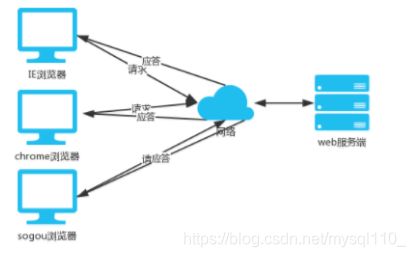
为了实现一个简单的Web服务器,Python提供了多种方法。对于快速原型设计和学习目的来说,最简单的方法之一是使用内置的http.server模块。然而,在实际开发中,更常见的做法是使用像Flask或Django这样的框架来构建更为复杂的应用程序。下面我将介绍如何用Python创建一个基本的Web服务器,并提供一些实用建议和注意事项。我们将从最基础的开始,然后逐步深入到更复杂的场景。使用http.
- 【python】Python中常见的KeyError报错分析
景天科技苑
python开发语言python报错KeyError
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操
- Django CSRF验证失败请求为什么会中断?
字节王德发
pythondjangocsrfpython
在使用Django框架进行Web开发时,CSRF(跨站请求伪造)是一个需要特别注意的安全问题。CSRF保护是Django中内置的一项关键特性,它的目的是为了防止恶意网站通过用户的浏览器向你的应用程序发送不法请求。当用户在你的站点上进行敏感操作时,CSRF保护会验证请求的合法性,以阻止未授权的访问。不过,有时候开发者可能会遇到CSRF验证失败导致请求中断的情况。今天咱们就来深入聊聊这个问题,看看发生
- 为什么Django能有效防御CSRF攻击?
字节王德发
pythondjangocsrfokhttp
在当今这个互联网高度发达的时代,Web安全问题层出不穷,其中跨站请求伪造(CSRF,Cross-SiteRequestForgery)就是一个比较常见的威胁。攻击者利用用户的身份信息,发送恶意请求,改变用户的属性或执行用户不想要的操作,这就会造成很大的损失。Django作为一个流行的Web框架,内置了一些机制来安全地防御这种攻击。今天,就让我们深入了解一下Django是如何抵御CSRF攻击的,尤其
- Python与C ++开发匿名捐赠1对1管理APP
Geeker-2025
pythonc++
开发一款用于**匿名捐赠1对1管理**的App,结合Python和C++的优势,可以实现高效的后端数据处理、实时的捐赠监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:W
- Django 发送email配置详解及各种错误类型
weixin_30496751
python
跟随DjangoBook的内容发送邮件不成功,总结一下需要配置好settings.py文件,还要注意一些细节。1、在settings文件最后添加以下内容,缺一不可!EMAIL_HOST='smtp.163.com'EMAIL_PORT=25EMAIL_HOST_USER='
[email protected]'(你有163邮箱的话)EMAIL_HOST_PASSWORD=‘xxxxxxx'EMAIL_US
- 【Python】Flask与Django对比详解:教你如何选择最适合你的Web框架
小芬熊
面试学习路线阿里巴巴pythonflaskdjango
文章目录引言:为何选择PythonWeb框架?Flask简介:轻量级的灵活之选??Flask的核心特点Django简介:全能型的强大框架??Django的核心特点Flask与Django的详细对比架构设计功能与扩展性性能与效率模板系统ORM(对象关系映射)详细对比表格适用场景总结案例分享:如何选择适合的框架小李的博文项目:选择Flask??小张的电商平台:选择Django??了解更多AI内容结论:
- python的后端开发框架django,flask,flaskapi
myjzwsz
pythondjangoflask
Django、Flask和Flask-API是Python中流行的后端开发框架,它们在功能、应用场景以及架构上有不同的特点和使用场景。下面我给你详细介绍每个框架的应用示例、区别和应用场景:1.DjangoDjango是一个功能全面的Web开发框架,强调“快速开发”和“无需重新发明轮子”。它自带了很多功能,如认证、ORM(数据库映射)、表单处理、管理后台等。应用示例:社交媒体平台:像Instagra
- 【Django】【vue】设计一个评论模块
患得患失949
后端系统功能面试考题专栏(前后端)django知识djangovue.js数据库
Django评论模块(前后端分离+点赞+收藏+评论计数)一、功能概述基于Django+DRF设计的评论模块,包含以下功能:基本评论功能(用户可以对文章进行评论,并支持多级回复)评论点赞(支持点赞/取消点赞)评论收藏(支持收藏/取消收藏)评论计数(统计文章的评论数量)嵌套评论(支持多级评论显示)二、后端设计(一)数据库模型(Models)fromdjango.dbimportmodelsfromdj
- Django 自定义用户表DRF实现simple-jwt详细说明。
写不出代码的程序员
djangopython后端
一、设计自定义用户表:user/models.py这里使用uuid4对id设置。classUUIDTools(object):returnuuid.uuid4().hexclassUser(AbstractBaseUser):id=models.UUIDField(primy_key=True,auto_created=True,default=UUIDTools.uuid4_hex,editab
- 【后端】【django】抛弃 Django 自带用户管理后,能否使用 `simple-jwt`?
患得患失949
django知识djangosqlite数据库
抛弃Django自带用户管理后,能否使用simple-jwt?一、结论是的,即使抛弃了Django自带的用户管理(AbstractUser或AbstractBaseUser),仍然可以使用django-rest-framework-simplejwt(简称simple-jwt)来进行JWT认证。但需要进行额外配置,确保simple-jwt能识别和处理你的自定义用户模型。二、Django用户管理的作
- python基于django/flask体育馆管理系统Django-SpringBoot-php-Node.js-flask
QQ_511008285
pythondjangoflaskspringbootphpnode.js
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- axios在前后端分离的仓储管理系统中的作用
PLJJ685
前后端分离的仓库管理系统前端vue.js
在前后端分离的仓储管理系统中,axios是一个非常重要的工具,用于在前端(通常是Vue.js、React等框架)和后端(通常是SpringBoot、Node.js、Django等框架)之间进行HTTP通信。以下是axios在仓储管理系统中的作用和具体应用场景:1.前后端分离架构在前后端分离的架构中:前端:负责页面的渲染和用户交互。后端:负责数据处理、业务逻辑和数据库操作。通信方式:前后端通过HTT
- 《AI医疗系统开发实战录》第4期——医疗数据安全合规实战指南
骆驼_代码狂魔
程序员的法宝人工智能
核心主题:如何构建符合HIPAA/GDPR标准的医疗数据安全体系?最大痛点:90%的医疗AI项目因数据合规问题无法通过临床验收!一、合规框架设计(ISO27001+HIPAA/GDPR融合方案)python示例:Django中间件实现HIPAA合规审计日志fromdjango.utils.deprecationimportMiddlewareMixinimportloggingfromdateti
- 基于python+django+vue.js开发的社区养老管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjangovue.js
业余时间开发的社区养老系统,基于python/vue技术开发。学习过程问题可以留言。功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。功能包括:老人管理、护工管理、亲属管理、病史管理、房间管理、活动管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_yanglao演示地址ht
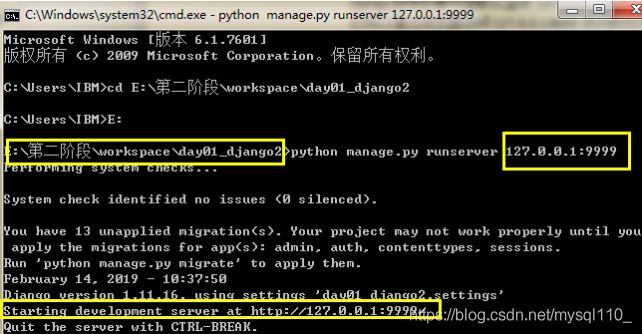
- 正式开启Django之旅
__淡墨青衫__
Djangodjangopython后端
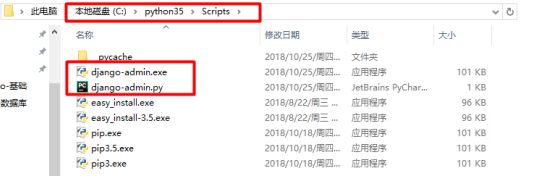
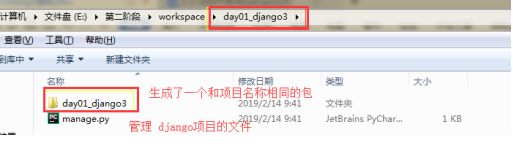
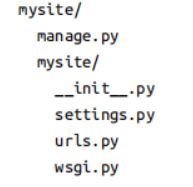
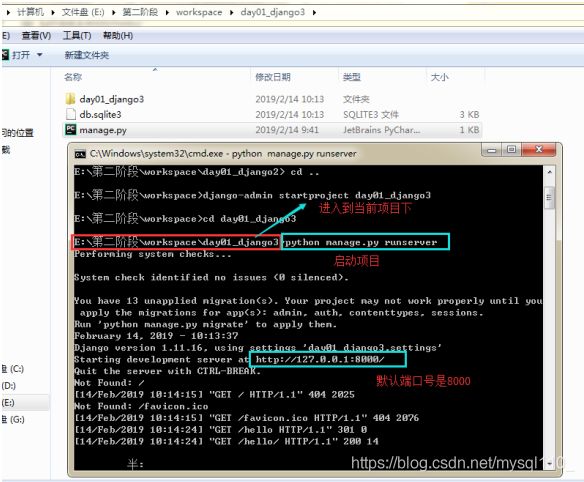
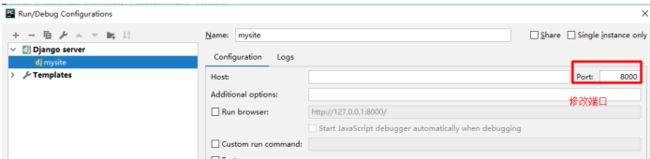
1、回顾创建django项目(1)、使用创建django指令:django-adminstartproject项目名称(2)、在settings.py文件,修改配置文件LANGUAGE_CODE='zh-hans'#需要设置为中文TIME_ZONE='Asia/Shanghai'#时区设置为亚洲/上海(3)、启动django项目指令为pythonmanage.py端口***如需外部访问需要在修改s
- **探索高效流程管理:Django-LB-WorkFlow深度揭秘**
平樱玫Duncan
探索高效流程管理:Django-LB-WorkFlow深度揭秘django-lb-workflowReusableworkflowlibraryforDjango项目地址:https://gitcode.com/gh_mirrors/dj/django-lb-workflow在数字化转型的今天,高效的工作流程管理系统成为了提升企业运营效率的关键。对于Django爱好者和开发者而言,django-l
- 快速搭建学生信息查询 RESTFul API:Django-Rest-Framework 实现
富阔典
快速搭建学生信息查询RESTFulAPI:Django-Rest-Framework实现【下载地址】Django-Rest-Framework学生信息查询RESTFulAPI实现代码本仓库提供了一个基于Django-Rest-Framework的学生信息查询RESTFulAPI实现代码。通过该代码,您可以快速搭建一个用于查询学生信息的后端服务,并支持RESTFulAPI接口项目地址:https:/
- python基于django/flask网上书城系统Django-SpringBoot-php-Node.js-flask
QQ_1963288475
pythondjangoflaskspringbootphplaravelnode.js
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研
- 自我学习: Django-用户登录+中间件
yzybang
django中间件学习
以form来做,因为form没有写入能力,比较安全fromdjango.shortcutsimportrender,HttpResponse,redirectfromapp01importmodelsfromdjangoimportformsfromapp01.utils.encryptimportmd5#form需自己定义“字段”classLoginForm(forms.Form):name=f
- 基于Django中间件的权限认证组件
特仑苏纯酸奶
Djangopermission
用户权限认证组件包括权限model类和中间件类model类介绍Permission权限类权限基本信息包括title:权限名称url:权限具体urlRole角色类角色类包括title:角色名称permission:角色的权限权限和角色多对多关系用户类需要对Role类设置多对多映射Whitelist白名单类白名单包括title:权限名称url:权限具体url白名单内存放的是系统放行不进行权限校验的ur
- 88.Django中间件的说明与使用方法
想成为数据分析师的开发工程师
Python_Django框架django中间件pythonweb后端
1.概述AOP(AspectOrientedProgramming),面向切面编程,是对业务逻辑的各个部分进行隔离,从而使得业务逻辑各部分之间的耦合度降低,提高程序的可重用性,同时提高了开发的效率。可以实现在不修改源代码的情况下给程序动态统一添加功能的一种技术。面向切面编程,就是将交叉业务逻辑封装成切面,利用AOP的功能将切面织入到主业务逻辑中。所谓交叉业务逻辑是指,通用的,与主业务逻辑无关的代码
- django中间件说明
LCY133
#django项目实战2023django中间件python
Django中间件是一种在请求和响应处理过程中介入的机制,允许你在视图处理请求之前或之后执行自定义代码。中间件适用于处理全局性任务,如身份验证、日志记录、内容修改等。以下是Django中间件的详细说明和使用方法:一、中间件的核心概念作用阶段:•请求阶段:在路由到视图之前处理请求(如身份验证)。•视图阶段:在调用视图前后执行操作(如权限检查)。•响应阶段:在返回响应前修改内容(如添加HTTP头)。•
- Python学习第十九天
Leo来编程
Python学习学习python
Django-分页后端分页Django提供了Paginator类来实现后端分页。Paginator类可以将一个查询集(QuerySet)分成多个页面,每个页面包含指定数量的对象。fromdjango.shortcutsimportrender,redirect,get_object_or_404from.modelsimportUserfrom.formsimportUserFormfromdja
- django自动添加接口文档
LCY133
#django项目实战2023djangosqlite数据库
以下是使用Django和django-rest-swagger(或替代方案drf-yasg)生成API接口文档的详细指南。由于django-rest-swagger已停止维护,推荐使用drf-yasg(支持Swagger2.0和OpenAPI3.0),但两种方法均会说明:一、方案选择与安装1.方案对比库名维护状态支持规范功能特点django-rest-swagger已弃用Swagger2.0旧项目
- 基于python+mysql+vue的医院门诊管理系统
自不量力的A同学
mysql
主要使用技术环境需要1.运行环境:python3.82.IDE环境:pycharm+mysql5.73.数据库工具:Navicat154.硬件环境:windows10/118G内存以上;或者MacOS;5.数据库:MySql5.7版本;技术栈后端:python+django前端:vue+CSS+JavaScript+jQuery+antdesign代码结构server目录是后端代码web目录是前端
- 基于python+django+vue.js开发的健身房管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjangovue.js
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。技术学习中的问题可以留言。功能包括:教练管理、会员管理、场地管理、设备管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_fitness演示地址http://fitness.gitapp.cn演示帐号:用户名:admin123
- Python-Django毕业设计医院门诊管理信息系统(程序+Lw)
Python计算机毕设程序源码_
pythondjango课程设计
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+Vue等等组成,B/S模式+pychram管理等等。环境需要1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&